How to change the font in WordPress
Fonts can affect or interfere with how people see your site. Choose the wrong font and you lose all credibility. Choose the right font and people will keep coming back to you just to admire the typography. How to change fonts in WordPress? Is there a plugin that will do all the work for you, or do you have to deal with the theme code? We’ll look at both options.
Continue reading: What is WordPress and should you be using it?
QUICK RESPONSE
To change WordPress theme font without plugin go to Appearance -> Customize. When the real-time editor opens, locate the section related to fonts or typography. If you prefer to use a plugin, you can use the Easy Google Fonts plugin, which gives you over 600 additional fonts to choose from.
SKIP TO KEY SECTIONS
How to change fonts in WordPress theme
We can not come to specific in this section as each WordPress theme has a slightly different location and wording for the fonts location. However, we can point you to the right section and from there it should be easy enough to find what you are looking for.
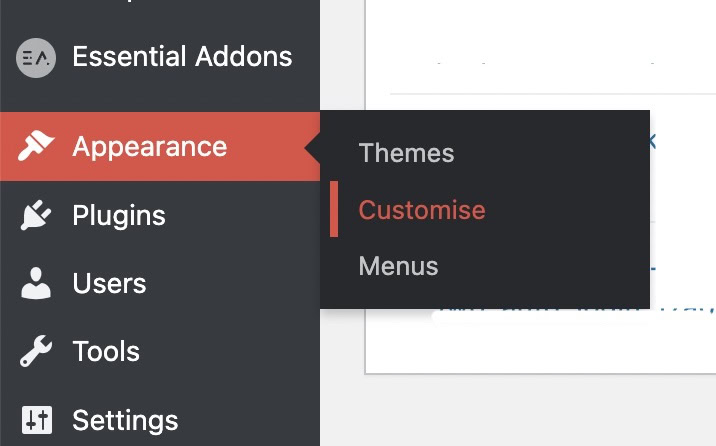
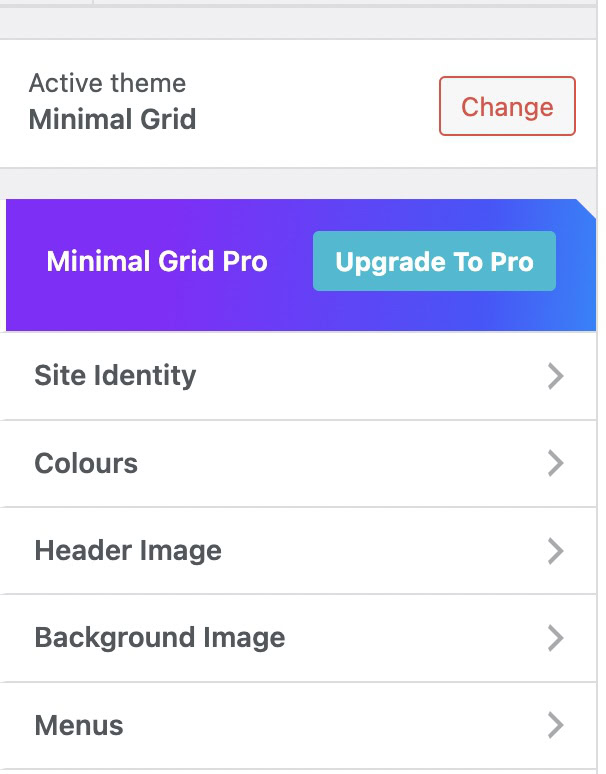
In the WordPress backend, go to Appearance -> Customize.

Now you need to look for the Fonts/Typography section. In my case it was below theme options. Look around. It shouldn’t be too difficult to find. In some cases, like Elementor, the font options are in the Elementor section of WordPress (not the Customize section).

