How to Host a Static Website in the Cloud With AWS S3
Public cloud is a common choice for modern websites and apps over private hosting. This is due to factors such as cost efficiency and scalability.
A static website displays pre-built HTML, CSS, and JavaScript files on a server. It differs from a dynamic website that generates content based on user actions or preferences.
Cloud platforms make hosting static websites easy and inexpensive. You can deploy a static website in the cloud using the AWS cloud provider.
What is AWS S3?
Amazon Simple Storage Service (S3) is a data storage service offered by Amazon. You can think of S3 as an Amazon-provided web platform that allows you to store files and other types of data in the cloud.
AWS S3 is one of the most popular cloud storage mechanisms available on the internet. It is the storage space of many small and large web applications today. An example is Netflix, which hosts all of its streaming content on it.
AWS S3 adopts an object storage architecture that makes it durable, scalable, and highly available for use in any instance. You can use it for web application storage, backup, data archiving, disaster recovery, and – interestingly – website hosting.
What is an S3 bucket?
There are different types of storage units in AWS S3, and the most basic is the object – simply a file. An S3 bucket is a collection of objects of different types. You can think of an S3 bucket as the root folder of an entire system that contains many files and folders of various kinds.
You can manage S3 buckets in a number of ways. You can do this through the AWS console, through the AWS CLI, using the AWS SDK, and by sending or retrieving data in your application through the REST API.
S3 is scalable, so a bucket can hold almost any file, regardless of type or size. In fact, a single object can be as large as 5 terabytes. For this reason, an S3 bucket is useful for backup and disaster recovery.
Objects stored in an S3 bucket are typically accessible (read-only) through a URL that is unique to each object. You can also use S3 buckets for static web hosting because they can serve objects over HTTP.
Then how can you use S3 and maybe make it your default platform for hosting static websites?
How to create an S3 bucket and configure it for web hosting
Here is a step-by-step guide to creating and configuring an Amazon S3 bucket. You will also learn how to enable static web hosting in a bucket.
To get involved, you should sign up for an AWS account if you don’t already have one. To create an S3 bucket to host your static website, log in to your AWS console and follow the five steps below.
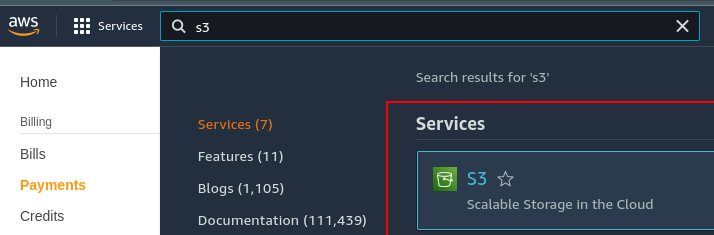
- Search for the S3 service and navigate to the S3 dashboard.
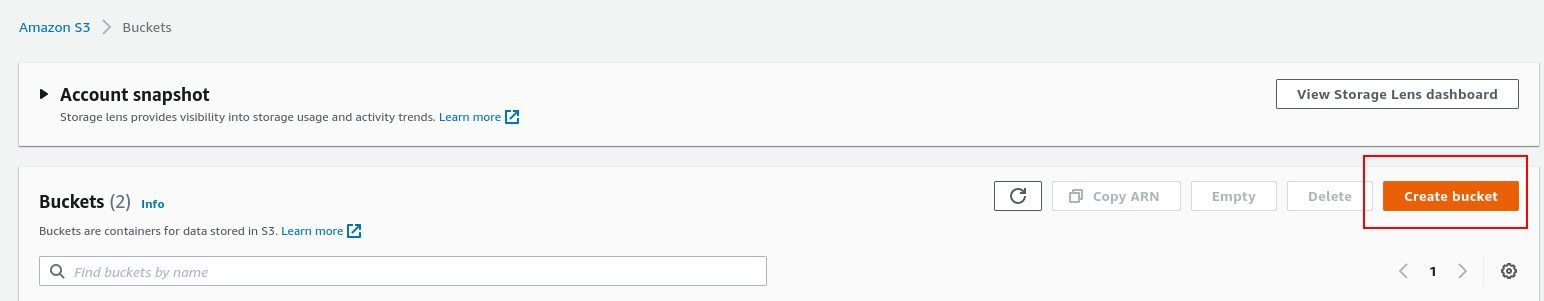
- Click on that create bucket Button to configure and create a new bucket.
