How to Add Content Blocks
GitBook is a platform that allows you and your team to create and collaborate on documentation pages. GitBook does this by using version control concepts like branching and merging.
Because many team members can work on a single documentation page, GitBook allows you to create and maintain separate drafts. You can also view the differences between your current draft and the master documentation copy.
There are several types of blocks available to add to your wiki pages. This includes headings, paragraphs, images, notes, tables, blocks of code, file attachments, and more.
How to add content blocks in GitBook
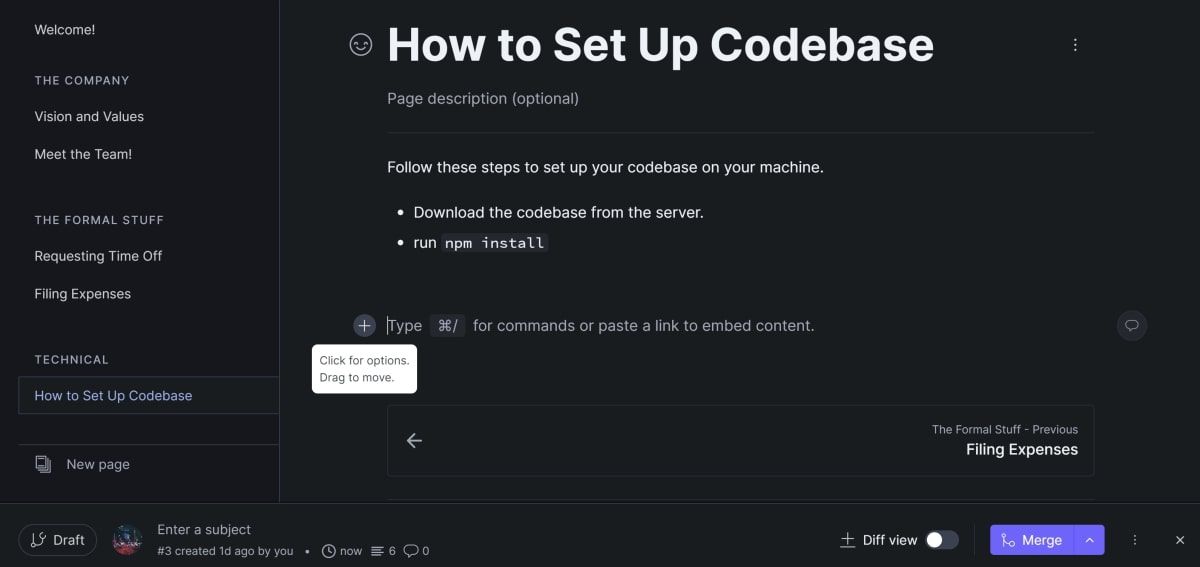
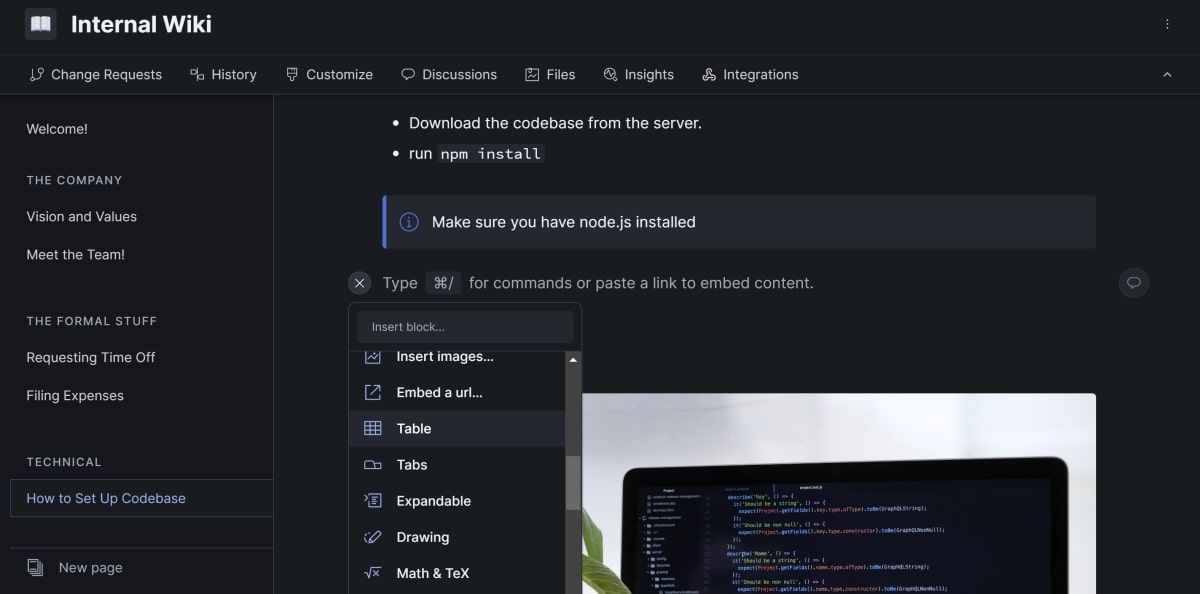
You can view a list of available content blocks that can be added to a page. You can do this by clicking anywhere on the page and clicking plus icon that appears. You can also search directly for a specific block of content.
You can add content using markdown. If you haven’t used Markdown before, you can learn more about getting started with Markdown. You can also read more about why Markdown is so popular.
