How to Build a Food Delivery Chatbot Using Google Dialogflow
Are you a business owner looking to automate or deliver services without spending a lot of money? Maybe you are looking for a chatbot. From customer support on websites to conversations with Google Assistant, chatbots have come a long way.
While you can create a chatbot from scratch, it takes a tremendous amount of effort to build, train, and deploy. This is where Google Dialogflow comes to the rescue.
What is Google Dialog Flow?
Google Dialogflow is an end-to-end tool that uses Natural Language Understanding (NLU), an advanced way of processing natural language, to generate rich human conversations. It helps you create chatbots that you can integrate with your website and applications like Slack, Messenger, and Telegram.
A chatbot is a software application that simulates and processes human conversations in the form of text or audio.
Google Dialogflow comes with a visual flow builder to visualize the workflow. It uses advanced AI techniques and provides management features such as analytics, CI/CD, experiments, and validations.
The best part is that it comes with over 40 pre-made agents. These cover cases like hotel booking, banking, smart home and navigation that you can customize and use in your product.
You can easily create a chatbot with Google Dialogflow, even without any coding knowledge. Here’s how you can build Yummeteria, a pizza delivery bot that will ask for your name, email, phone number, address, pizza size, toppings and crust. It then responds with your selected options.
How to build a grocery delivery chatbot
Follow these steps to create a pizza delivery chatbot.
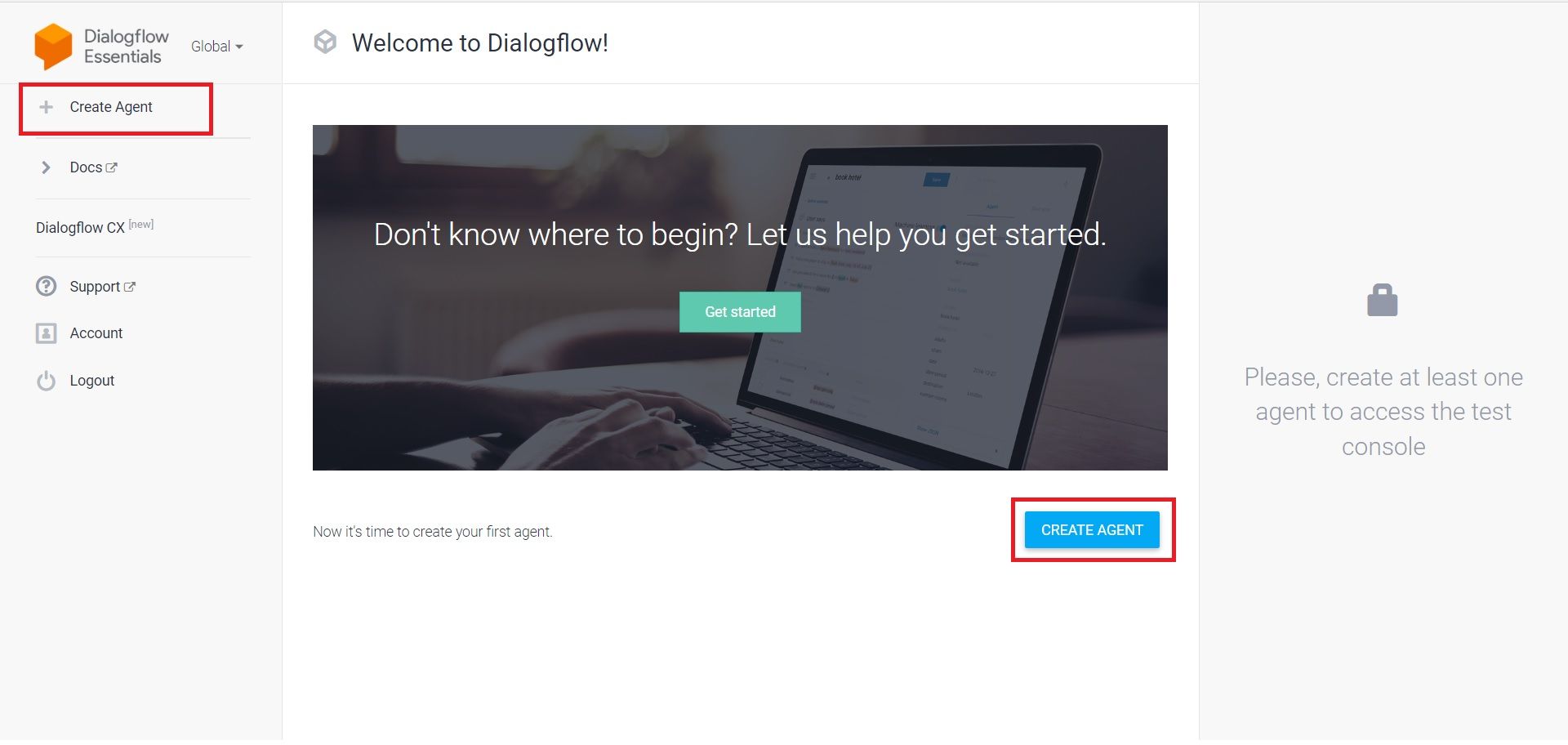
- Visit Dialogflow and sign in with your Google account.