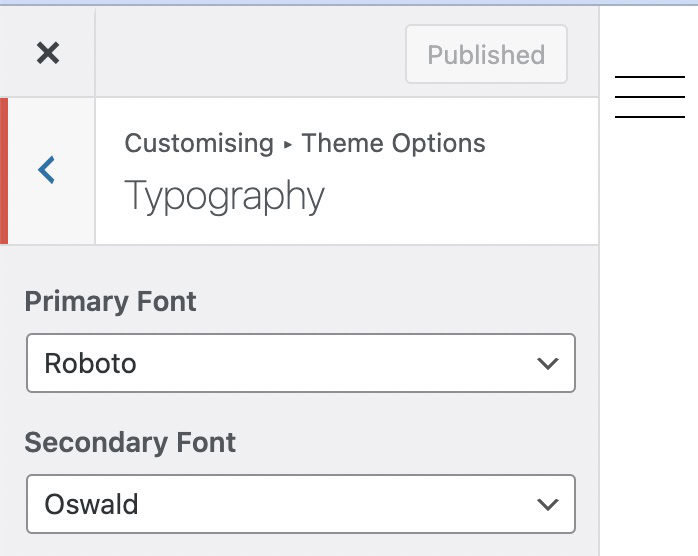
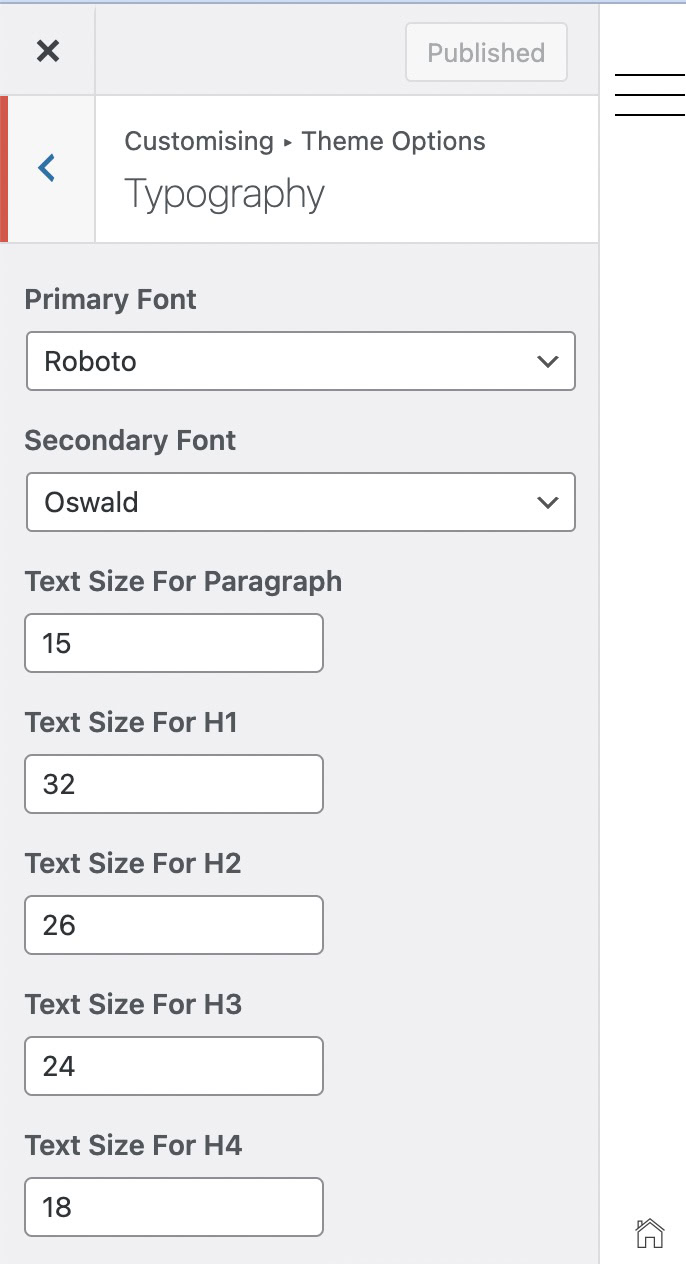
When you open the typography section, you can now change the fonts by dropping down the menus and selecting the one you want. The changes happen in real time so you can see what the new font looks like. But it won’t actually appear on the live site until you click on it Publish.