How to add a paragraph, list, quote, or block of code
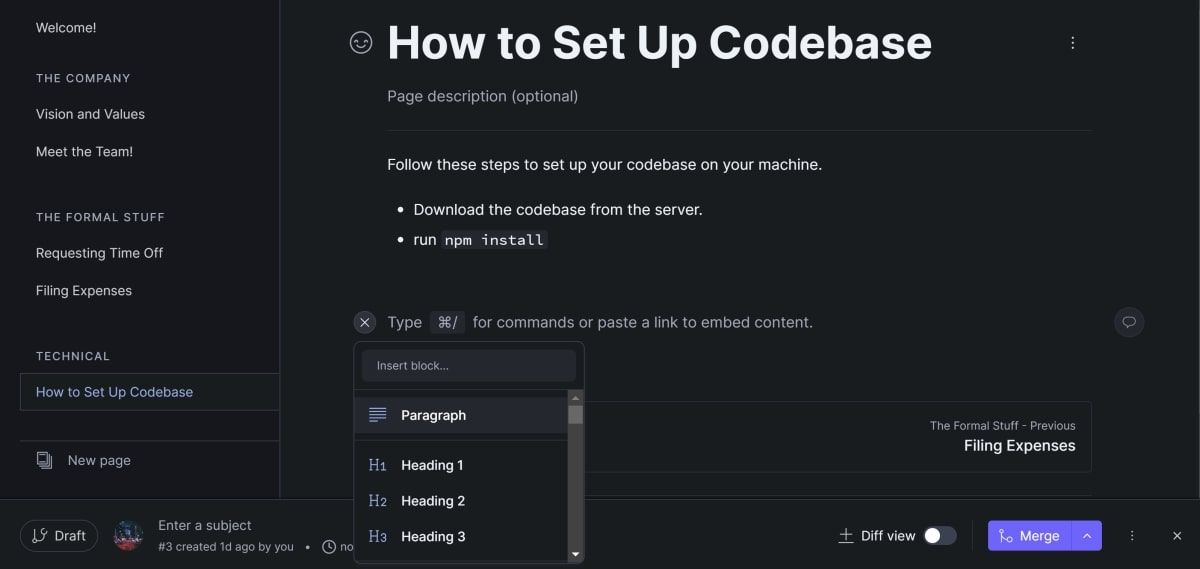
To add a list, paragraph, quote, code block, or other simple block of content, open the drop-down menu and choose from the available types.
- On a page of your documentation site, click the plus button where you want to add your content.
- You can use the drop-down menu to scroll through the list to see the different content options.
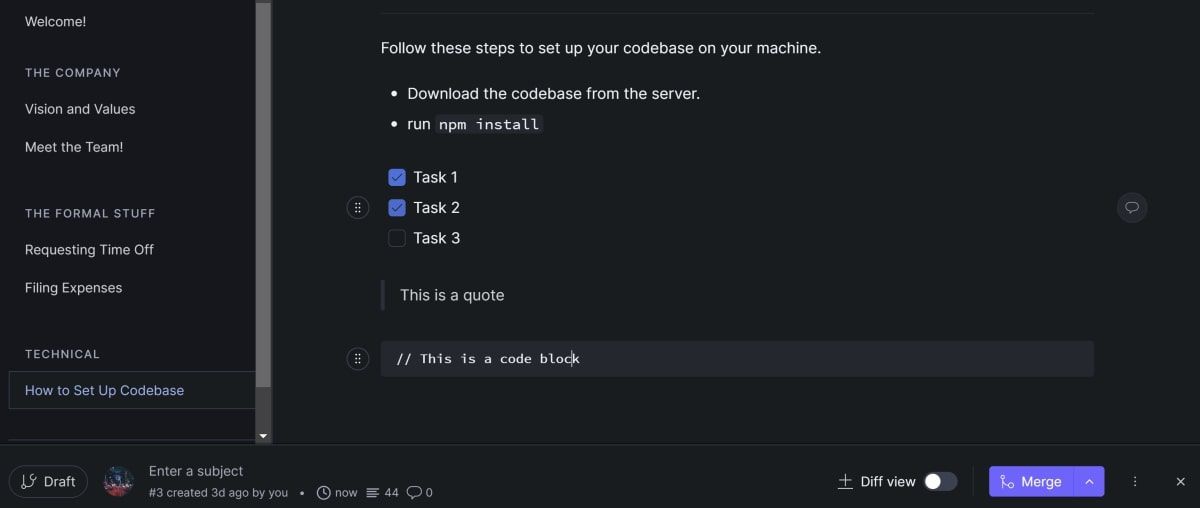
- Select any simple content type here, e.g. a paragraph, block of code, headline, or quote. GitBook automatically adapts the content to the format you choose.
How to add images or file attachments
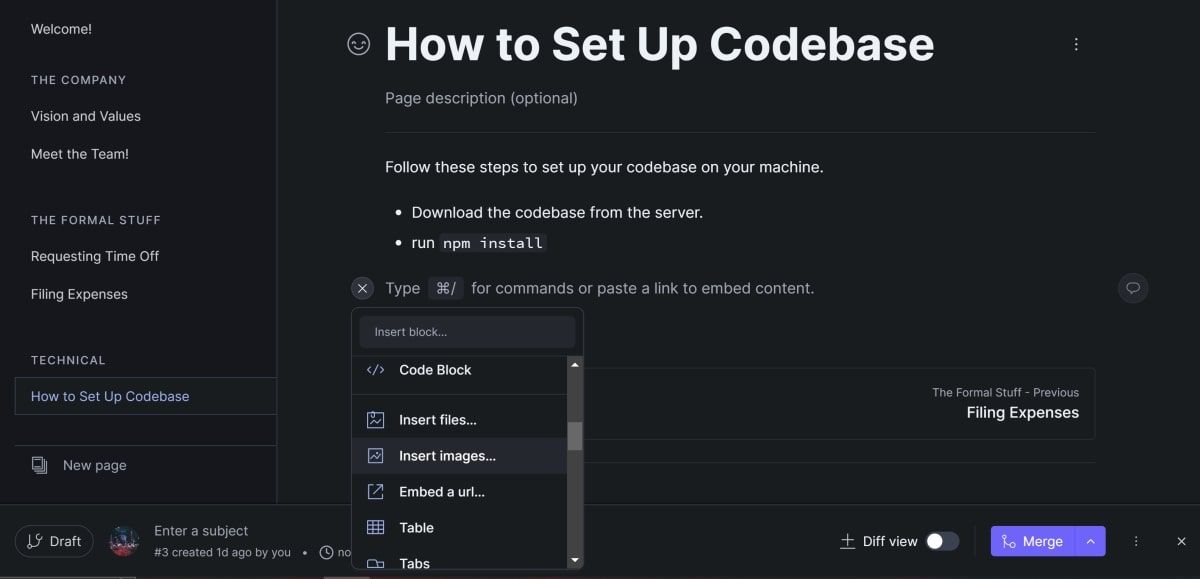
To add images, use the drop down menu to select pictures Content block option. To add files, select the insert files option instead. You can then use the right panel to manage your uploaded images and files.
