How to Add a Pattern or Design to Any Surface in Photoshop
If you want to add a pattern or any design to another image in Photoshop, follow these steps to make it match the textures and contours of that image.
Ever wanted to add a pattern or design to an image? There are several problems you will encounter if you don’t know how to do this properly, the image not blending seamlessly with the outlines, textures and shadows being the most obvious problem.
In this tutorial we will show you how to add a pattern or graphic to any surface in Photoshop for a truly realistic look. Let’s start.
Everything you need to add a pattern or design to any surface
You need two main image files to add a pattern or graphic to a surface. The main image is your surface file. The secondary image is the pattern or graphic you want to place on the surface.
The main image file can be of any format, JPEG, TIFF, PSD, etc. For the pattern or design, it is more convenient to use a PNG or transparent file to place it on your surface image. If you need a refresher, we’ll explain the differences between PNG files and other image file types.
If you want to join, you can download the surface image from Pexels and the pattern from Unsplash.
Step 1: Prepare the surface file
In the first step we desaturate the file and apply Gaussian Blur to the image. Then we save the image as a PSD file for later use in the next step.
- With the surface file loaded in Photoshop, click the lock icon to unlock it background Layer.
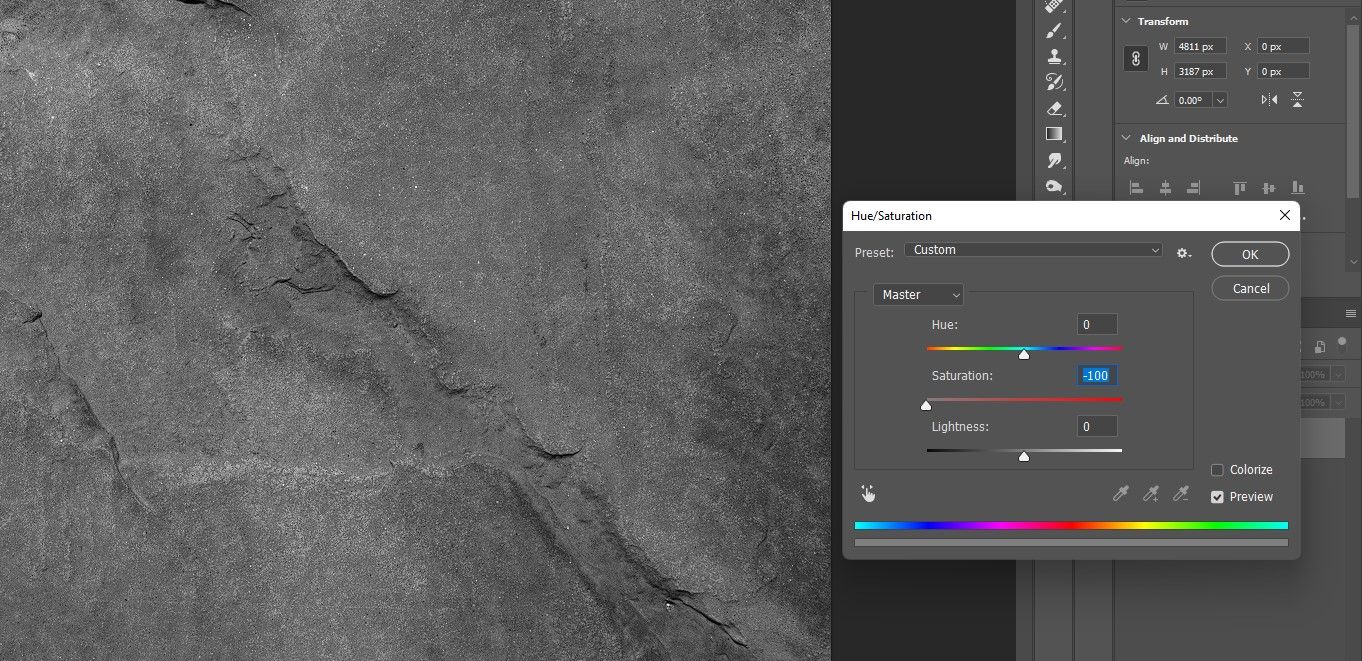
- Press ctrl + u. change that saturation to -100 to remove all colors. Then press OK. Our file is already black and white, but you should do this step if you want to remove the color.
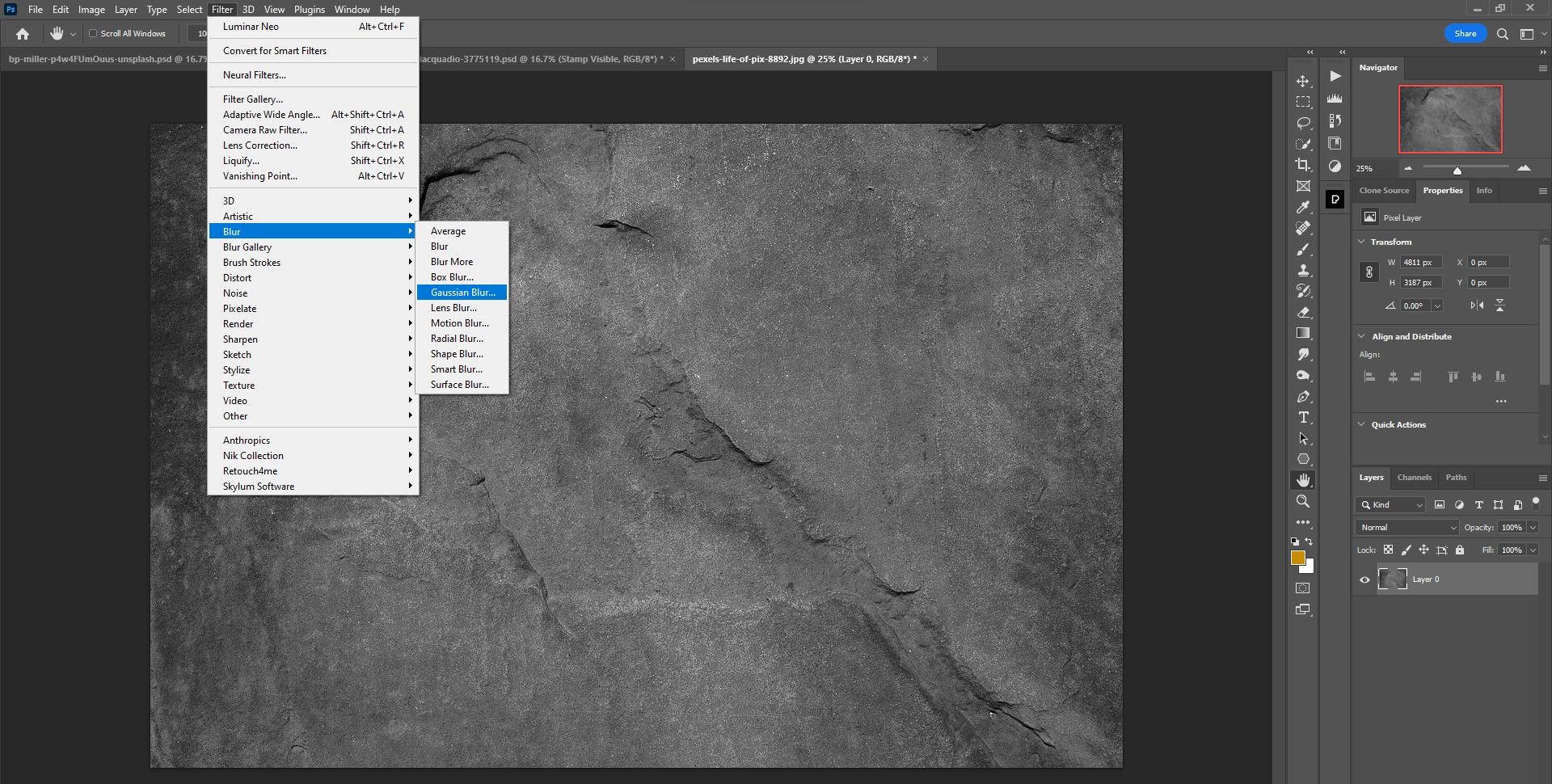
- Go to filter > Blur > Gaussian blur.