How to change WordPress fonts with a plugin

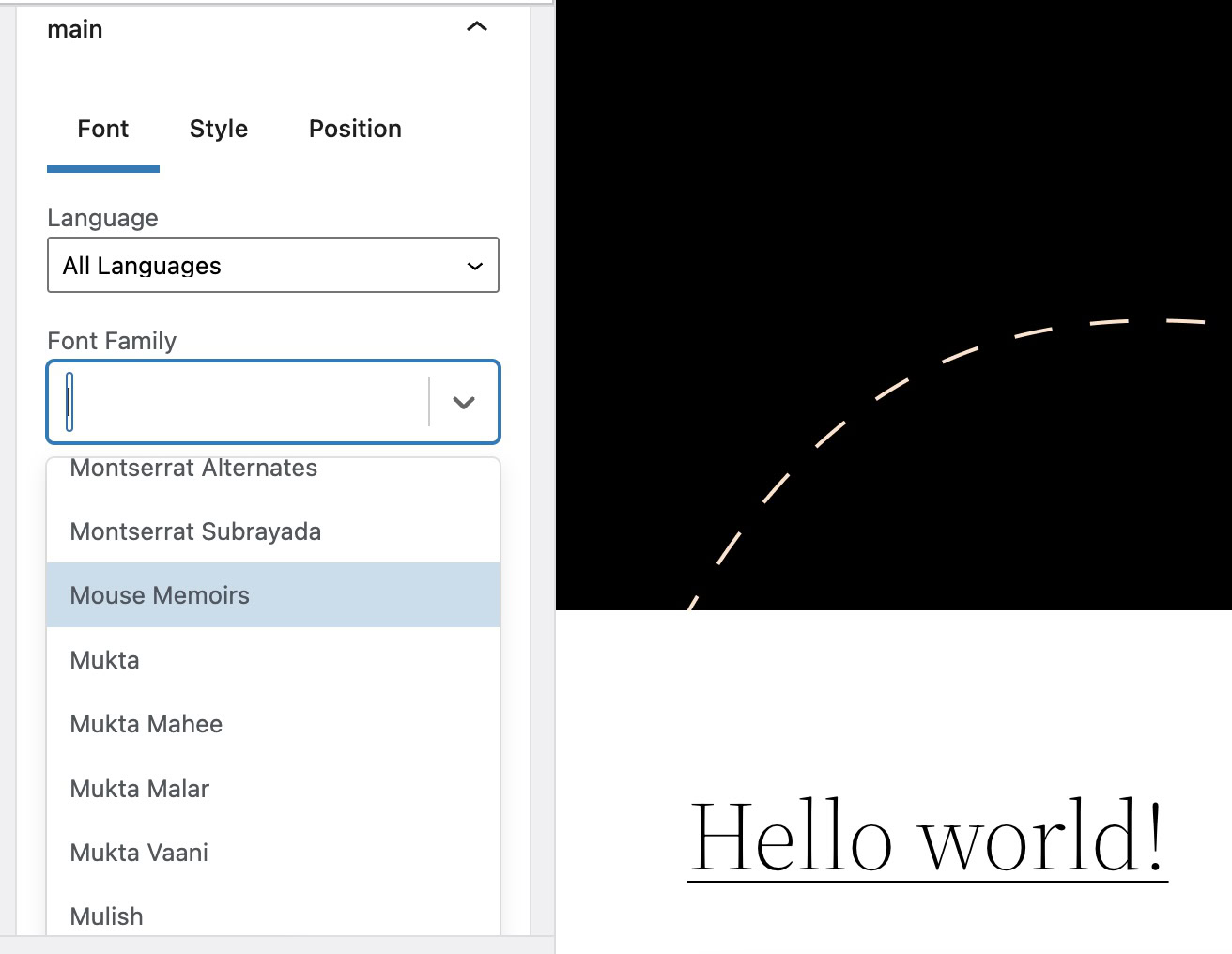
The default font selection is rather overwhelming and anticlimactic, to say the least. If you prefer a larger selection, you can use Google Fonts. The free Easy Google Fonts WordPress plugin (not affiliated with Google) adds more than 600 font choices to your site, but that arguably makes your job a lot harder. Who has time to sift through 600 different fonts?