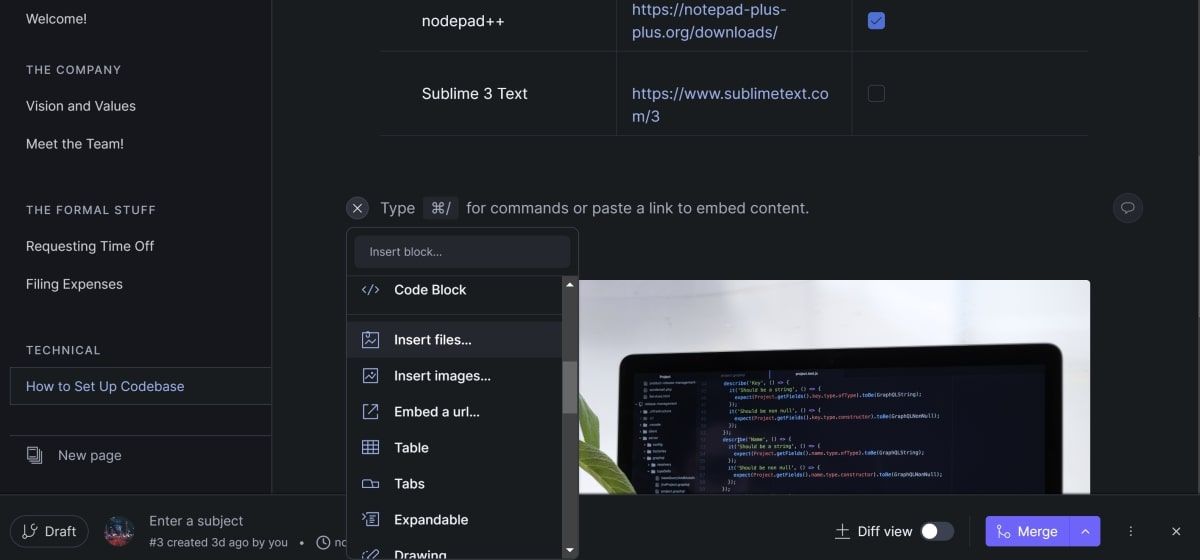
- Open a page on your documentation website. Click on that plus Button to open dropdown menu for available content blocks.
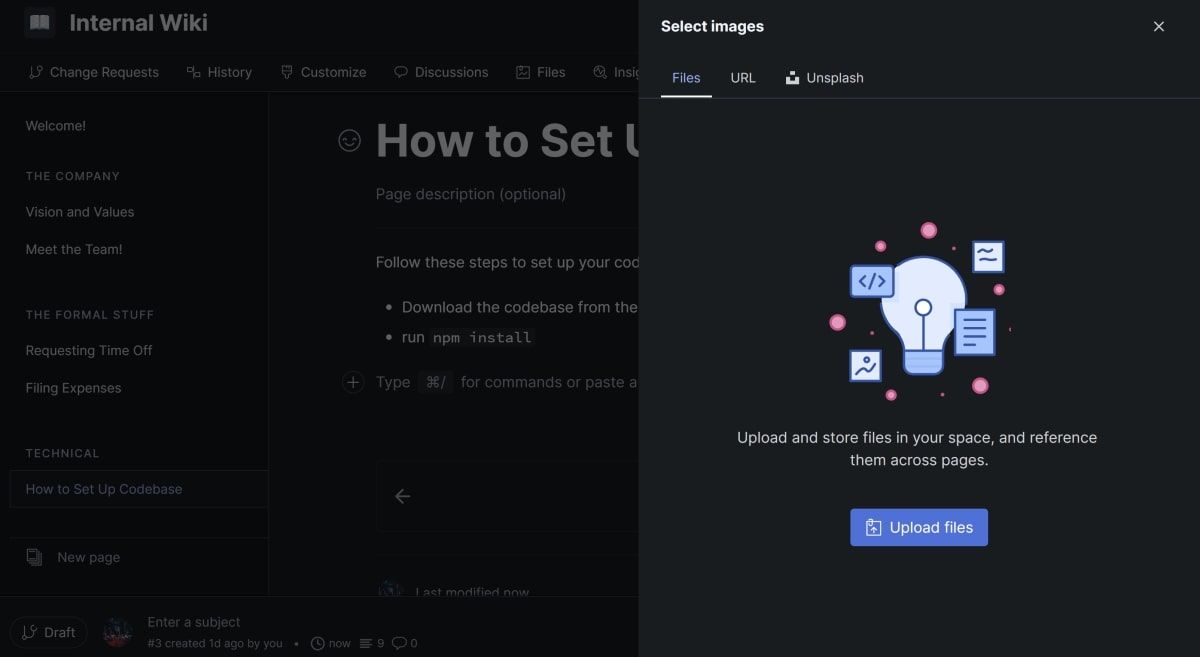
- Choose insert images.
- There are three tabs in the right pane that appears. That files The tab allows you to upload your own image file. That URL The tab allows you to link to an image online. You can also open the Unsplash Tab. Here you can select existing photos that do not require attribution.
