How To Create A Sitemap Diagram
Create visual sitemaps of any size with minimal effort and time. You can use it as a flowchart maker, network diagram software, to create uml online, as an er diagram tool, to design database schema, to build bpmn online, as a circuit diagram maker, and more.
 sitemap 2 Information architect, Ux design process, User
sitemap 2 Information architect, Ux design process, User
You should have a pretty serviceable diagram at this point, so it's time to put it to some stress tests.

How to create a sitemap diagram. A sitemap is an effective tool for simplifying the website design process. An example of what a draft sitemap might look like for a product launch. From the diagram palette, select the symbol of devices involved in your site map and drop them onto the canvas.
Have you ever wondered how to visualize a site map with a site map diagram tool like visio but with more great diagramming features? But, it helps a great deal. Create a website sitemap with slickplan’s free sitemap generator.
Decide which pages on your site should be crawled by google, and determine the canonical version of each page.; Create early in the ux design process, after discovery phase. Supports over 40+ diagram types and has 1000.
Diagrams.net (formerly draw.io) is free online diagram software. Draw.io can import.vsdx, gliffy™ and lucidchart™ files. Use our visual sitemap generator to create, collaborate, and present sitemaps with ease.
A sitemap doesn’t automatically guarantee you will be indexed and appear in search results. This is where writemaps’ website diagram builder comes in. Create a blank site map diagram.
Flowchart maker and online diagram software. The sitemap helps you visualize the structure of a website — its information architecture — before you build it. By creating a diagram of your site, you can solve existing problems, add links to flatten your site architecture and you can always use your work later on to plan for a better site redesign.
Take any user profiles you have and ask yourself how those people would navigate the site. Create a visual representation of your web site to help spur design discussions or to help document your information architecture. Explore smartdraw's sitemap to find tutorials on making any kind of diagram and examples of diagrams like flowcharts, org charts, and more.
Prioritize your content into tiers. Paste the following into your text document. Lucidchart is your sitemap creator for visualizing any website structure and identifying improvements.
If you only need to solve or communicate specific parts of the system, it may be helpful to leave out sections or create multiple flow diagrams to avoid clutter. Ux sitemap is a hierarchical diagram of linked pages. How to create an xml sitemap:
Visual sitemap generator to visualize your website structure online. Create a site map diagram. Slickplan is the perfect app to help plan your website project before you start to code.
To create a sitemap, you translate each main idea and subcategory from your outline into a diagram of boxes connected by lines and arrows to show how the pages interconnect. Before a single line of code is written, solutions can be diagrammed, documented and presented visually. By using this format, you can quickly list all of the pages on your site:
Graphviz one of the first tools i came across was graphviz , a piece of software (with its own language) designed to represent “structural information as. It will also generate an html site map to allow your website visitors to navigate easier. Numerous stakeholders come together to create pages, write content, design elements, and build a website architecture that serves a target audience.
If you’re busy handling multiple projects for your clients, the last thing you want is to waste time trying to design a web diagram manually. So you need to create a hierarchy of pages based on importance and how you want them to be indexed. According to search engine journal, you should aim to create a sitemap that has a shallow depth, meaning it only takes three clicks to navigate to any page on your website.
Free online google sitemap generator. A sitemap diagram (or site map diagram) is an effective tool for both planning and communicating ideas about a website's structure. Consider a flat sitemap for smaller websites, and deep sitemap for larger.
Multiple sitemap examples and templates to edit and export instantly. Current pages, secure pages, page collection, future pages and so much more are available in our library. Building a website is a complex task.
Quickly and easily plan out your website’s navigation and page structure layout in our free sitemap tool designed just for this task. About the sitemap template what is a sitemap? Create sitemap diagrams and powerful prototypes.
How to use writemaps to create a website diagram. Axure rp puts the power of sitemaps, flowcharts, and prototypes into the hands of product managers, business analysts, and other business professionals designing web and mobile applications. Sitemap diagrams allow designers and developers to plan website projects by offering an overview of the entire project.
Creately has a robust set of sitemap shapes to easily create different types of website structure diagrams. Visual paradigm online is the answer. Learn more about sitemaps here.
Creating website sitemap diagrams with creately. How to create a site map diagram? Make some pretend user journeys.
Smartdraw will automatically build a sitemap diagram using your existing sitemap xml file. Without a sitemap, you will struggle to get all your pages indexed. There are several ways to create a google sitemap document for a website using google sitemap generator the easiest way is to use an online html sitemap generator which will spider the pages, and automatically create the xml file for you.
Basic sitemaps are xml files that are submitted to search engines in order for them to be able to read your site easier. That’s much better for seo purposes. Creately is an easy to use diagram and flowchart software built for team collaboration.
Decide which sitemap format you want to use. This page describes how to build a sitemap and make it available to google. You may also want to create a flow diagram that documents only a particular process within your website structure, such as how to handle a search query or a shopping cart checkout.