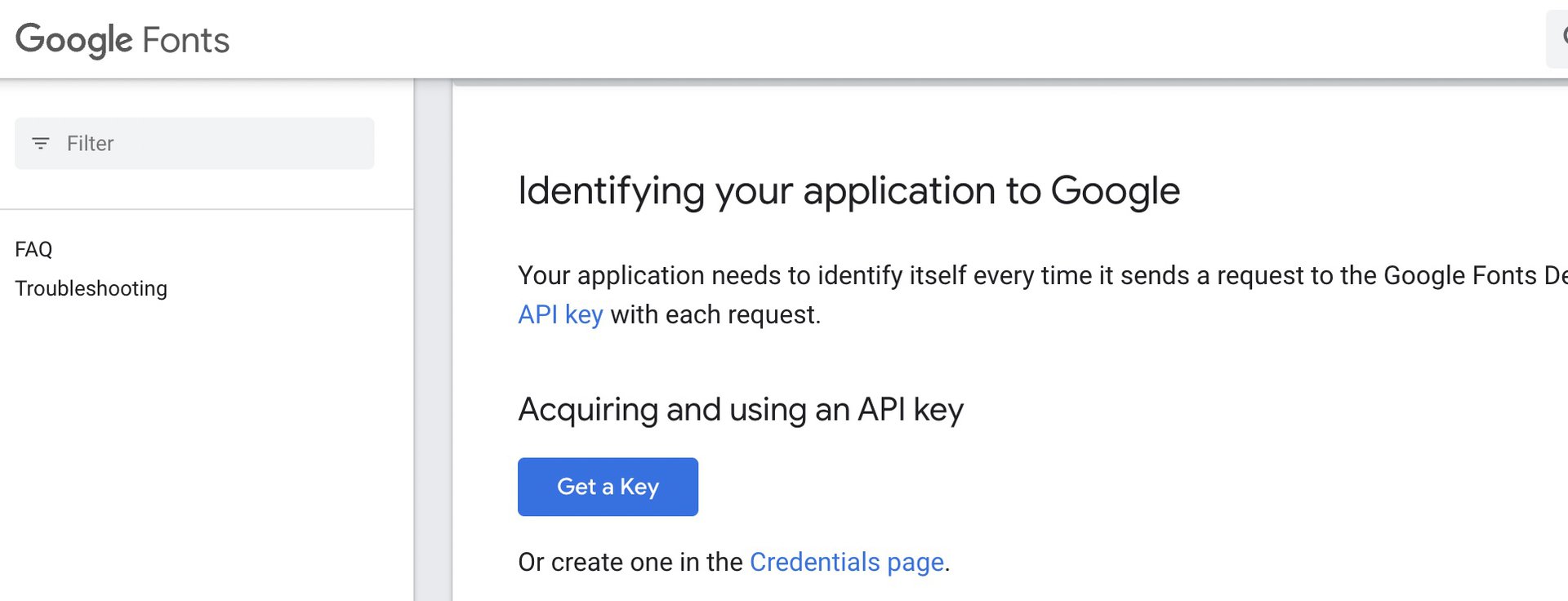
After installation you will need a Google API key. Scroll down to blue Get a key button and follow the on-screen instructions. Paste the API key into the Easy Google Fonts settings and the plugin will fetch the entire Google Fonts catalog.
Now if you go back to the Typography section of the WordPress Customizer, you’ll find more fonts than you can imagine.

How to change font size in WordPress

Very often, the fonts and the font sizes are bundled in the same place. There are options to change the text size for regular text and to change the size of the headings and subheadings (usually H1 to H6). Again, you can see what those changes look like on screen in real time, without affecting the live site.