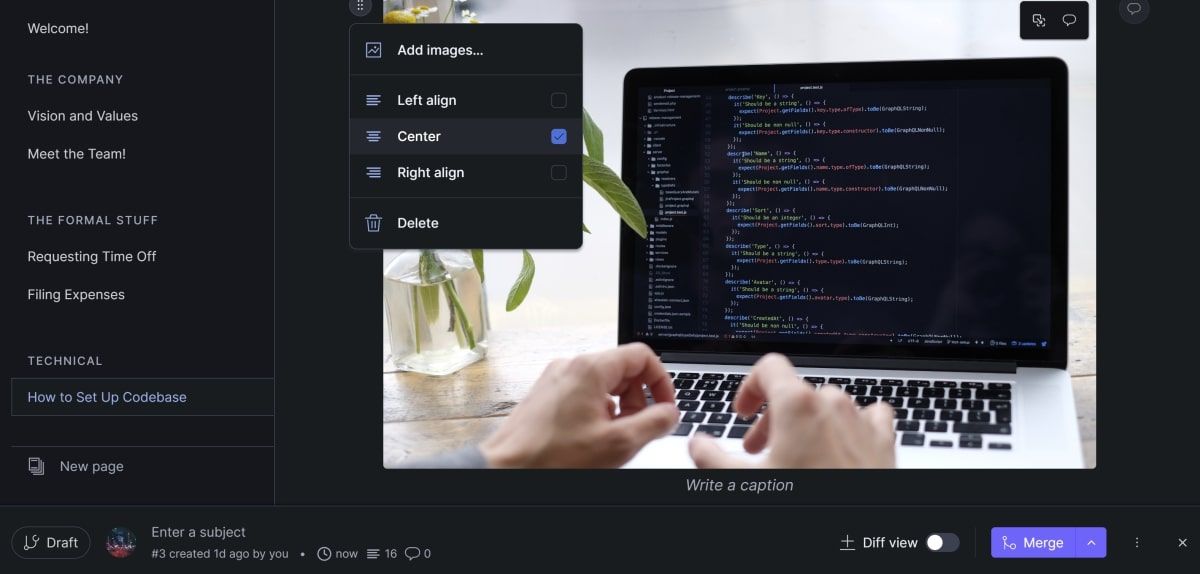
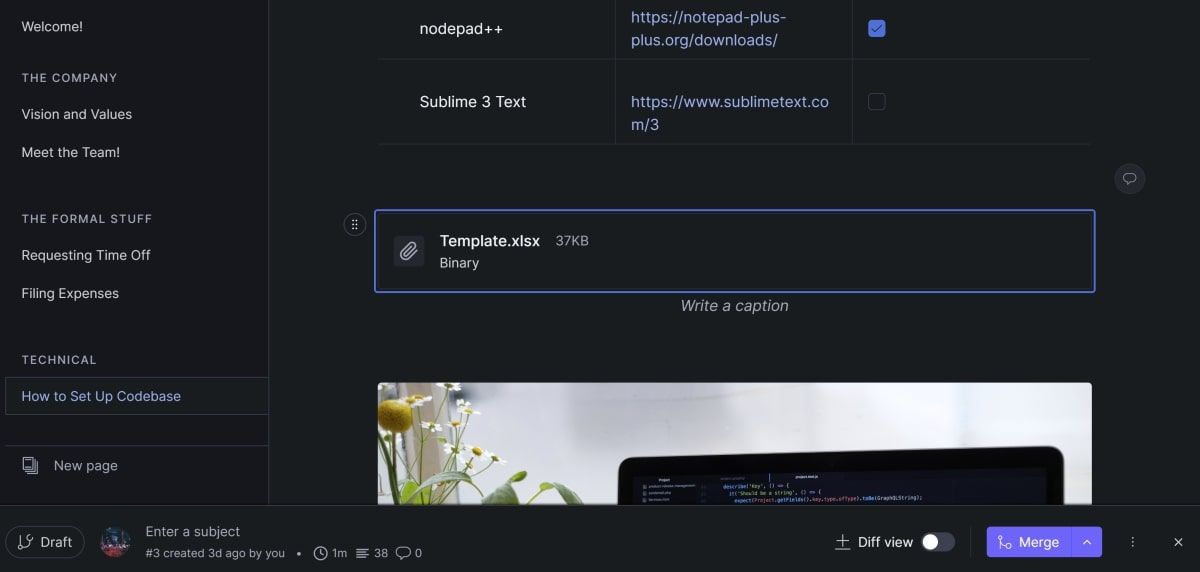
- After adding an image, click on it three points Button is in the upper left corner of the image. This will open a drop down menu where you can align or delete the image. You can also give the picture a caption.
- To insert files, place your cursor anywhere on a page of your documentation site. Click on that plus Button to open the content block type dropdown menu. This time click the insert files Possibility.