- Agree to the terms of use and click the Create agent Button. An agent represents the chatbot as a whole.
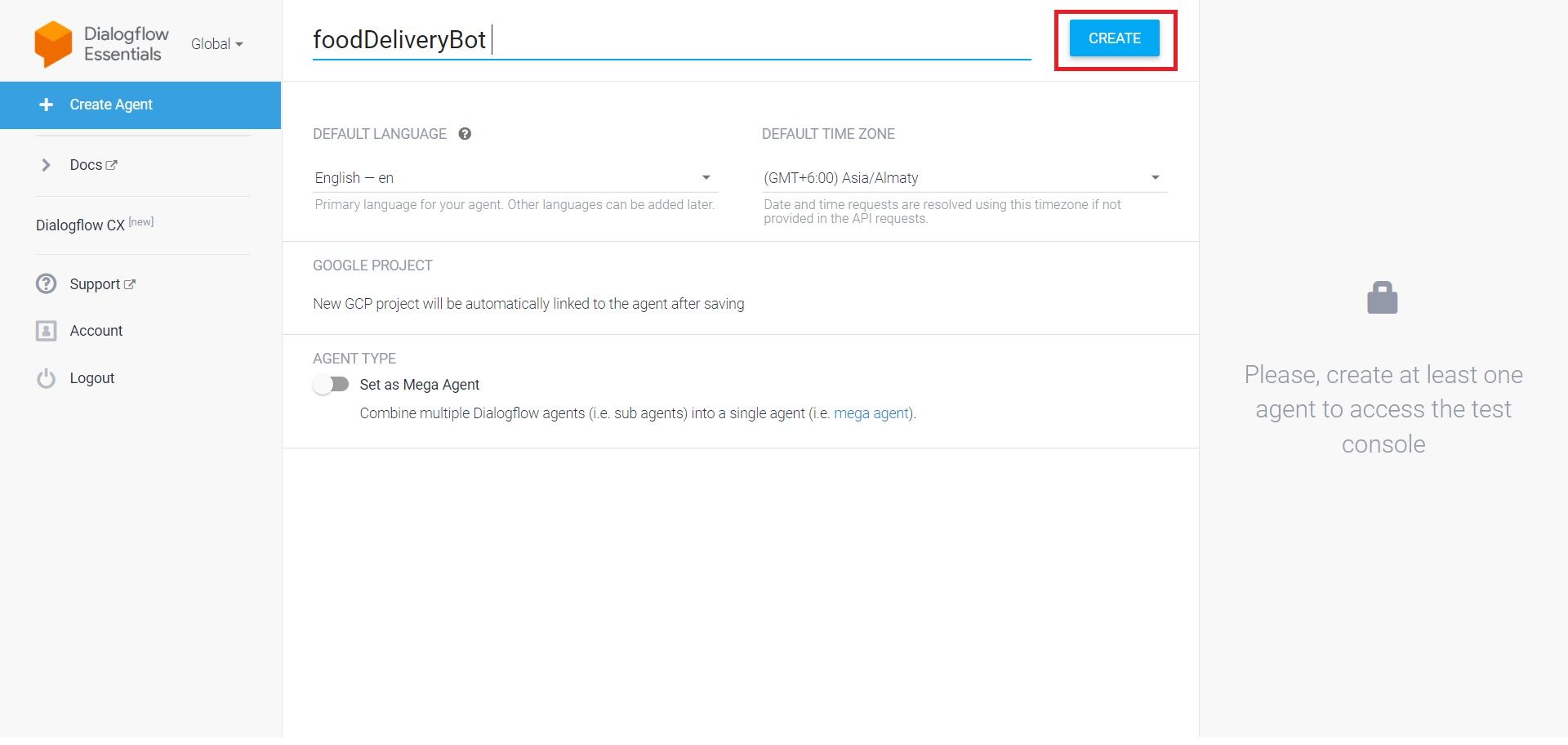
- Enter agent name and click the Create Button. Note that you cannot use spaces to name your agent.