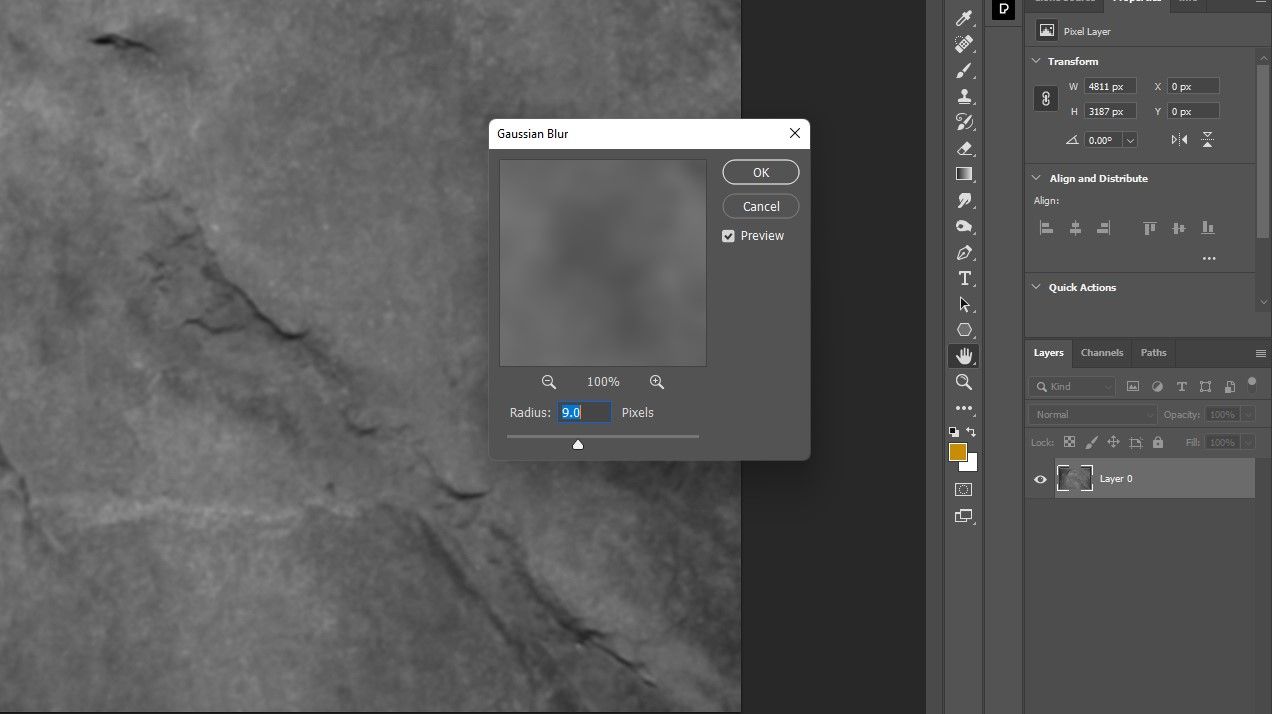
- Set those radius This blurs the entire texture, but leaves all the creases and shadow detail visible. We went with you 9.0. Then press OK.
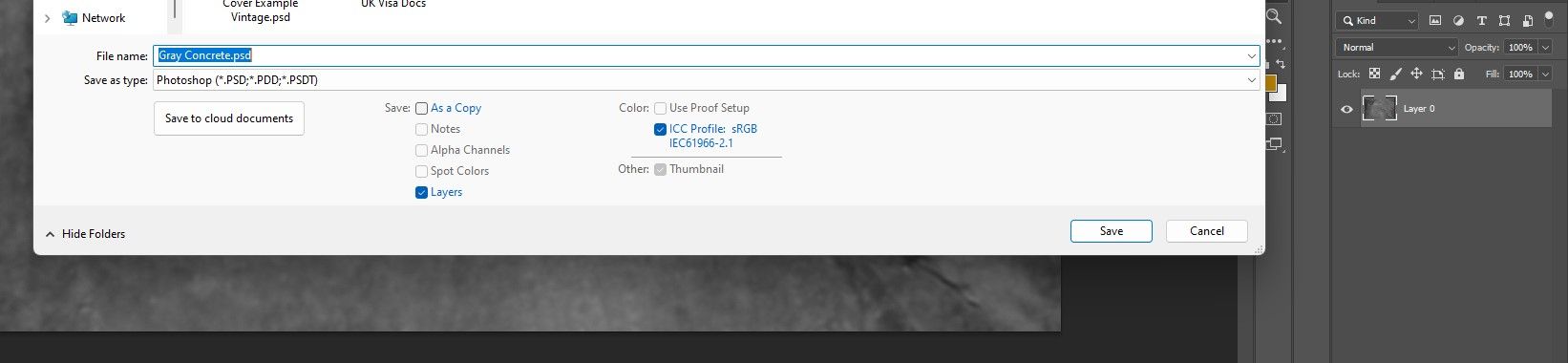
- Save the file as PSD file and remember the name and location where you saved it. Then close the file.
The file is now prepared for the next step. We will show you several ways to open a PSD file without Photoshop.
Step 2: Apply the pattern or design to the surface file
In this step we will add our pattern file to the layer stack and apply it to the surface.
- Reopen the original skin file (not the PSD file).