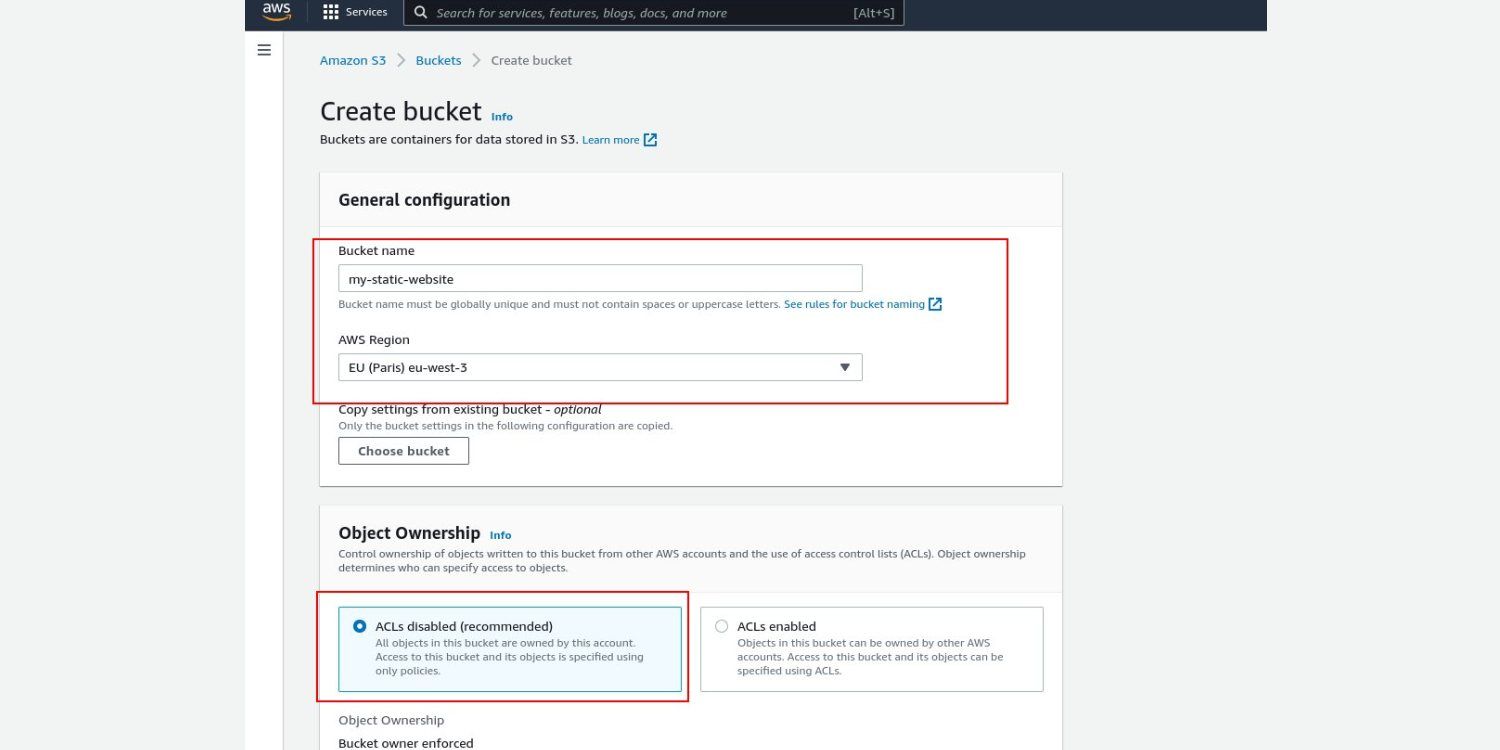
- The first thing you need to do on the bucket configuration screen is give your bucket a globally unique name. S3 prevents you from creating a bucket if the name is already taken. Select a preferred region for your bucket or leave the region selected by default. Also, leave the Object Ownership section as the default.