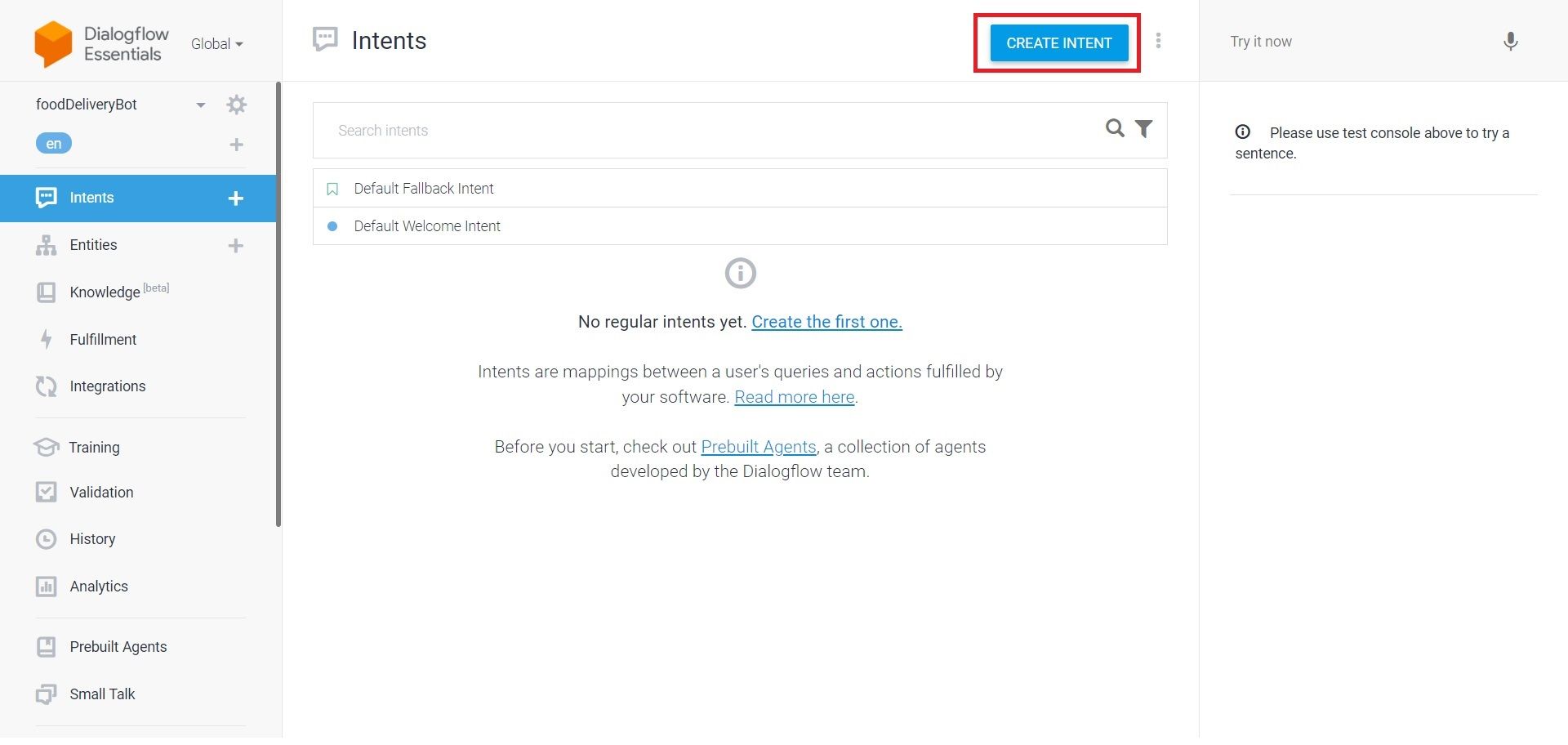
- Click on intentions in the left menu panel and click create intent. Intents are conversation categories you want the chatbot to perform. By default, Google Dialogflow includes a “Welcome” intent that greets the user and directs the conversation. Similarly, create an intent that asks for your personal information and the pizza you want, and order it.