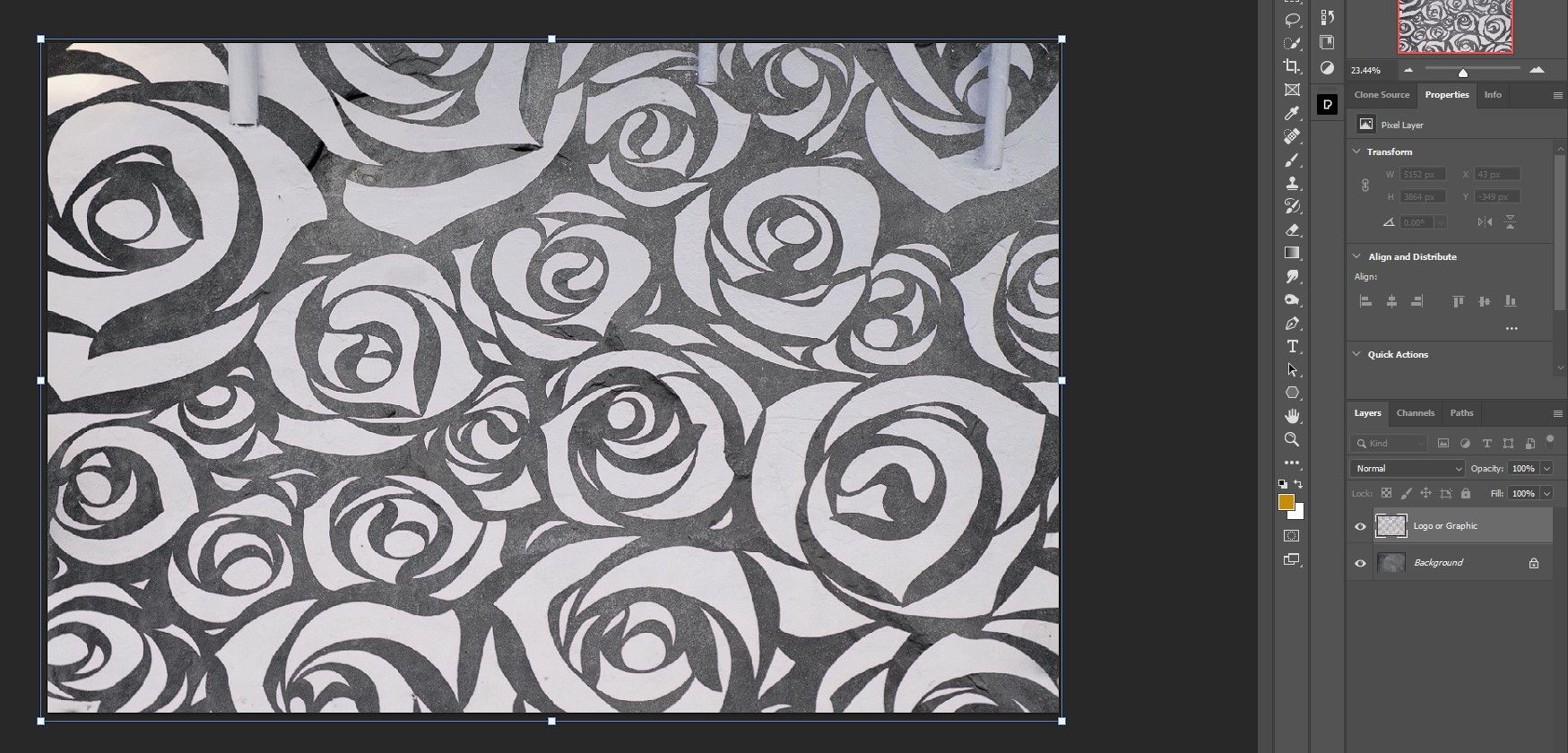
- Drop the pattern and drag it into the layer stack.
- Press ctrl + T for the transform Tool and use the handles to place the pattern over the surface file. Then click the checkmark or press Enter.
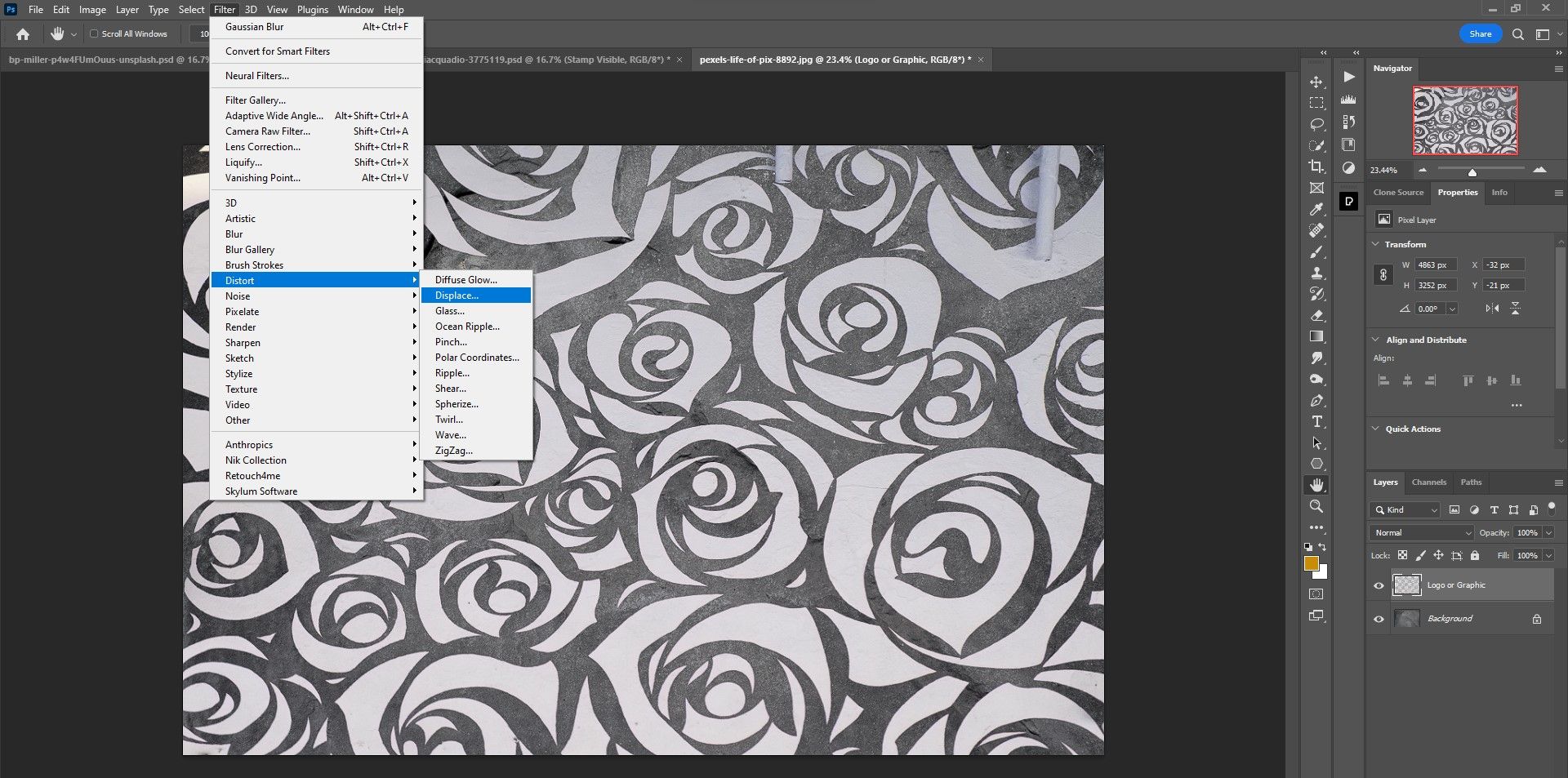
- Go to filter > Distort > Push away.