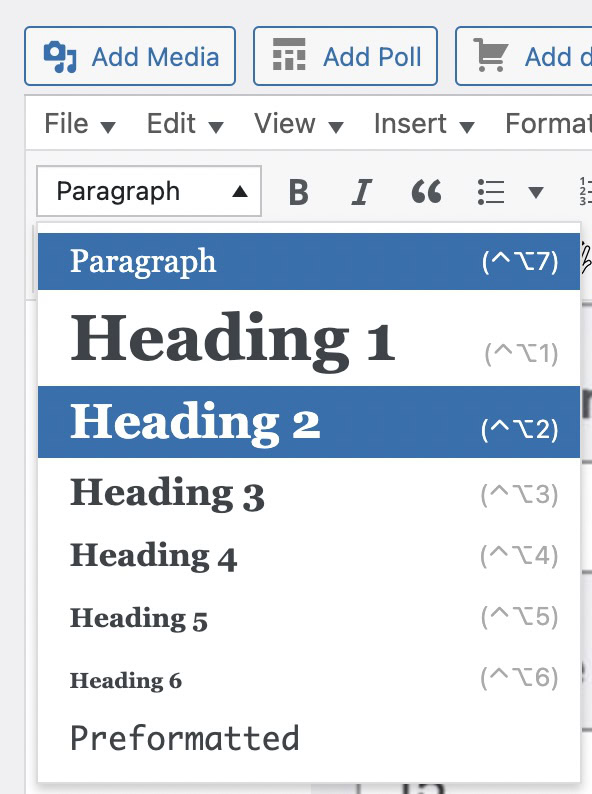
Once you’ve made these changes, you can go to a post or page template and simply pull down the menu to select the type of text you want.
How to change font color in WordPress
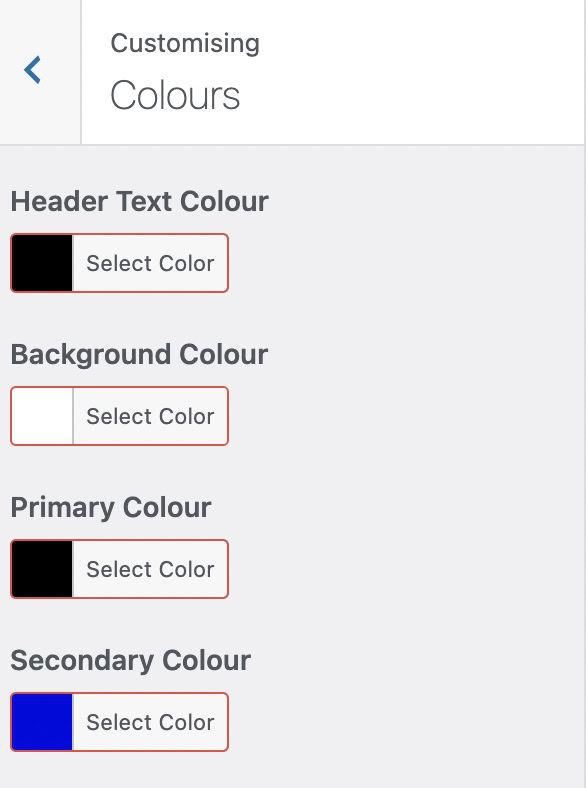
In the same WordPress customization area, there will also be a section for changing font colors.

Usually, you get options to change the color of headers, backgrounds, regular text, links, visited links, and links you mouse over.

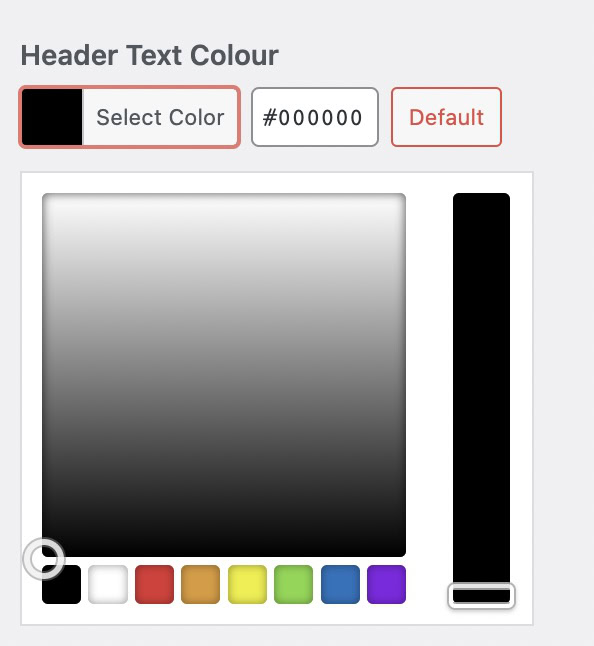
To change a color, click on the colored square and a color palette will appear. You can click the color or move the slider up and down to find a color.
If instead you have an exact shade in mind, you can enter the HEX color code in the space provided. If you need to look up a specific shade, you can use one of the many sites on the internet including HTML color codes.

frequently asked Questions
Google Fonts hasn’t been made completely illegal in Europe, but it could be headed in that direction quickly. In January 2022, a German court fined a German website owner €100 because a European visitor to the website had to load the website’s Google fonts, which resulted in their IP address being leaked to Google in the US . The court ruled that this violated European Union data protection laws (GDPR). The only way to stay on the right side of the law is for European site owners to host the Google font themselves.