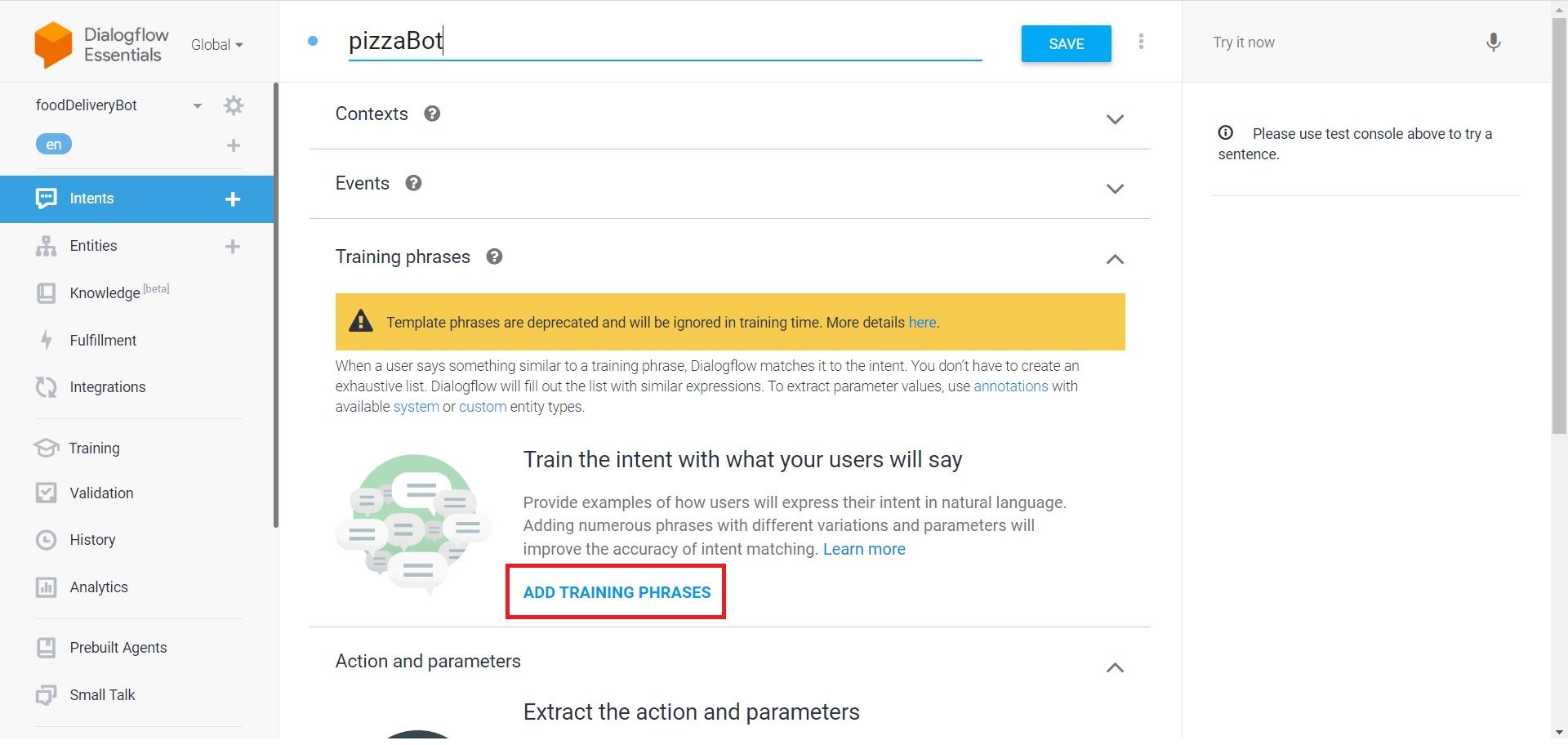
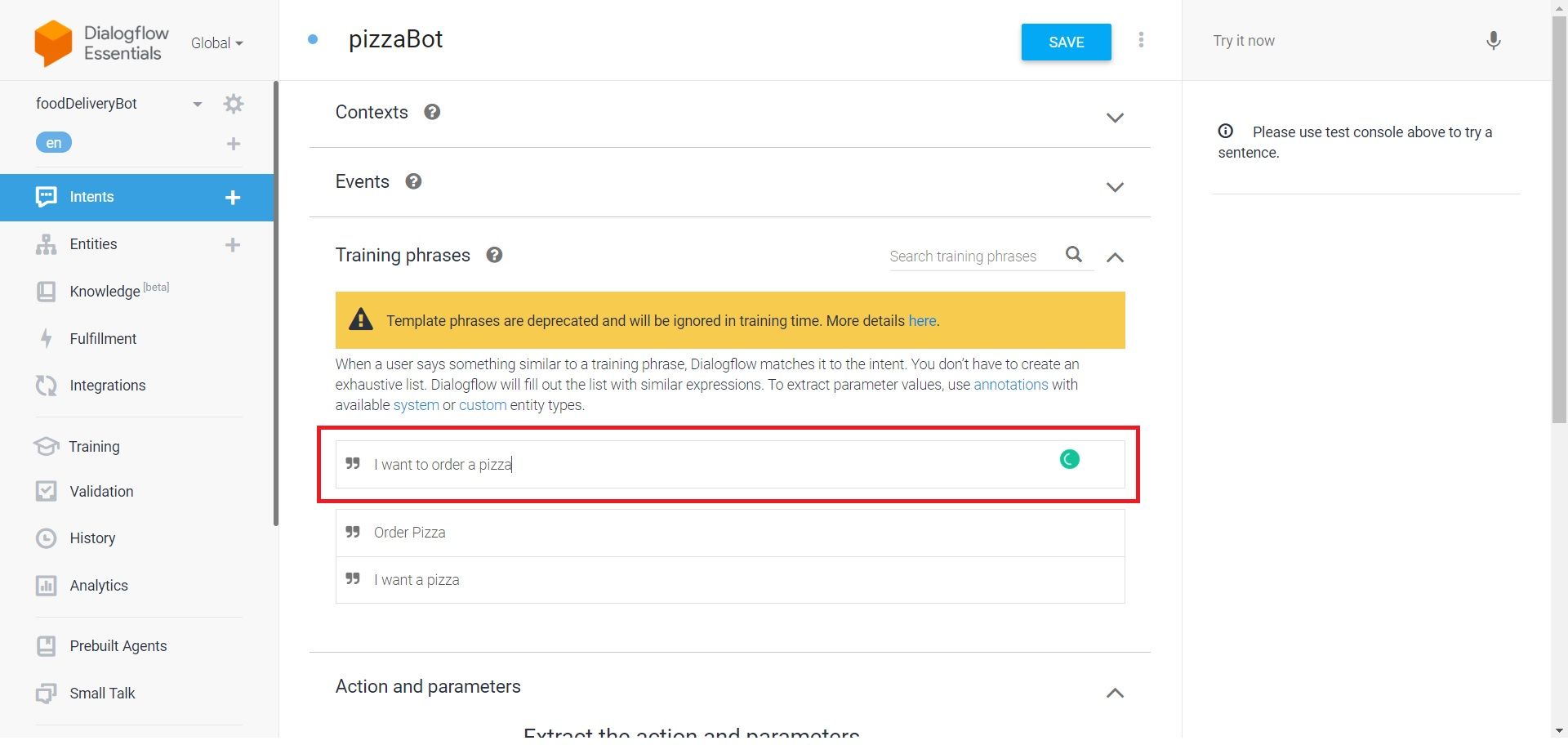
- Add one intent name and click Add training phrases. There is no one perfect way to have a conversation. Training phrases help train the chatbot on various real-life examples and respond accordingly.