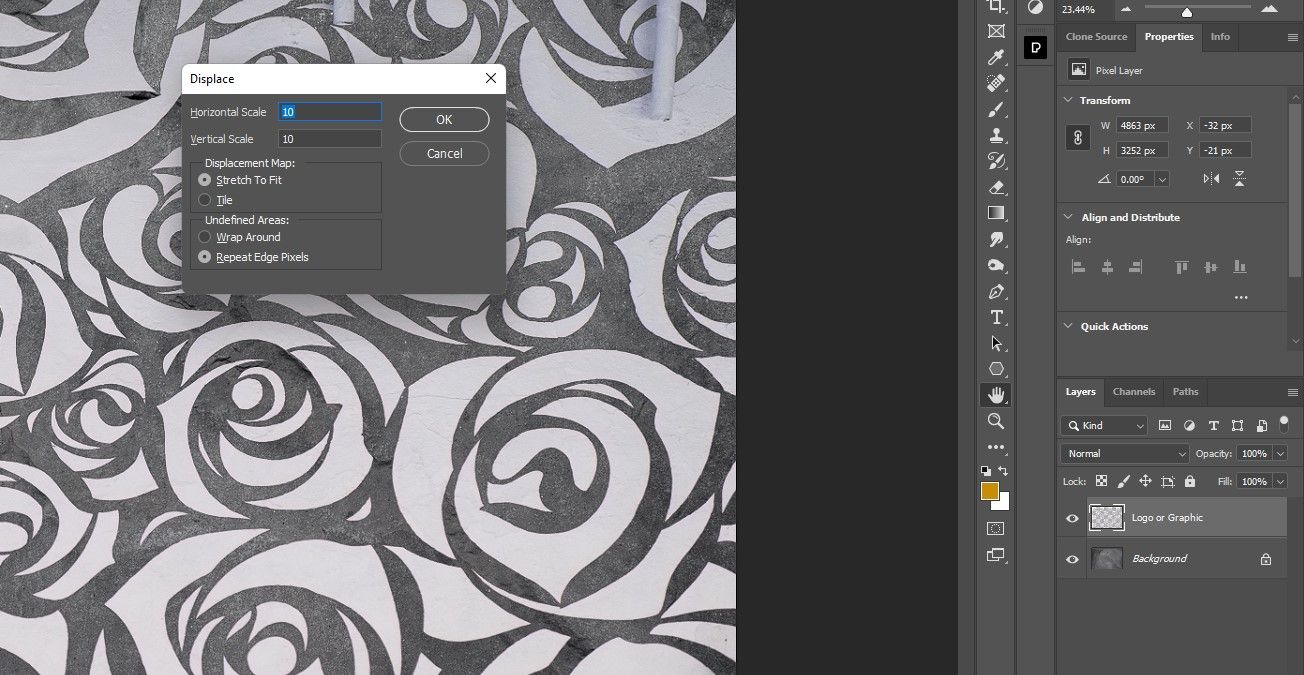
- Leave all values at the default settings as shown. Just press OK.
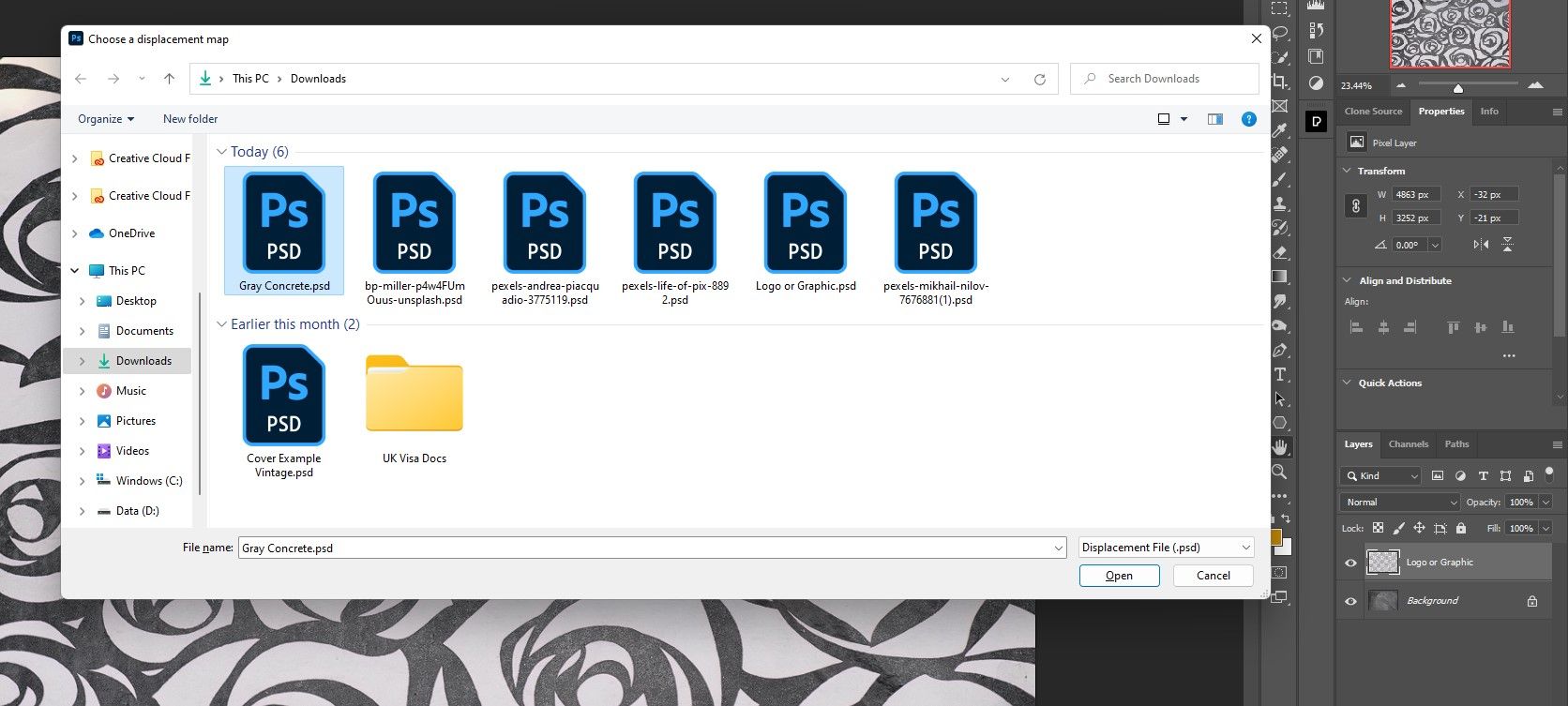
- A Select a displacement map window appears. Locate and select the PSD skin file you saved earlier and press Open.