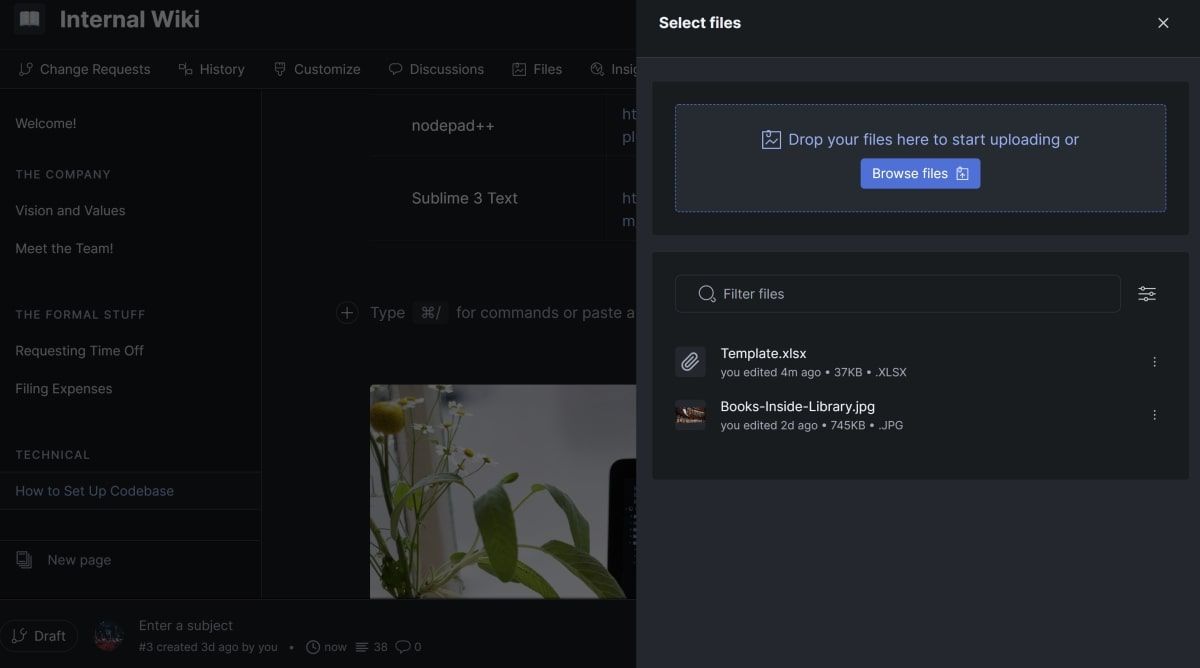
- A similar window will appear on the right side, where you can upload any file attachment instead of an image. Click on browse files to select a file stored locally on your computer.
- The file is displayed in the list. Click on the file and GitBook will create a content block with the file attachment on the page you opened. Clicking on this content block will download the file attachment.
How to add hints
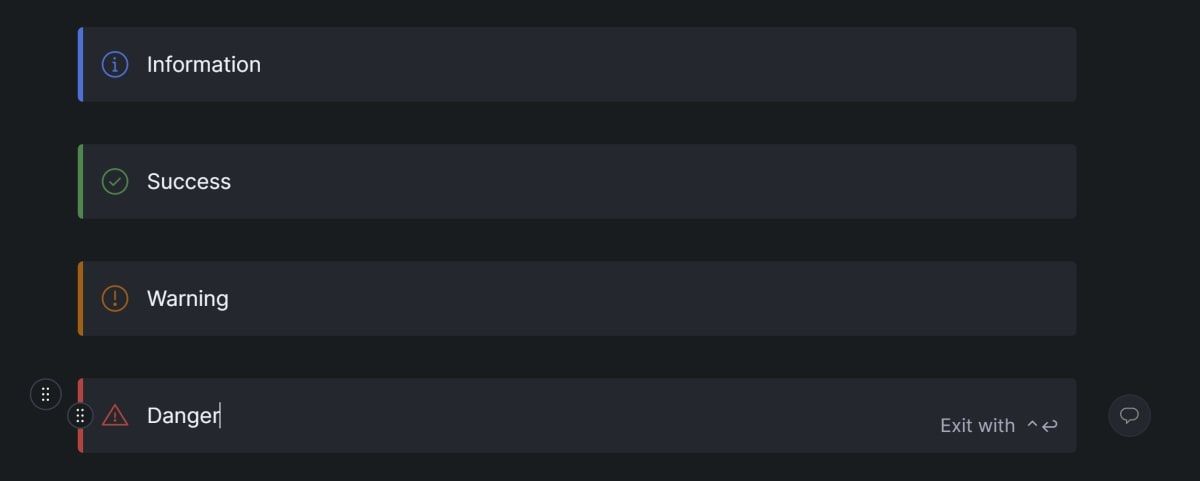
You can also add hints to your page. You can change the alert icon to be red for danger, orange for warning, blue for information, or green for success.
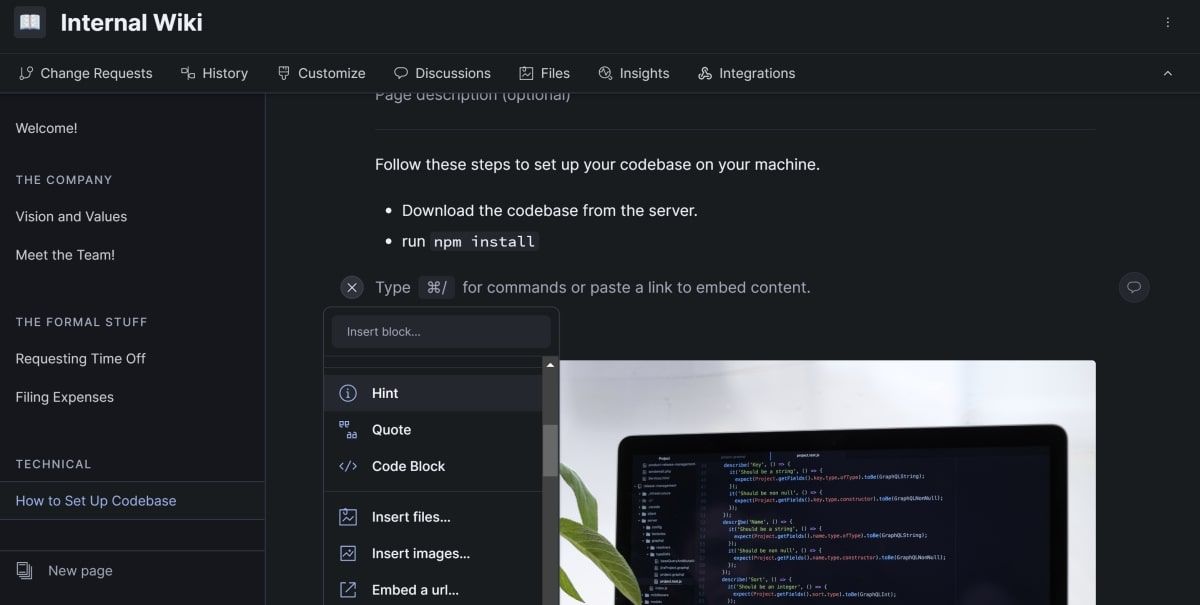
- To add a note, click on this plus Button to open dropdown menu for available content blocks.