- Add some training phrases that the customer could ask the chatbot, such as: “order pizza“, “I want a pizza“, and “I would like to order a pizza.“
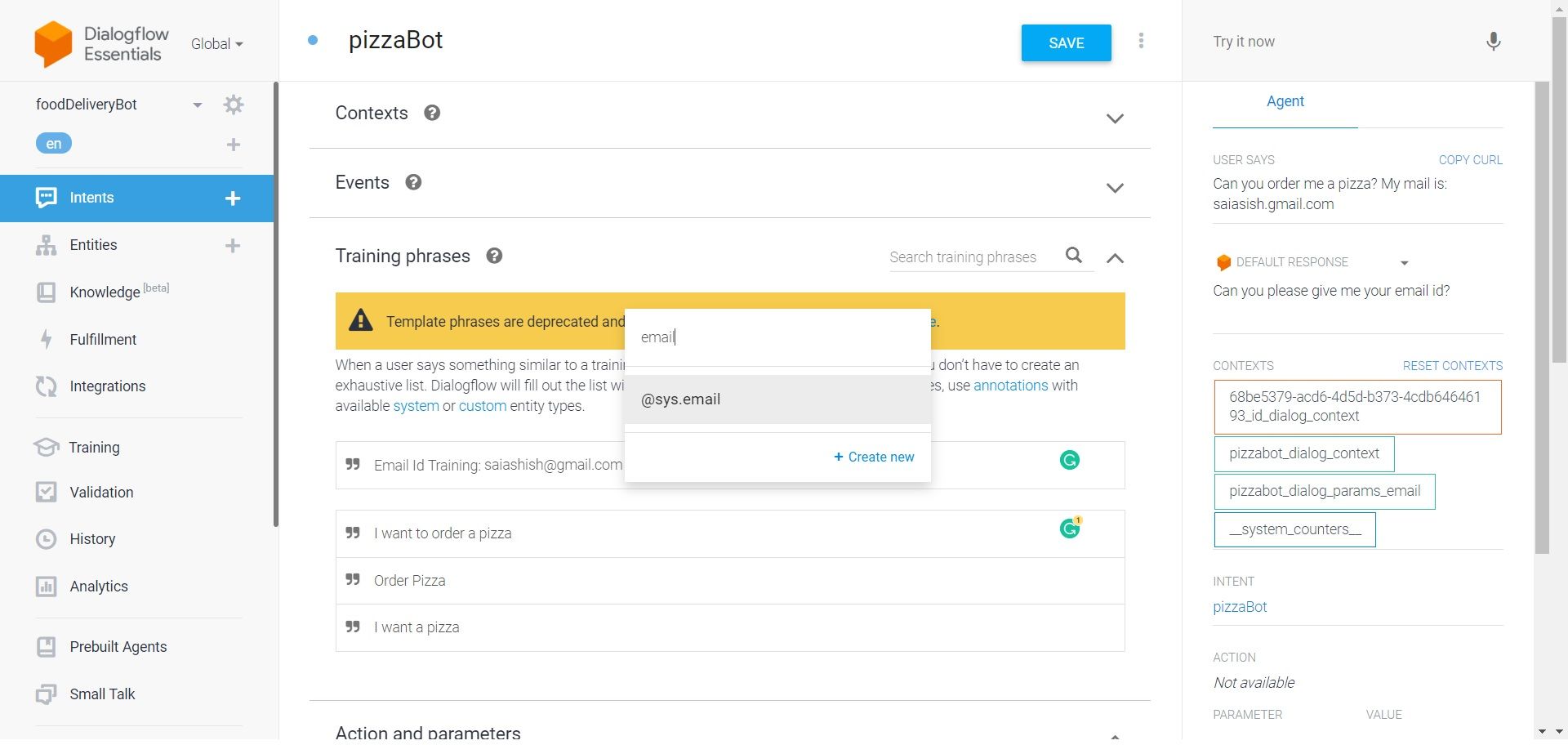
- To train the chatbot to ask for emails, type “Email ID Training: [email protected]” in which Add user expression set