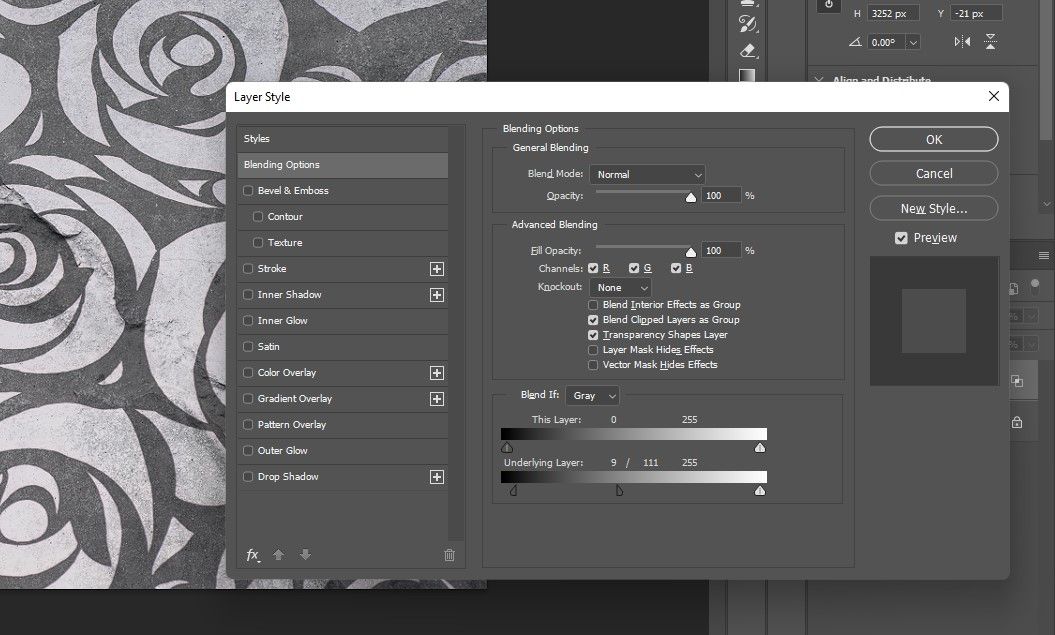
- Double click on the right side of the pattern layer to open it layer style Menu.
- On the Underlying layer slider in mix if section, press Old + Left click to share the slider. Move it around until the shadow details become visible and it looks like the pattern is sticking to the contours of the surface image. Then press OK.
This was a simple example of adding a pattern or graphic to a concrete surface. Here is the finished result:
Applying a pattern or graphic to any surface: A complex example
Now let’s apply the same floral pattern to a person’s shirt. The same two main steps apply. We’ll skip the first step of preparing the skin file because it’s exactly the same regardless of the file used. But let’s repeat the second step of adding the pattern to the surface as it gets more complex with the textures of a shirt.
Download the sample image from Pexels if you want to participate.
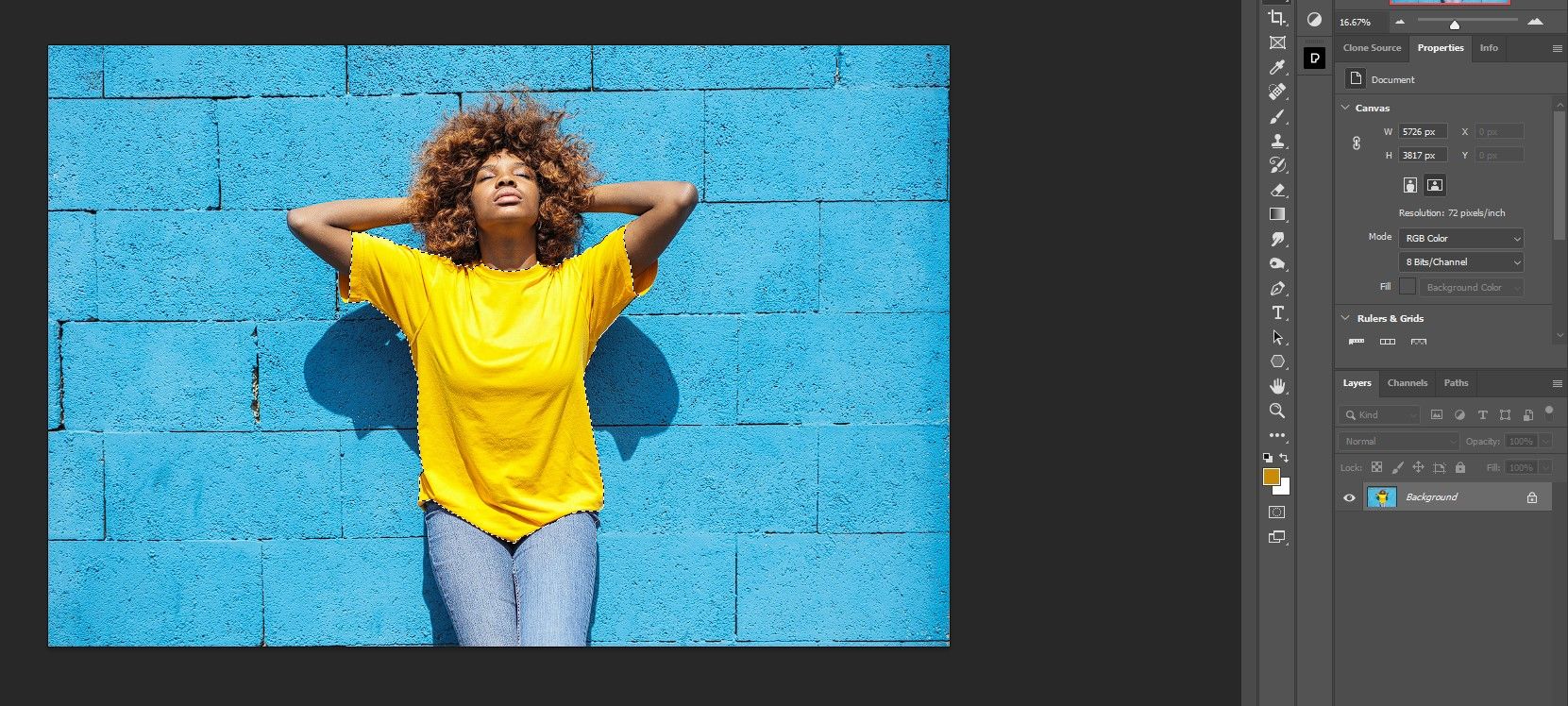
- Select the shirt with quick selection Tool. You don’t need to select the entire shirt, just the area where you want the pattern to be applied. You can also use channels to make difficult selections in Photoshop.