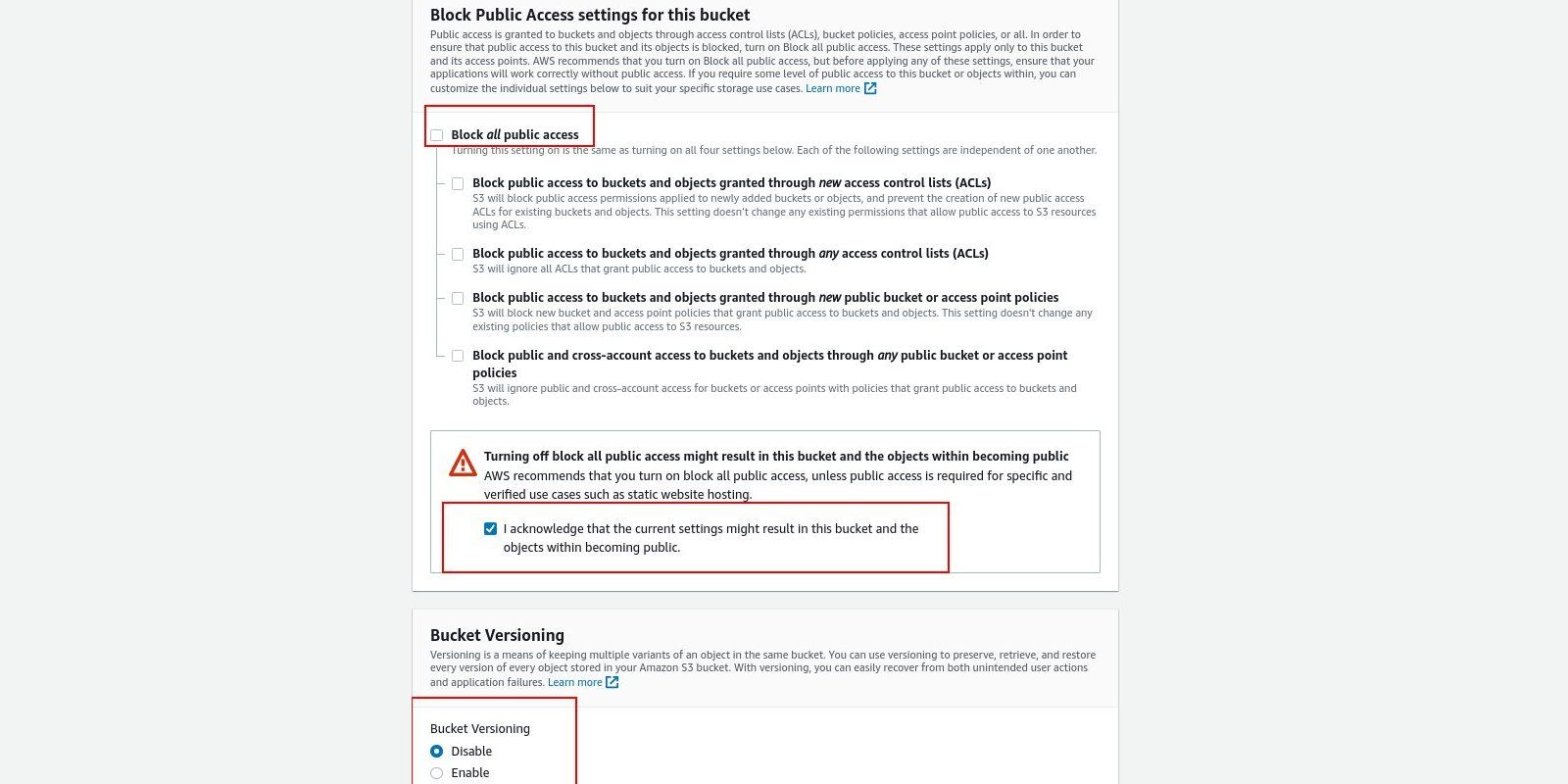
- To host static websites on S3, you need to make the bucket publicly available. So in the next step disable that Block all public access Possibility. Then confirm in the warning message that appears below that you agree to the publication. Bucket versioning is not required, so you should disable it.