up. Double-click the email format. A menu appears. Enter and select email @sys.email.
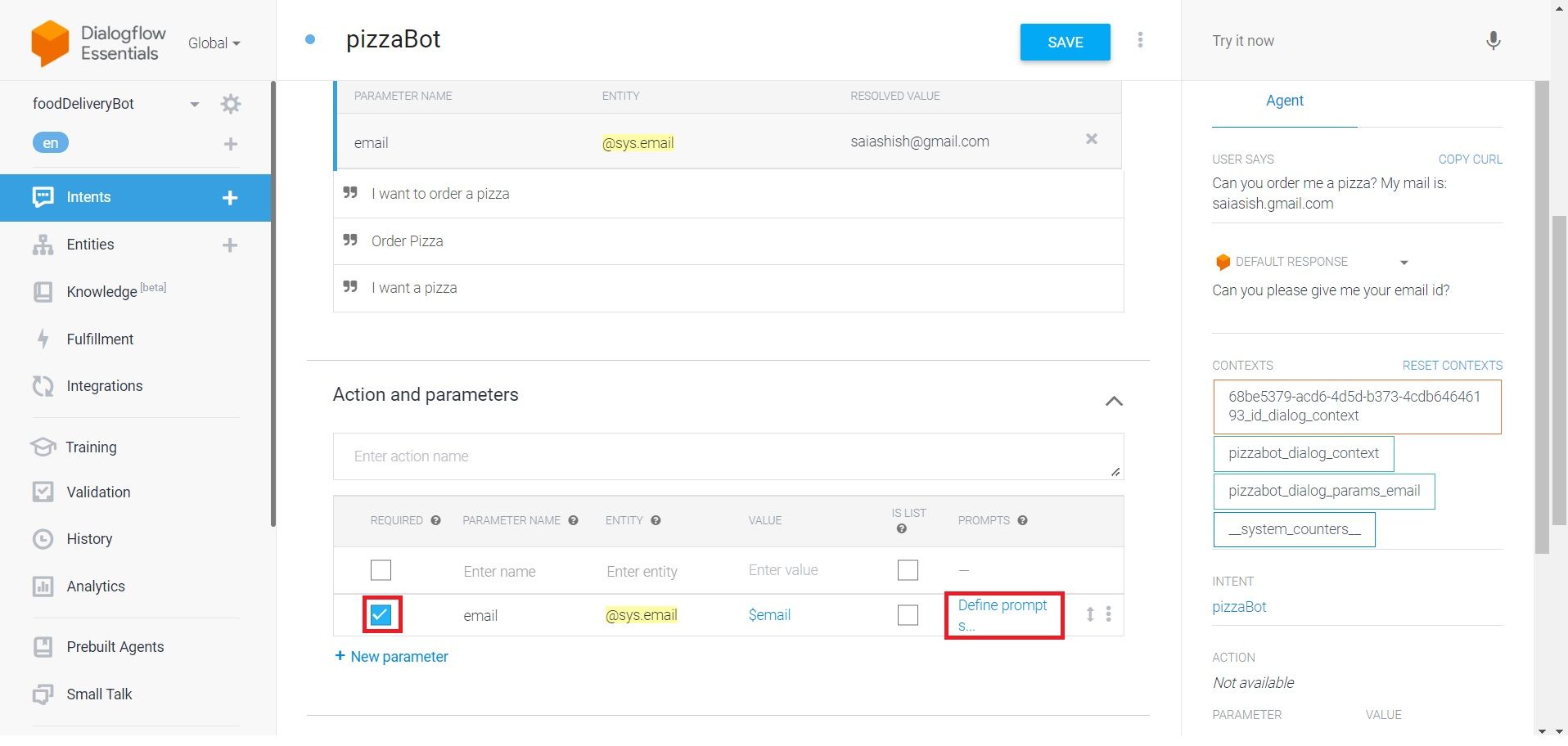
- Click on Save on computer. Scroll down and check the box next to the email parameter under the Action and Parameters Section. Then click the Define Prompt… options on the right.
