Why Alt Text Is Important and How to Write It Properly
If you run a website or post a lot on social media, you know that alt text is now a pervasive feature that is cementing the importance of accessibility across the digital landscape.
Users who are blind, have low vision, or have poor internet connections benefit from alt text, as do creators who use the tool wisely. However, it is easy to get wrong, especially when you are in a hurry to share content. Here are some reasons why alt text is important as a digital feature and tips on how to write effective alt text.
Why is alt text important?
First, there is alternative text to help people with visual impairments understand what is being displayed on their monitor alongside the actual text, usually through the use of screen readers. These special apps can describe photos, posters, graphics, and other images in anything from a tweet to an article or slideshow, but only if their alt text is set up properly.
It not only supports people with disabilities. Someone with low bandwidth might also have trouble seeing a website’s images, so alt text is a handy solution to a common problem.
Additionally, as Google Search Central’s image tips explain, descriptive alt text is important for bots trying to index your image and webpage. Whatever visual object you define, the more precise it is, the better Google will understand it and serve it to people conducting relevant searches.
Including different types of media on your website is among the best SEO methods to boost your SERP ranking, but enriching it with clear alt text that also includes keywords is even better.
So the benefits of alt text are many. In short, it can help make your content easier to find and understand online. For example, using it in social apps will allow more users to access and interact with your posts at the same time, thereby building your network.
How alt text is used today
Alternative text tools are available on various digital platforms and are often combined with other powerful solutions to provide the best possible experience for visually impaired users.
Alt text makes websites friendlier and more visible
All web design platforms offer alt text options and encourage users to make the most of them. The Wix Alt Text Guide emphasizes the importance of properly describing your images to visitors and search engines.
In general, you can add alt text to any visual element, e.g. B. photos, vector graphics, background images, infographics and even galleries. And as mentioned, making full use of your alt text options improves the user experience for visitors who can’t see your visuals, and gives your SEO an equally big boost.
Various apps provide alt text to cater to more users
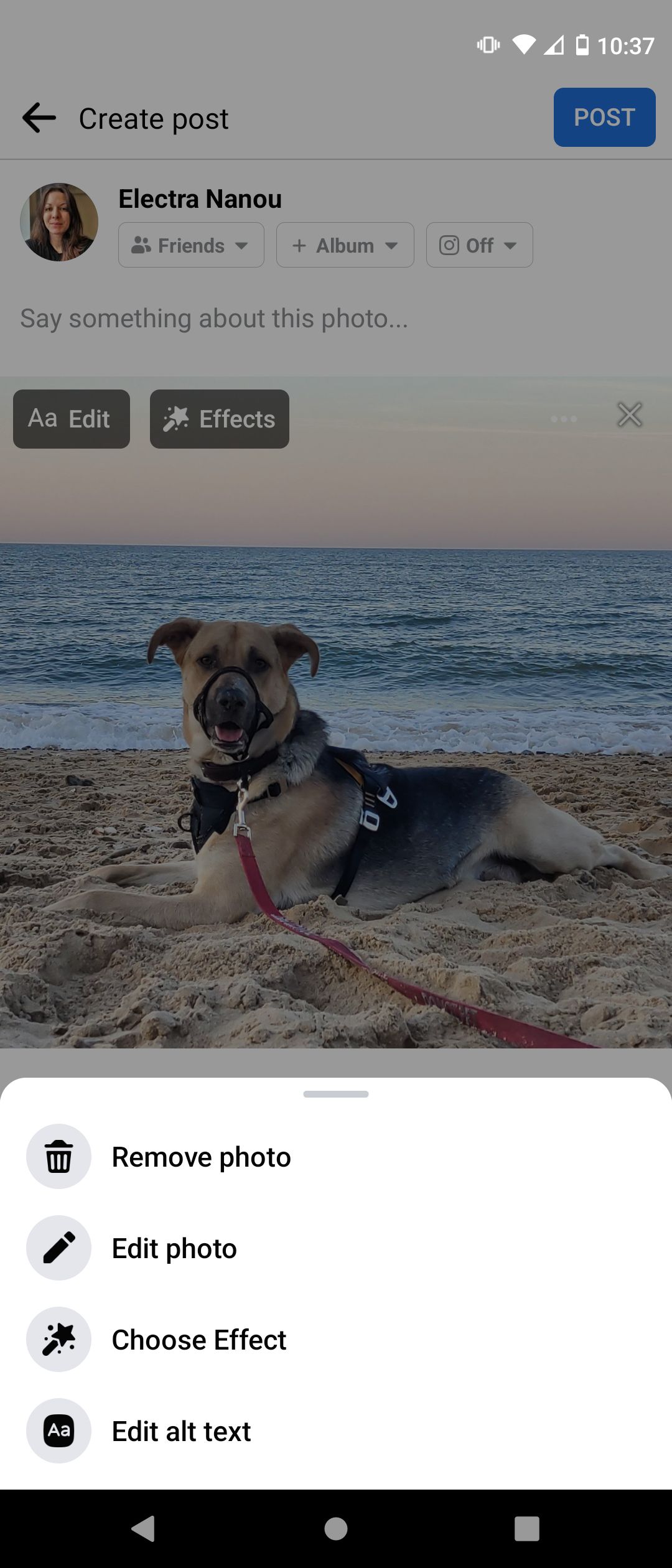
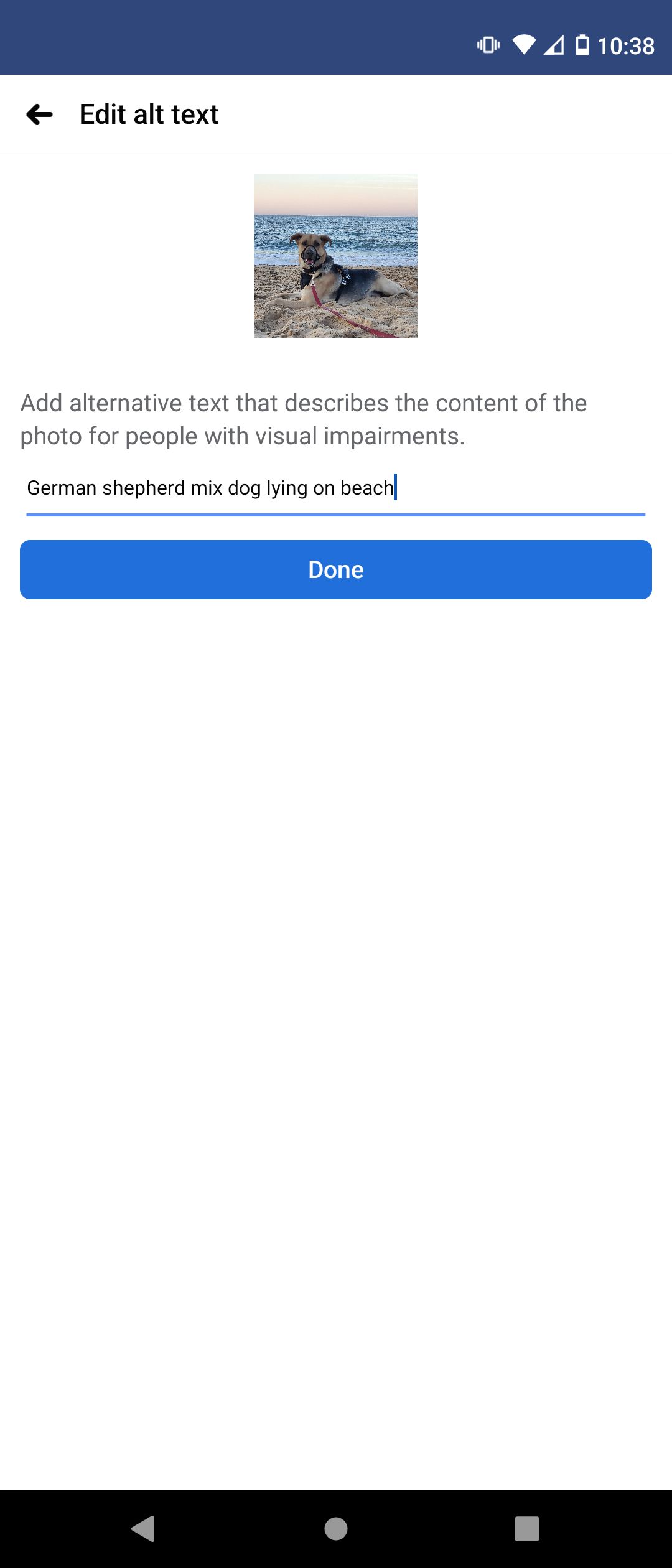
Apps also welcome alt text, the best example being social media. It’s easier than ever to add alt text to Facebook photos, and the same goes for any platform with visuals, from Instagram to YouTube.