- Choose a notice.
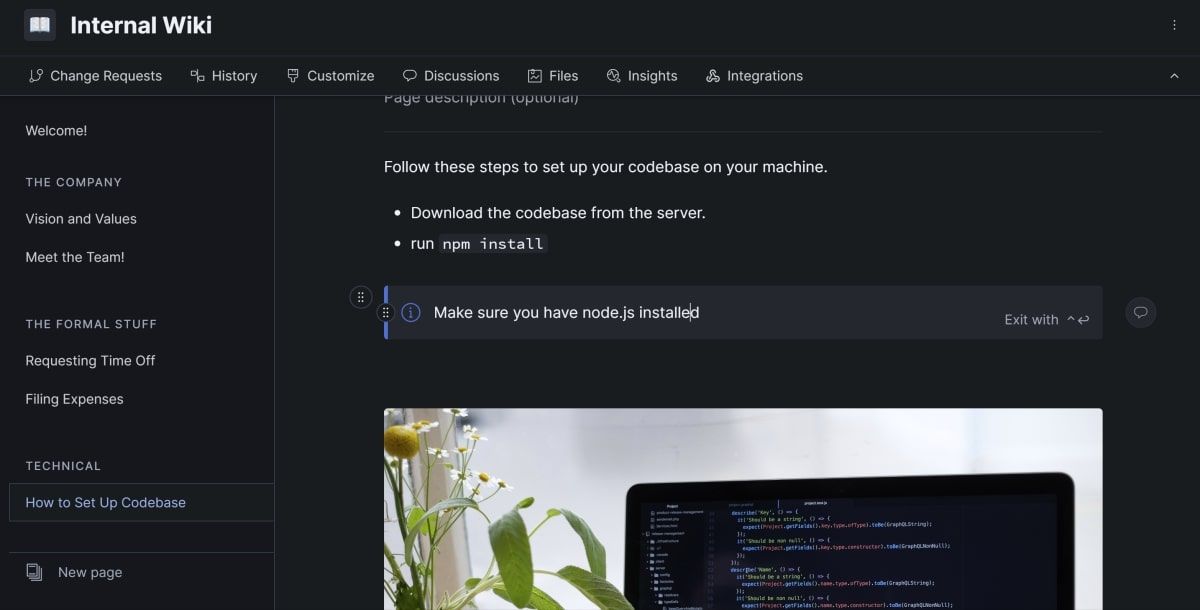
- This will add a notice to your page. By default, the alert type is Information and includes a blue icon.
- You can change the hint type by clicking the icon. This will cycle through the four different hint types.
How to add tables
You can add tables by selecting table Option from the drop-down list. Once you have the table on the page, you can add new rows or columns. You can also change the names and data types of the columns and change the data in the table.
- Click on that plus Button to open dropdown menu for available content blocks.
- Choose table.
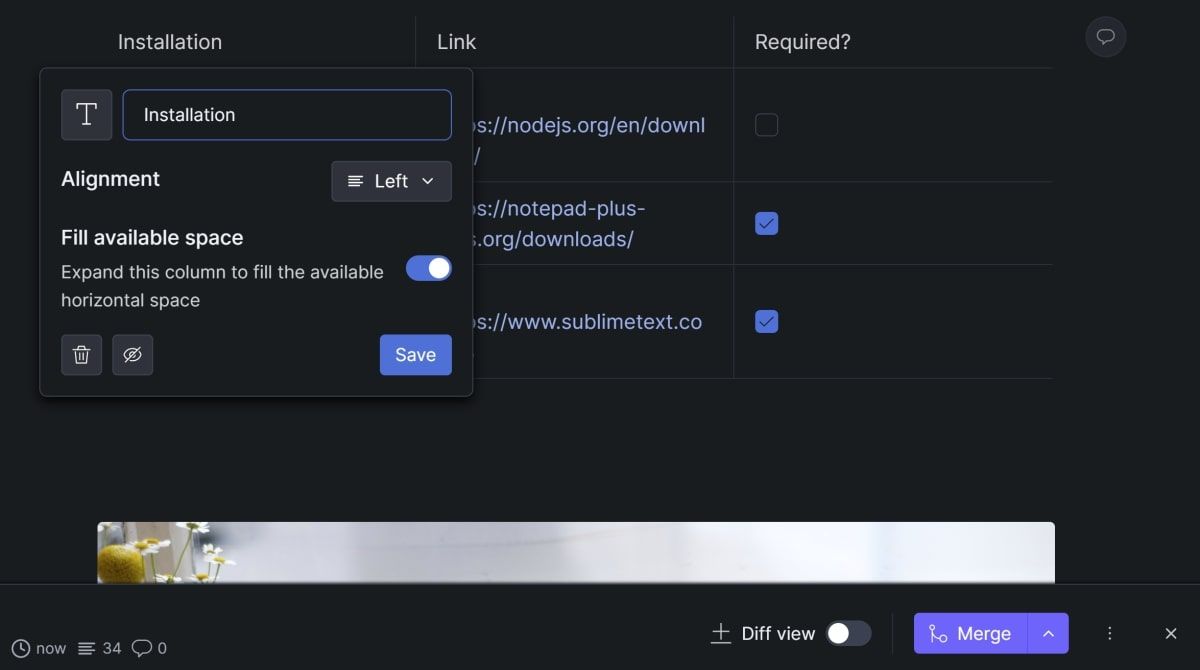
- Click on a column heading in the table. This will open a new smaller menu where you can change the name of the selected column. You can also delete or hide the selected column in this menu. For certain column data types, you can also align the content within the column.