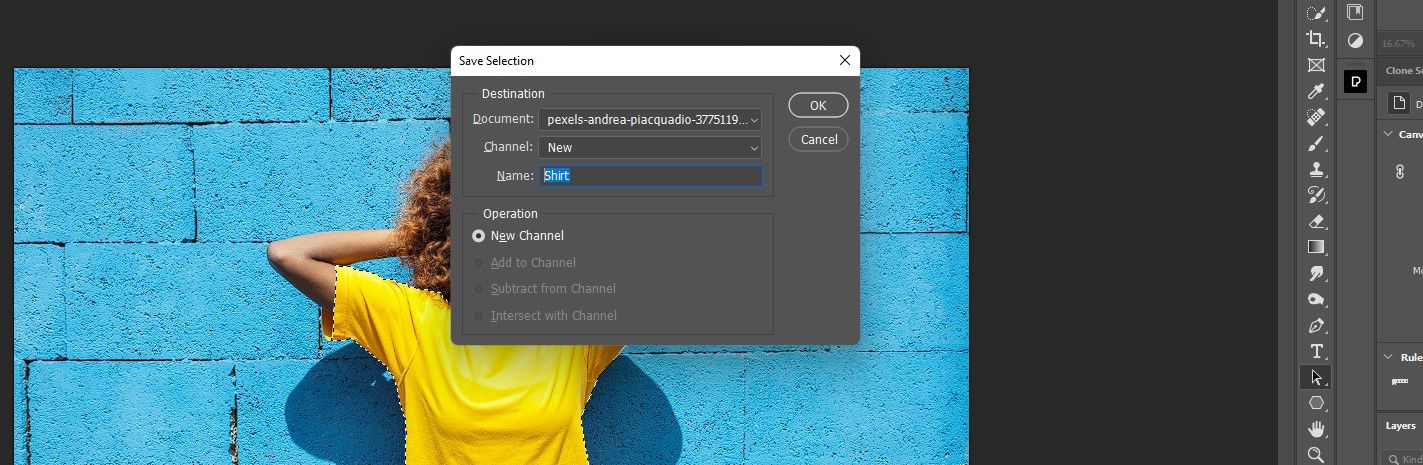
- To save the selection, go to Choose > Save Selection.
- You can rename it in the Surname set up. We went with “Shirt”. Press OK.
- Press ctrl + D to deselect the shirt.
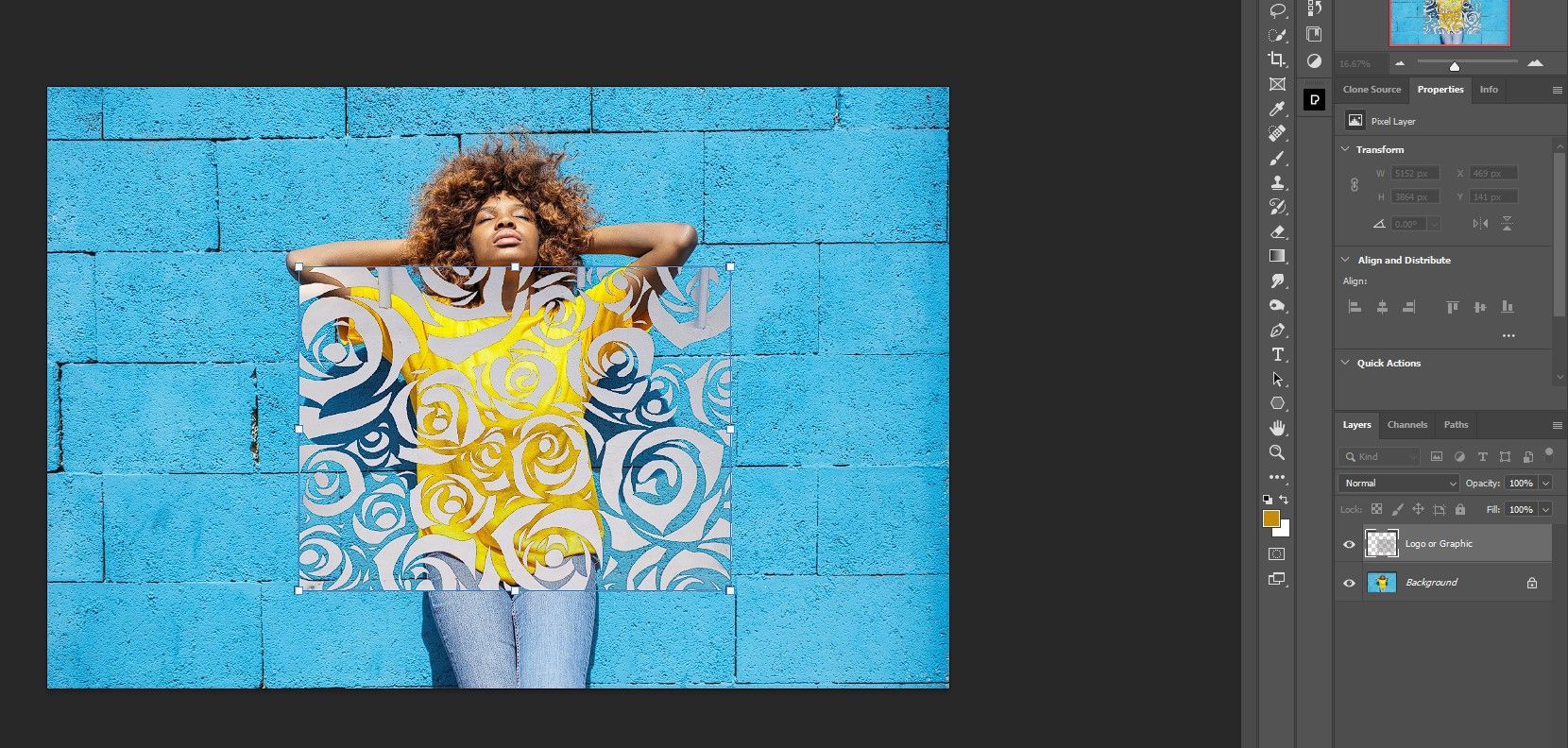
- Drop your pattern layer and drag it into the layer stack.
- Press ctrl + T for the transform Tool. Place the pattern where you want it to appear on the shirt. Click on that checkmark or press Enter.
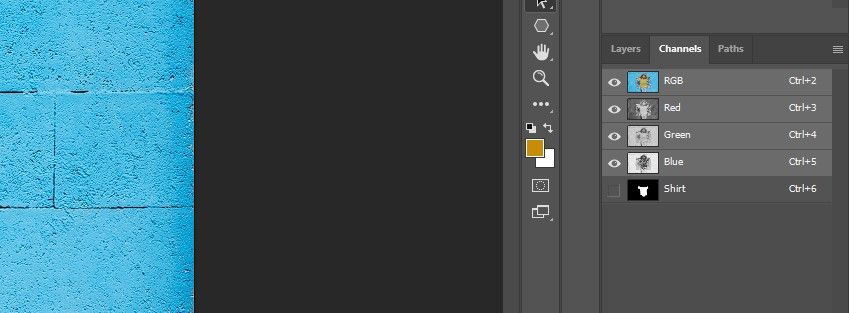
- Click on that channels Tab.
- Press ctrl + Left click Click the Shirt channel to activate the selection.
- Click back on the layers Tab.
- Click on that Add layer mask Icon (rectangle with the circle in the middle) in the lower right corner of Photoshop.