 Sitemap Ux design, Concept design, Experience design
Sitemap Ux design, Concept design, Experience design
 UX planning tool Planning tool, User flow, Website planning
UX planning tool Planning tool, User flow, Website planning
 How to Generate and Submit Sitemap to Website / Google
How to Generate and Submit Sitemap to Website / Google
 Sfsp site map 00 01 Map, Site map, Web dashboard
Sfsp site map 00 01 Map, Site map, Web dashboard
 This is our site map, it features all of our pages
This is our site map, it features all of our pages
 Example of information architecture for a website sitemap
Example of information architecture for a website sitemap
 Planning to DIY your website? Use this 8Step Website
Planning to DIY your website? Use this 8Step Website
 sitemap Example site map for www.nisai.co.uk Design
sitemap Example site map for www.nisai.co.uk Design
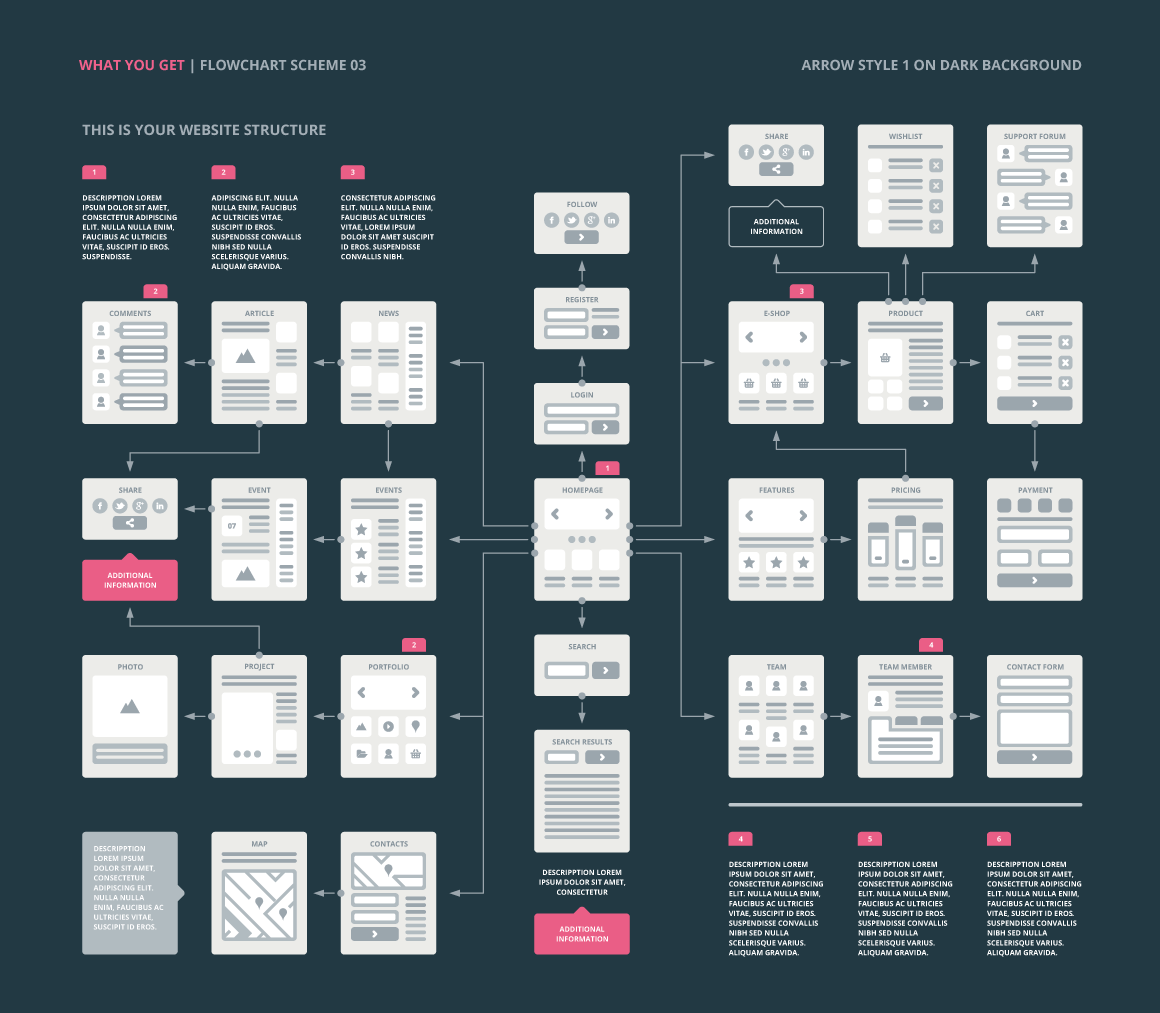
 Website Flowcharts and Site Maps AI 순서도
Website Flowcharts and Site Maps AI 순서도
 Sitemap Customer journey mapping, Wireframe design
Sitemap Customer journey mapping, Wireframe design
 Great Tool What's a Site Map? Web design, Grafik design
Great Tool What's a Site Map? Web design, Grafik design
 Free Online XML Sitemap Generator _ Site map generator
Free Online XML Sitemap Generator _ Site map generator
 View our sitemap example and use our free site map
View our sitemap example and use our free site map
 UX Flowchart/sitemap website cards 2 Flow chart
UX Flowchart/sitemap website cards 2 Flow chart
 Plan your website before design it. A wellplanned website
Plan your website before design it. A wellplanned website
 pinterestsitemap.jpg (2339×1654) Flow chart design
pinterestsitemap.jpg (2339×1654) Flow chart design
 Website Flowcharts and Site Maps OG by ericmillerdesign
Website Flowcharts and Site Maps OG by ericmillerdesign