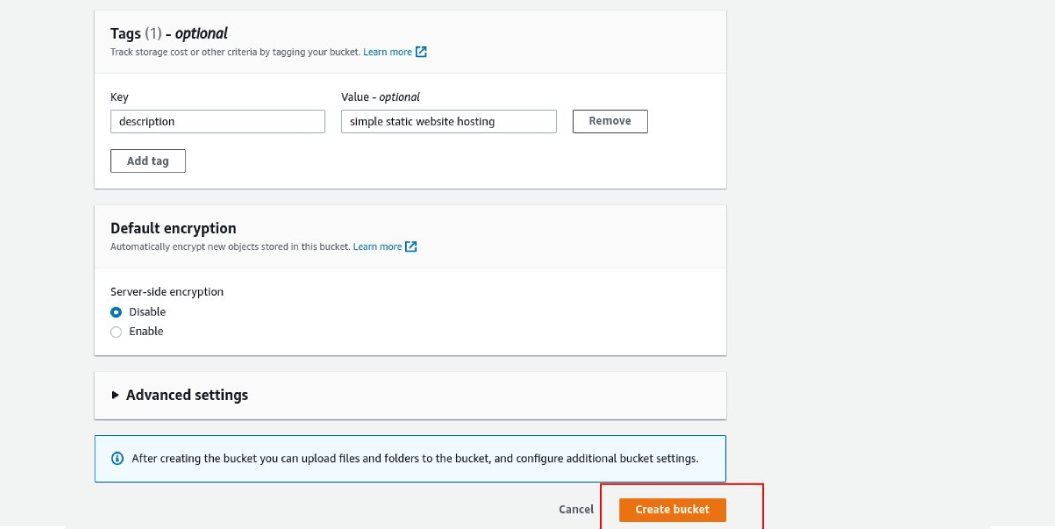
- The last 3 steps do not necessarily have to be carried out by you. You can add tags if you want, like the example tag here which is “description”. Leave the default encryption unchecked and click the create bucket button to create your new bucket.
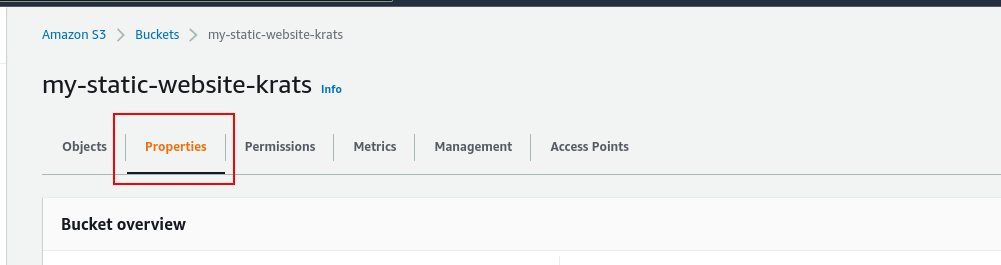
The next step is to configure the new S3 bucket for static web hosting. To do this, click on the bucket name in the S3 dashboard and navigate to on the newly loaded screen Characteristics Tab.
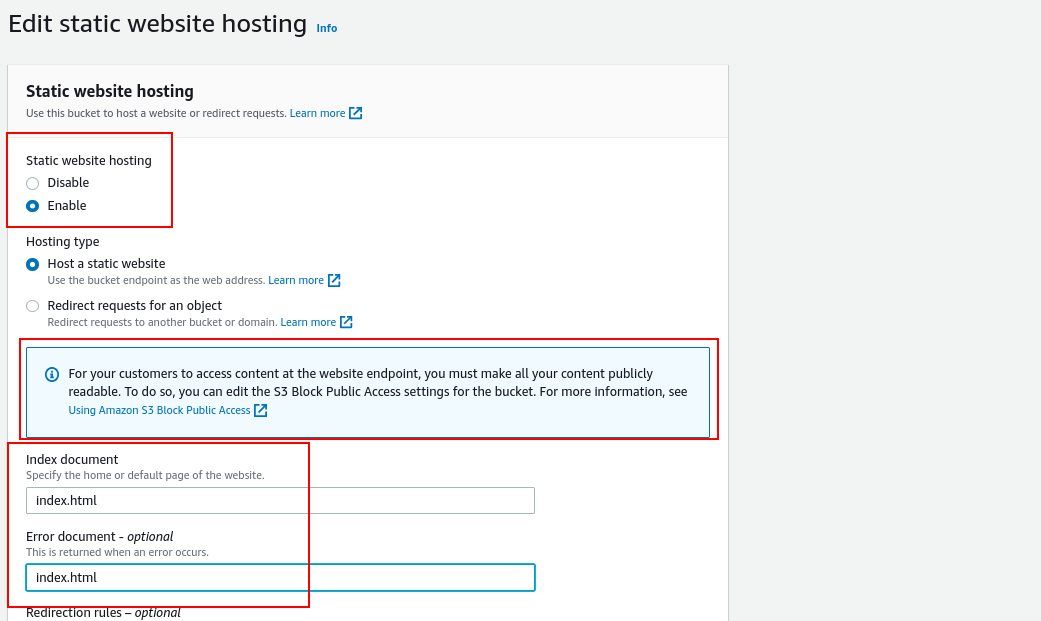
Scroll down to Static website hosting section and click on the To edit Button. This will open the static website hosting configuration screen.