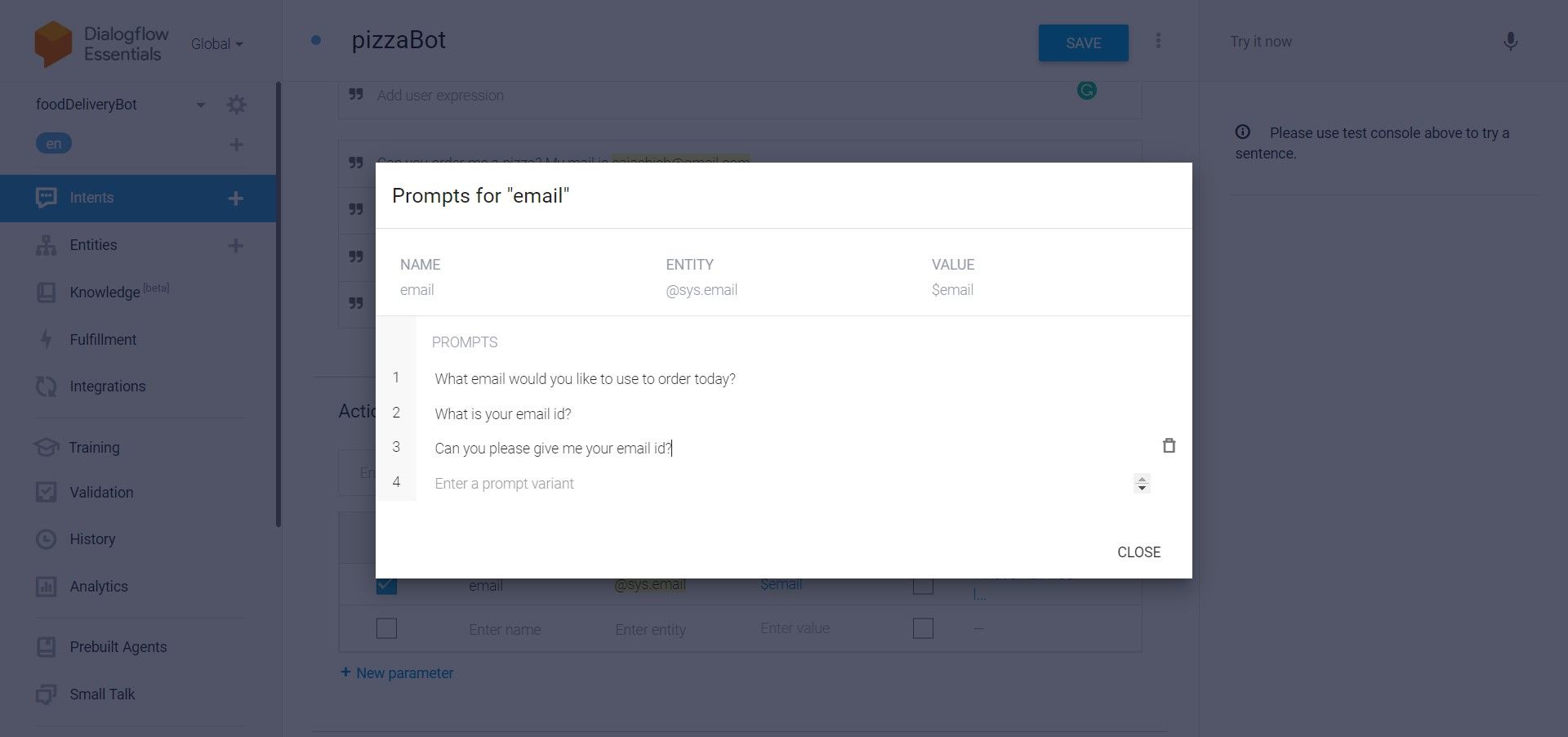
- Add the prompts asking for the customer’s email address.