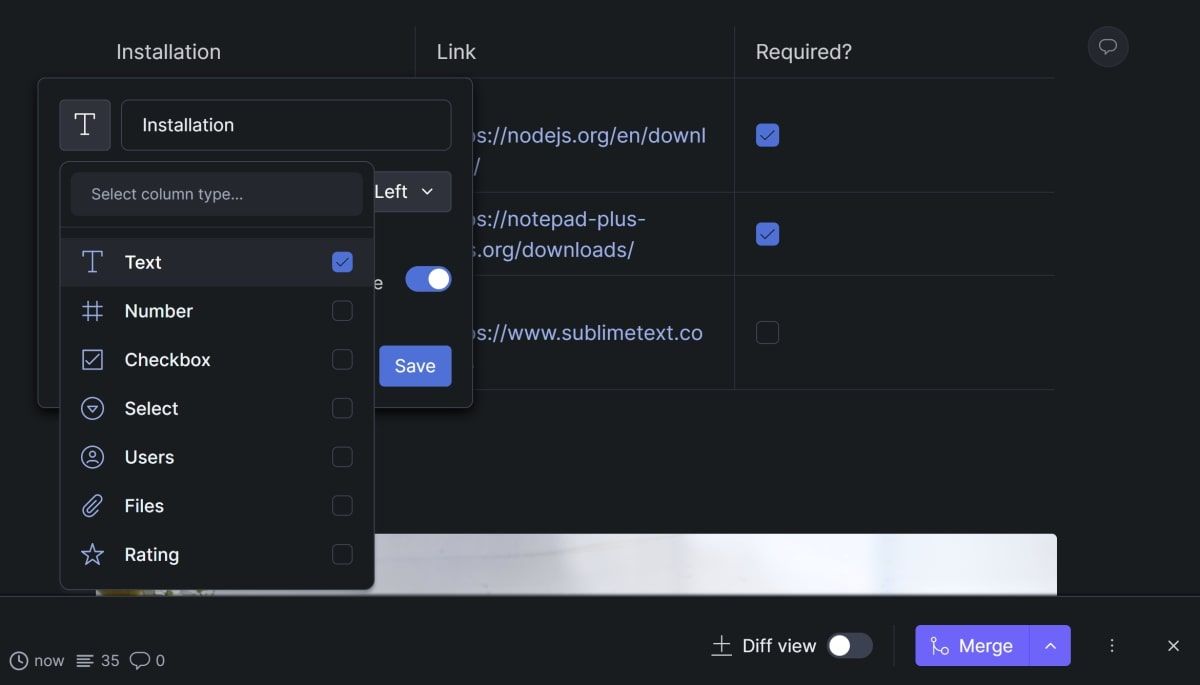
- By default, the selected data type for columns is Text. Click the button with the T Icon to change the data type. You can change it to a number, checkbox, dropdown menu, file attachment, rating, or more.
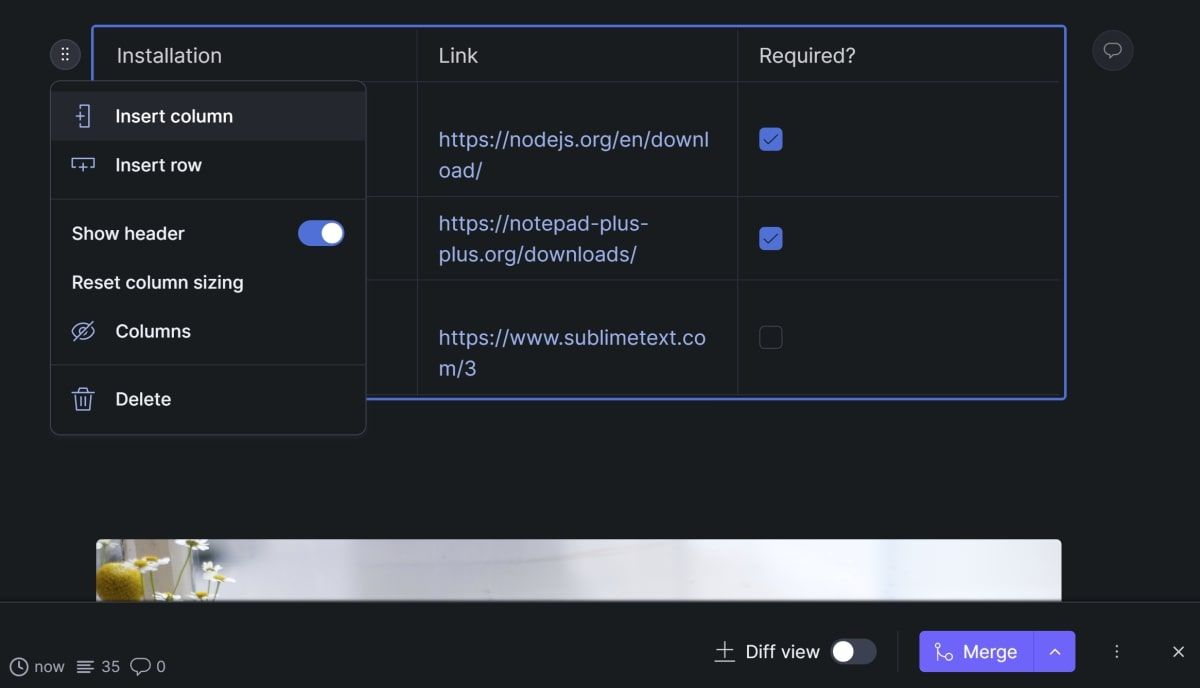
- Click on that Six dots icon near the top left corner of the table. Here you can insert new columns and rows or delete the entire table. You can also show or hide specific columns or change other properties of the table.