You simply enter a description for your image or video, save it, and your post is immediately visible to many more people. Doing this for all of that content improves the accessibility of your entire profile.


You can find alt text tools in other types of apps as well. Software for word processing, presentations, teamwork and more fills the need for greater accessibility.
Popular apps like Microsoft PowerPoint and Google Sheets are designed to help the visually impaired when needed. In addition to the ability to add image descriptions to serve as alt text, the Slack Help Center offers tips on using the app with a screen reader.
Alt text and screen readers are most helpful for the visually impaired
Screen reader technology works well with alt text to give blind and partially sighted viewers a better idea of what their monitors are showing. For example, Microsoft Narrator is a built-in tool that reads text, describes images, summarizes web pages, and even tells you the date and time.
But the growing market for screen readers offers many more possibilities. If you like easily accessible apps in your browser, Google Chrome has the software to choose from, like Screen Reader and Pericles, the latter also for Firefox and Microsoft Edge.
Start exploring and you will find many great alternatives to Microsoft Narrator for visually impaired users. And alt text on images plays an important role in helping such people work comfortably and more independently.
What makes the best alt text?
Writing good alt text isn’t about throwing a bunch of keywords together. The main purpose of the feature is to describe images to users with visual problems, whether physical or technological, so your alt text must at least be coherent.
Here are our top tips to keep in mind when adding alt text to your visuals for clarity and relevancy.
1. Alt text must be legible
Imagine someone is sitting in front of you and wants to know what is in a particular photo. You wouldn’t like this description: “Car road busy”. But “a blue sedan in front of a building on a crowded street” makes more sense.
Screen readers and Google bots will think so too, not just humans. The best alt text is a coherent sentence that a human and an algorithm can understand.
2. Keep alt text short but detailed
Although your alt text can be several sentences long, it’s best to keep it brief. Your goal is to accurately describe an image in as few words as possible, whether it’s a work of art or a complex graphic.
And accurate means every word counts when you provide the content and context of the image. Let’s say you’ve created a static ad for your brand that shows a smiling woman using your new product.
It’s not enough that the alt text says “new office chair”. Add context like: “Office worker relaxes in her black ergonomic chair from [brand name].” Feel free to use compound sentences if it helps – just make sure everything is relevant, coherent, and grammatically correct.
3. Describe the picture, don’t point it out
A common mistake when writing alt text is to start it with “image/image of…”. Screen readers immediately recognize certain elements as images, so there is no need to introduce them as such.
Go directly to a description of the article content. If it’s a pie chart, what’s the point? If it’s a video, what’s the subject, who made it, and so on?
4. Add keywords naturally
Keywords in your alt text count towards your SEO, but there are rules. Just writing for Google’s helpful content update requires you to put your readers first, not your findability.
When it comes to adding keywords to alt text, they need to look natural. Search engines, screen readers, and their users are better able to understand images, and Google is less likely to avoid indexing them.
Basically, including keywords in your images is a surefire way to mark your content as spam. So, not only do they need to be incorporated naturally, but you also need to be mindful of how often you use them.
A good strategy is to pick a few secondary keywords next to your primary keyword, which you can then allocate to alt text boxes. That way, you don’t keep repeating the same sentence and giving your content different tags for search engines to pick up.