Enable it and leave the hosting type as default. A notice on this screen reads: “In order for your customers to be able to access the content on the website endpoint, you must make all your content publicly readable…”. Because of this, it was necessary to allow public access when the bucket was created earlier.
That Index document In the field, specify your website’s index file, which is usually index.html. That error document is the page you want to display when an error occurs, e.g. a 404 error.
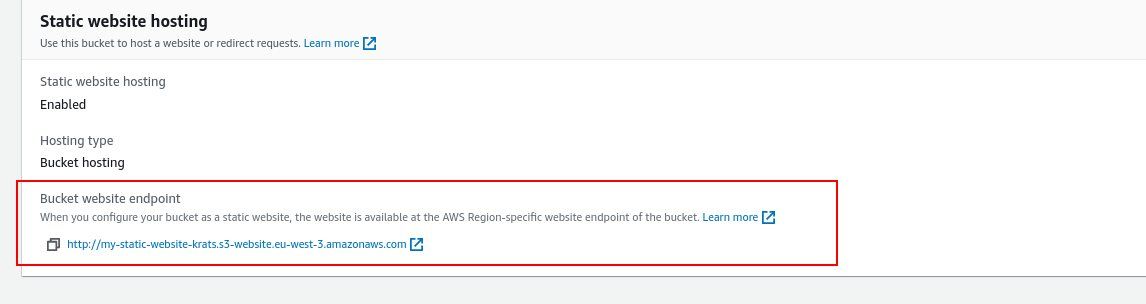
Save the changes and return to the properties screen. You should notice a new one Bucket website endpoint in which Static website hosting Section. You can use this URL to access your website once you’re done setting it up.
You’ve now configured your bucket and are ready to host a static website. Then how do you add your website files to the bucket and display your website?
How to upload files and folders to an S3 bucket
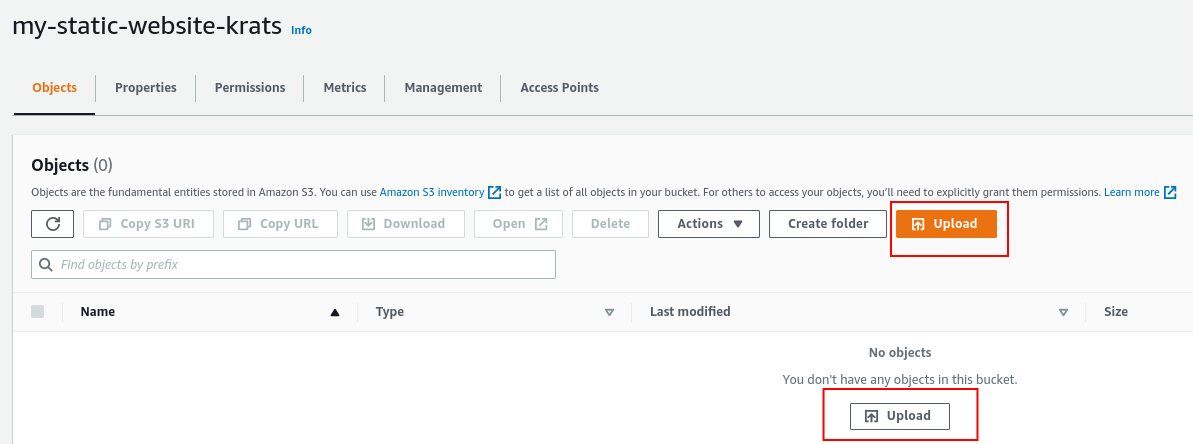
To host your static website in the cloud on S3, you need to upload your files and folders to the configured S3 bucket. Navigate back to the Objects tab and click one of the upload buttons to upload your website files.