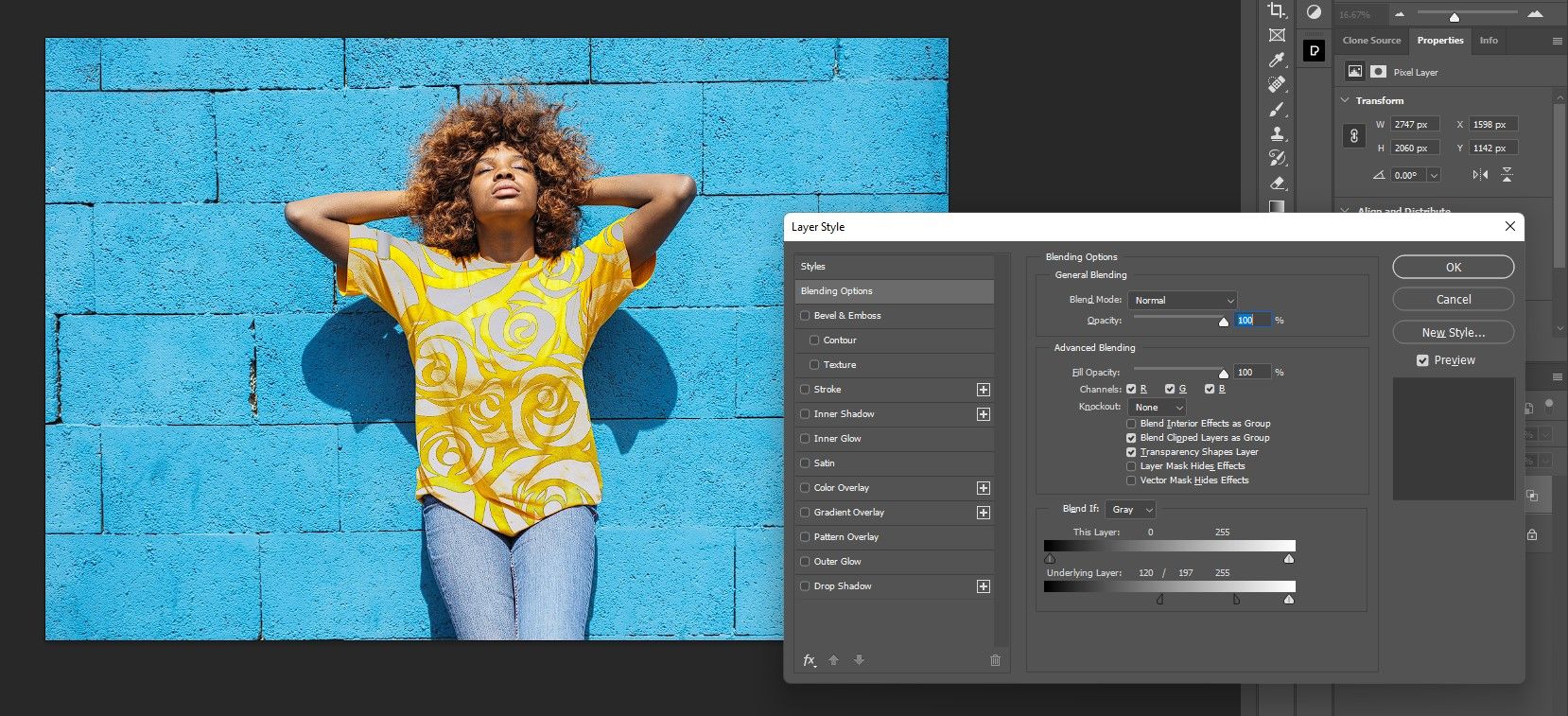
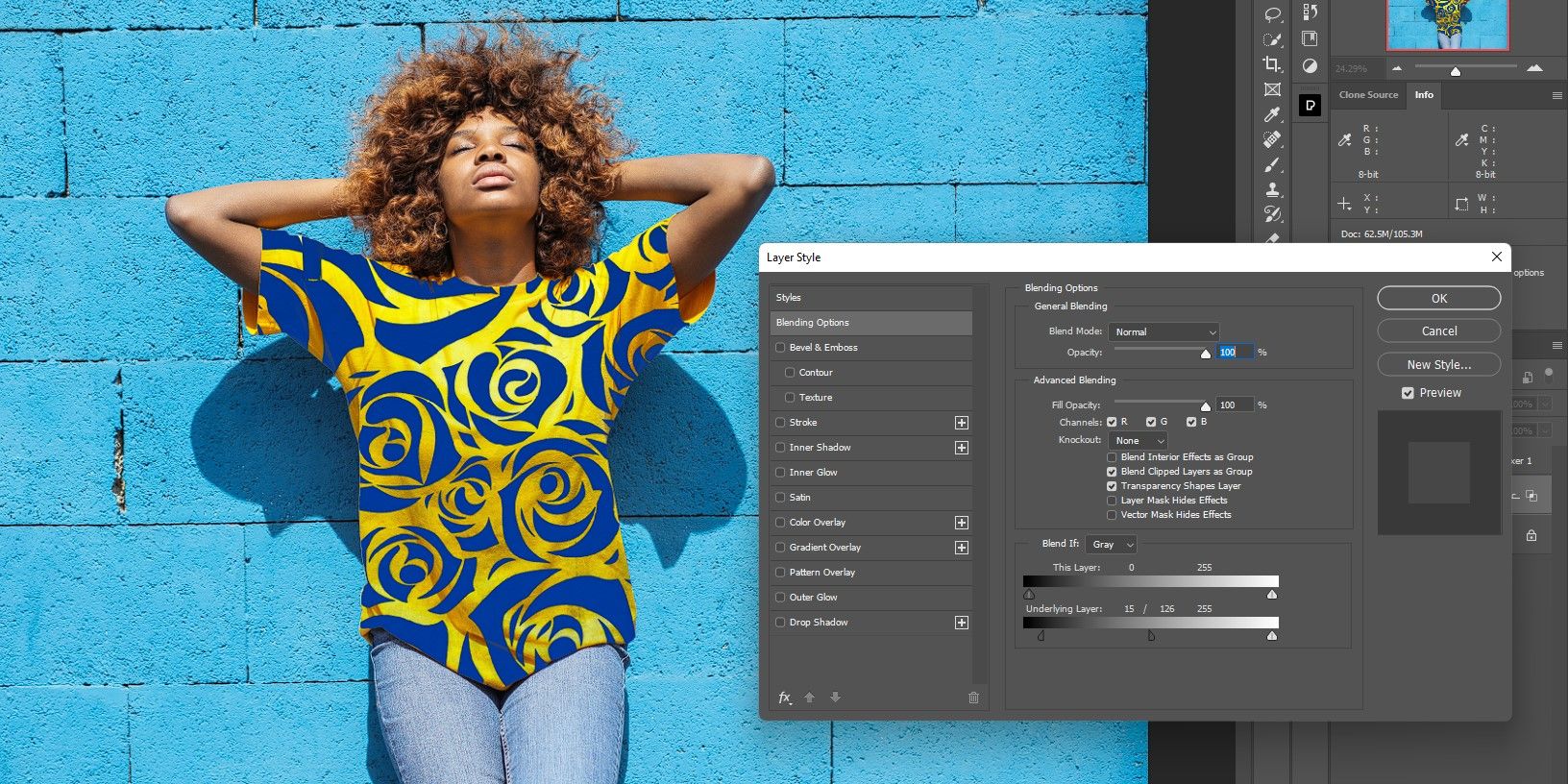
- Double click on the right side of the pattern layer to activate it layer style Menu.