How to add Page Link Blocks
Page link blocks are links that take up the entire row on the page. When you add the link, you must link to the page that will open when someone clicks on it.
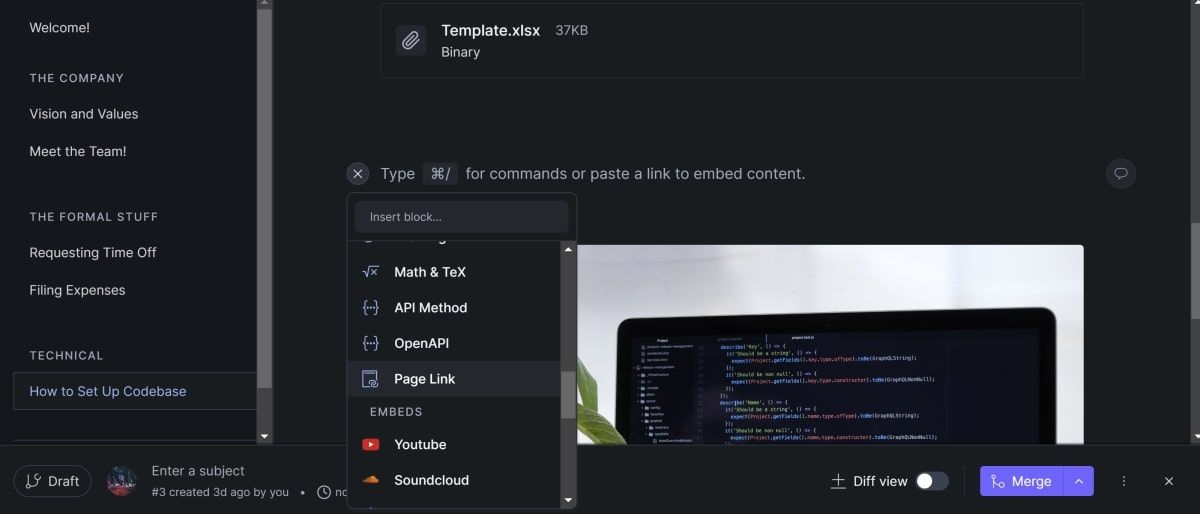
- Click on that plus Button to open dropdown menu for available content blocks.
- Click on side link.
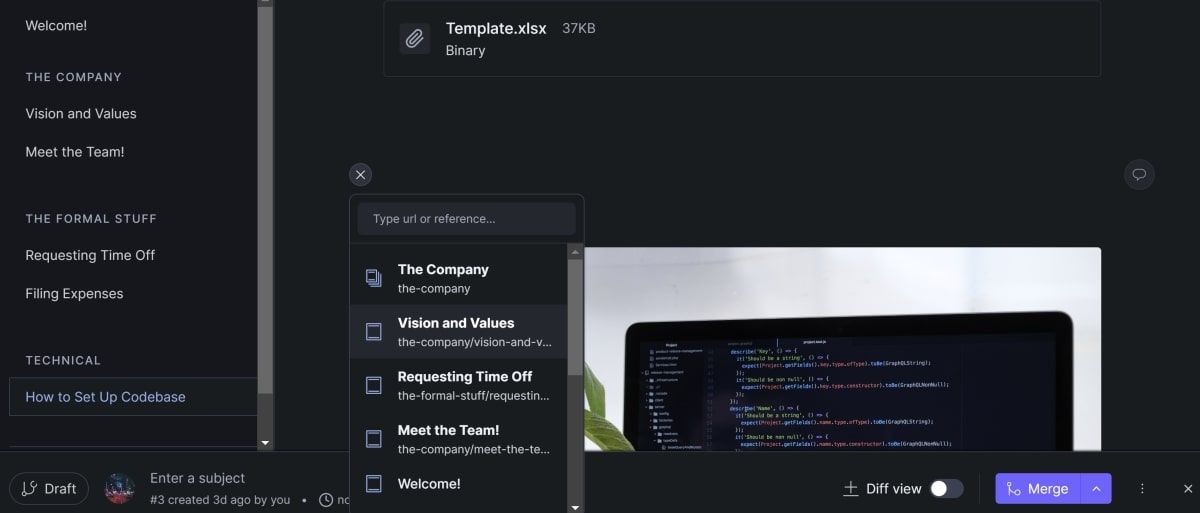
- From the new drop-down menu, select the page you are linking to.
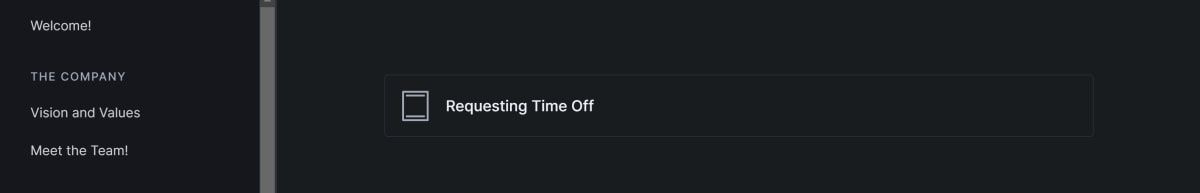
- Your page link will appear in a block on the page.
Using GitBook for documentation
GitBook is a documentation tool that uses version control concepts such as branching and merging. This allows several team members to work on the documentation at the same time. It also helps to manage conflicts that arise.
You can add all types of content blocks to a page. You can use headings, paragraphs, blocks of code, or bullet points to reformat your content. You can change the notice type, message, and icon type of notices, and customize the columns of a table.
The Files tab allows you to manage images and file attachments that you upload to the site. Sidelinks allow you to create large links that users can easily spot.
If you are creating documentation for the Go language, you can use Godoc. With Godoc you can automatically document your Go code.