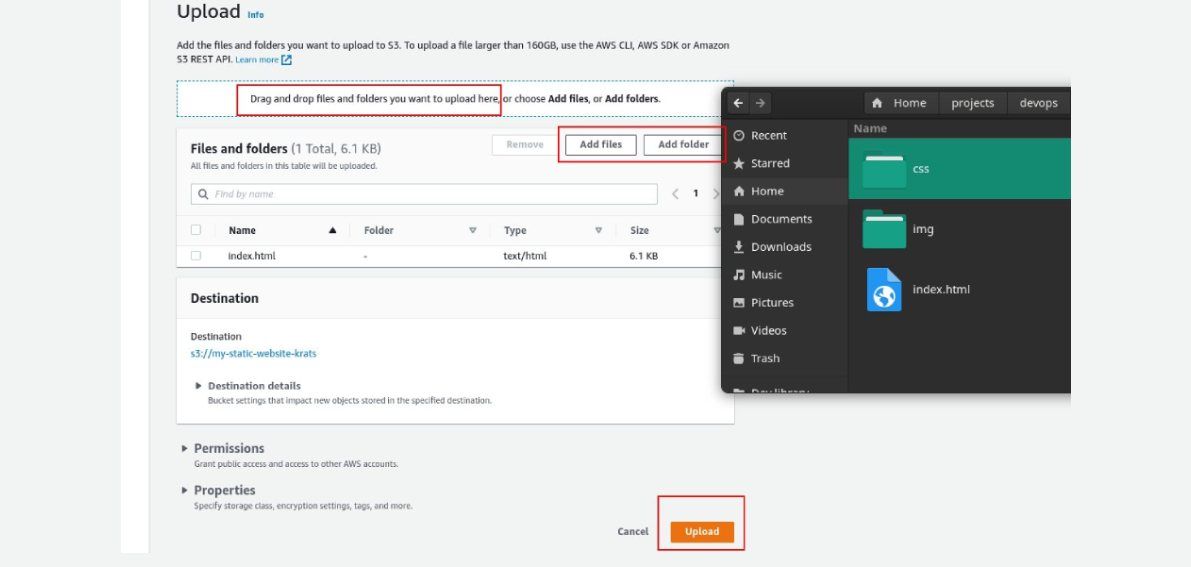
The next screen allows you to add the files and folders you want to upload to the bucket. Make sure to add your index.html file and any other files or folders associated with your website here. The folders you might want to add are your CSS, JavaScript, and Image folders.
You can add files and folders either by drag and drop or by using the Add Files or Add Folder buttons. After adding all the files and folders, click the upload button at the bottom of the screen. Wait for the files to upload, then click the Close button to return to the Items screen.
How to save and preview the provided website
At this point we are almost done and the site is almost ready to be previewed in a browser. The website cannot be opened yet due to Amazon’s identity and access management policies, which prevent access to resources in a bucket.
You must allow access to the bucket’s resources themselves. Navigate to the Permissions tab on the bucket dashboard and edit the bucket policy. Copy and paste the following code, replacing “website-name” with the name of your bucket.
{
"Version": "2012-10-17",
"Statement": [ {
"Sid": "AddPerm",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::website-name/*"
} ]
}Save the changes and visit the Properties tab again to get the website URL from the Static Website section. Copy and paste the URL into a browser and you will see your static website.
Hosting static websites in the cloud is a more secure and scalable alternative to hosting static websites on Github pages. Especially for websites with large multimedia files.
Deploy static websites in the cloud
Deploying a static website in the cloud is fairly easy with AWS S3. You should consider getting a custom domain name for a final production website.
Amazon offers its own domain name service, Route 53. You can also look into other DNS providers to get a domain name of your choice.
The cloud is very inexpensive and easy to use. Consider making it your default choice for hosting static websites.