5. Be selective with your alt text
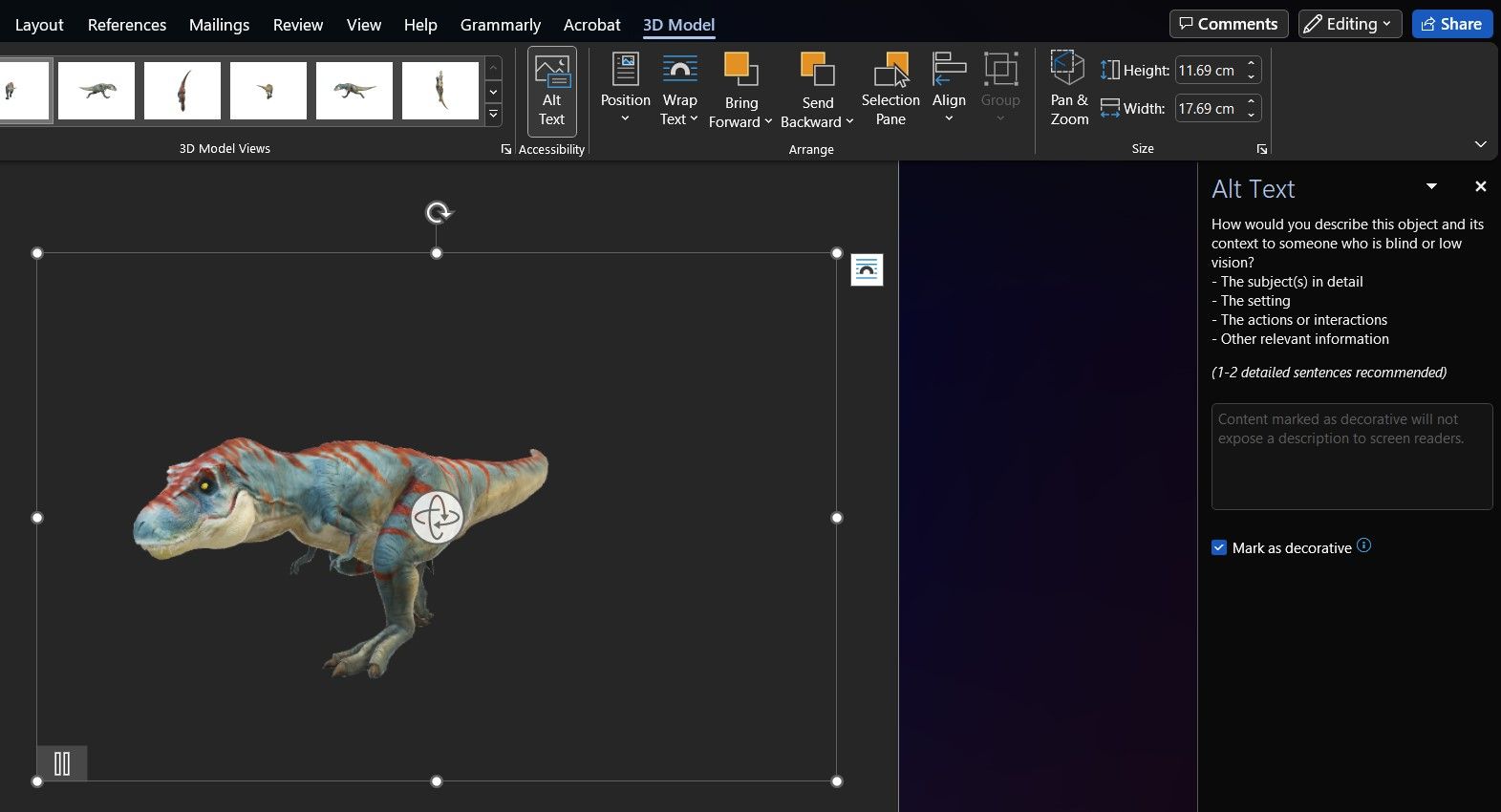
After all, not all images need alt text. If a photo or shape is for presentation only, you can leave the alt text box blank. Some services like Microsoft Word provide a button that identifies an item as decorative and tells screen readers not to look for a description.
Understanding where to add alt text is just as important as how to write it. And every little tweak makes your descriptions even more helpful for users with visual impairments.
Explore accessibility features beyond alt text
Alt text is a simple but important tool to make your content more accessible. Enhance your visuals with appropriate descriptions and you and your viewers will benefit.
To take accessibility to the next level, learn about other solutions available, from voice control software to devices that can assist people with disabilities.