- On the Underlying layer slider in mix if section, press Old + Left click to share the slider. Move it around until the shadow details become visible and it looks like the pattern is sticking to the contours of the surface image. Then press OK.
Now that the pattern has been applied to the women’s shirt, we can proceed to the next steps and adjust the colors. To do this, we’ll add a Channel Mixer adjustment layer. The great thing about using adjustment layers is that you can always go back and change the colors since we’re working non-destructively.
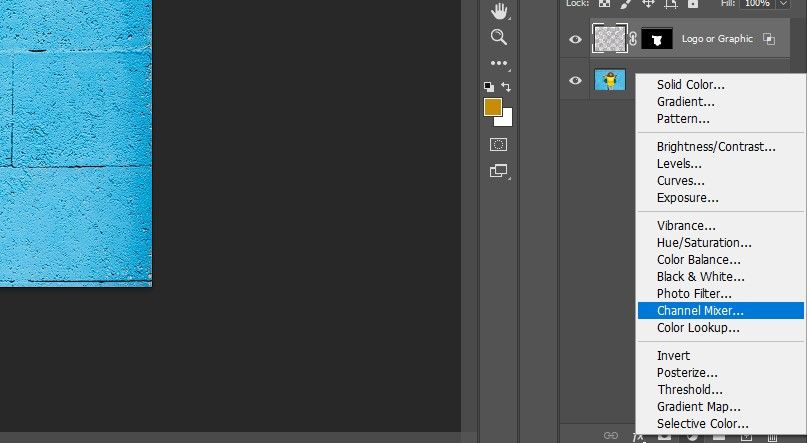
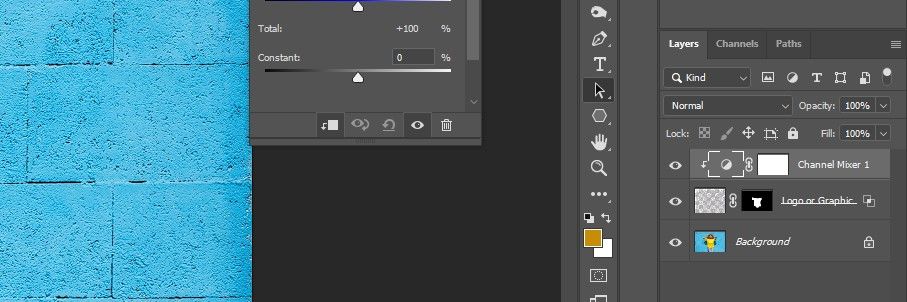
- A… create channel mixer adjustment layer.
- clip on the pattern layer: press and hold Old and Left click in between the Channel Mixer layer and your pattern layer.
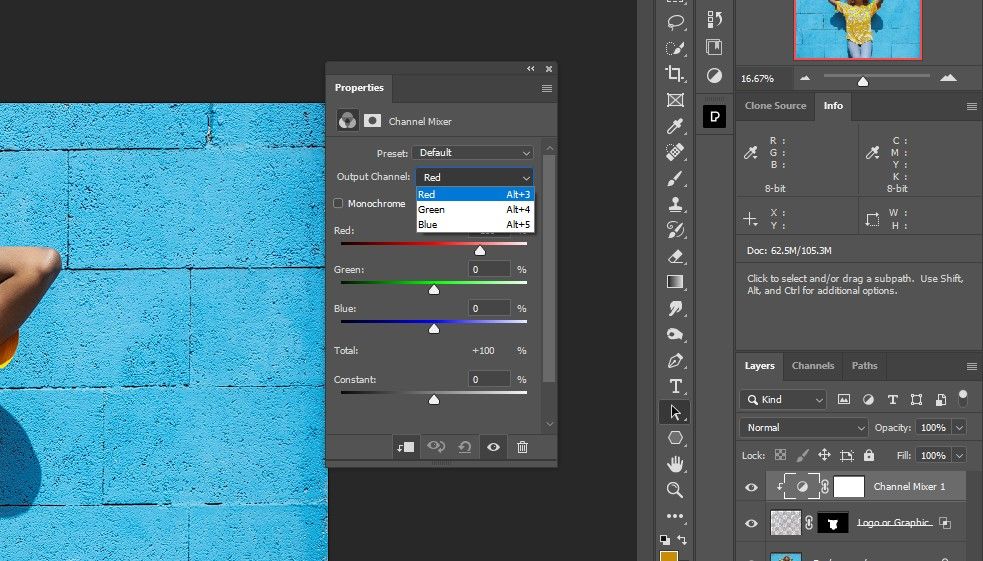
- Of the output channel Drop-down menu, adjust the sliders for the Red, Greenand Blue Channels to achieve the desired color for the pattern.
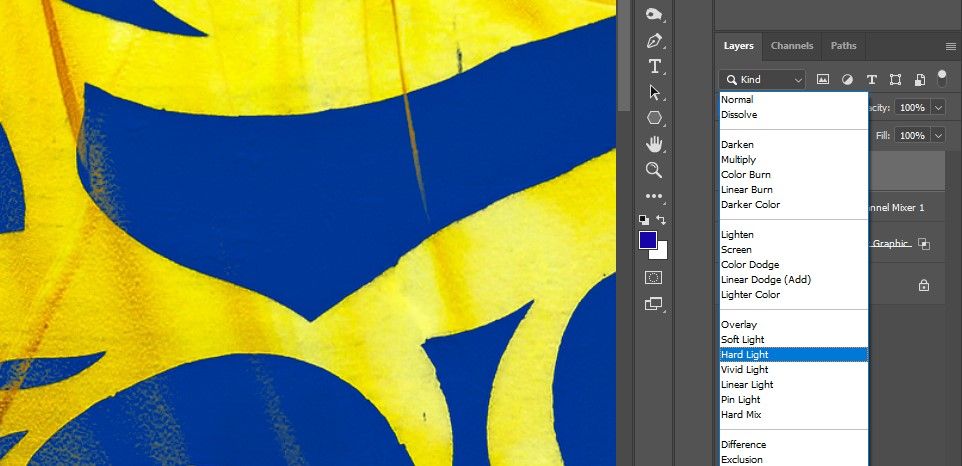
- Add an empty layer to the top of the layer stack. This step is optional.
- change that blend mode to hard light. Note that different blending modes may work better on different images.
- Press B for the brush Tool. Use the color picker to test the areas you want to fill in on the shirt. We cover using the brush tool in Photoshop if you need a refresher.
Changing the color of the shirt can lead to different results. If recoloring the pixels on the shirt doesn’t work, go back to your pattern layer and readjust Underlying layer in which mix if Section. The results might not be exactly what you want, but it’s a quick way to fill in the color when coloring with the brush tool doesn’t work.
Here are the changes we made to the Blend If section, the results are much cleaner:
We’ll also show you how to change the color of an object in Photoshop if you want to change things up.
Add a pattern or design to any surface in Photoshop
We showed how to add a pattern or design to both simple and complex surfaces in Photoshop. These techniques will greatly improve your Photoshop skills and allow you to add patterns, graphics or even logos to any surface seamlessly adapting to its textures and contours.