- To repeat Steps 7-9 to train the chatbot to recognize names, phone numbers and addresses. select type as @sys.firstname, @sys.phone number, and @sys.address for name, phone number and address.
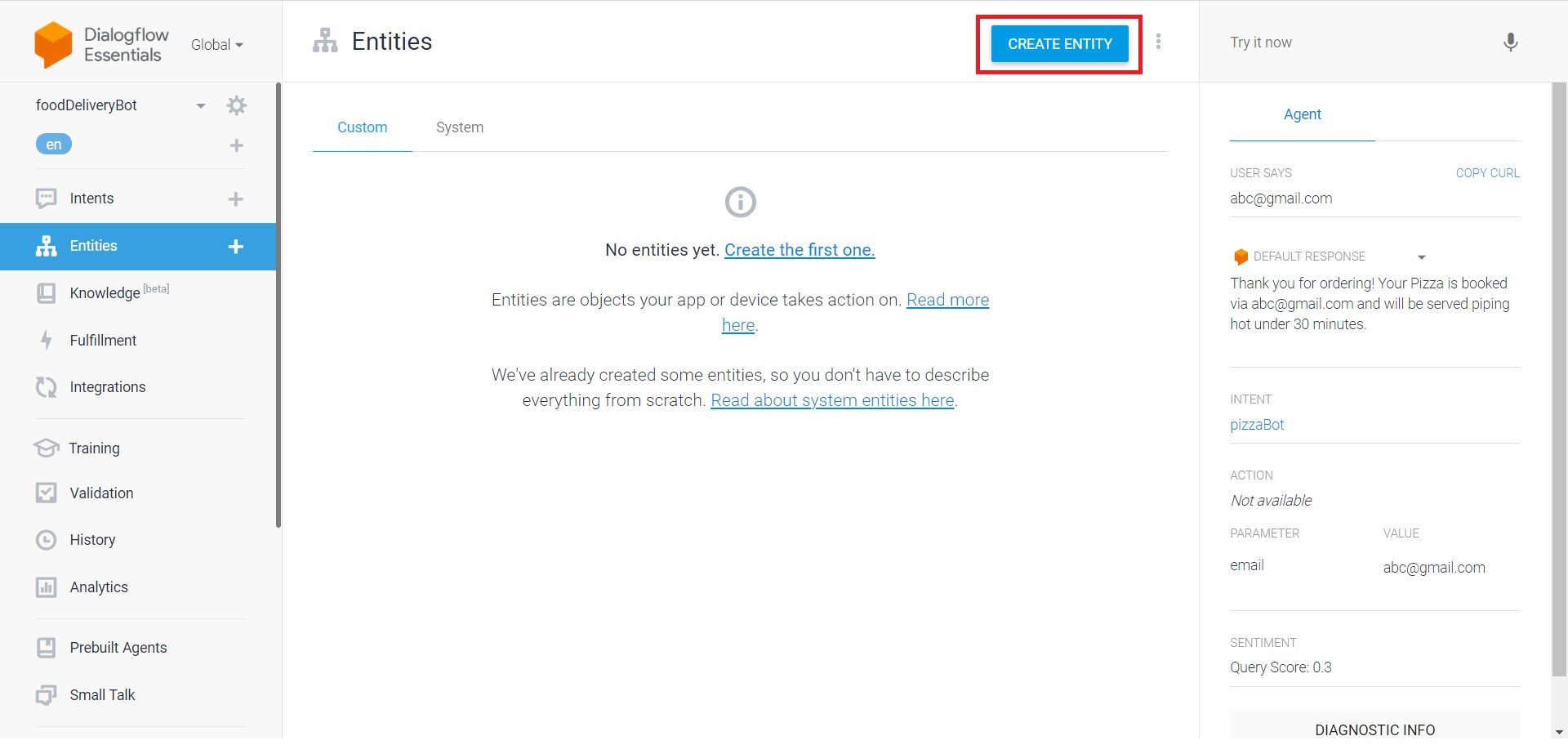
- Select in the left menu panel Unit and click the create entity Button. Entities are a mechanism that helps identify and extract useful data from human conversations.
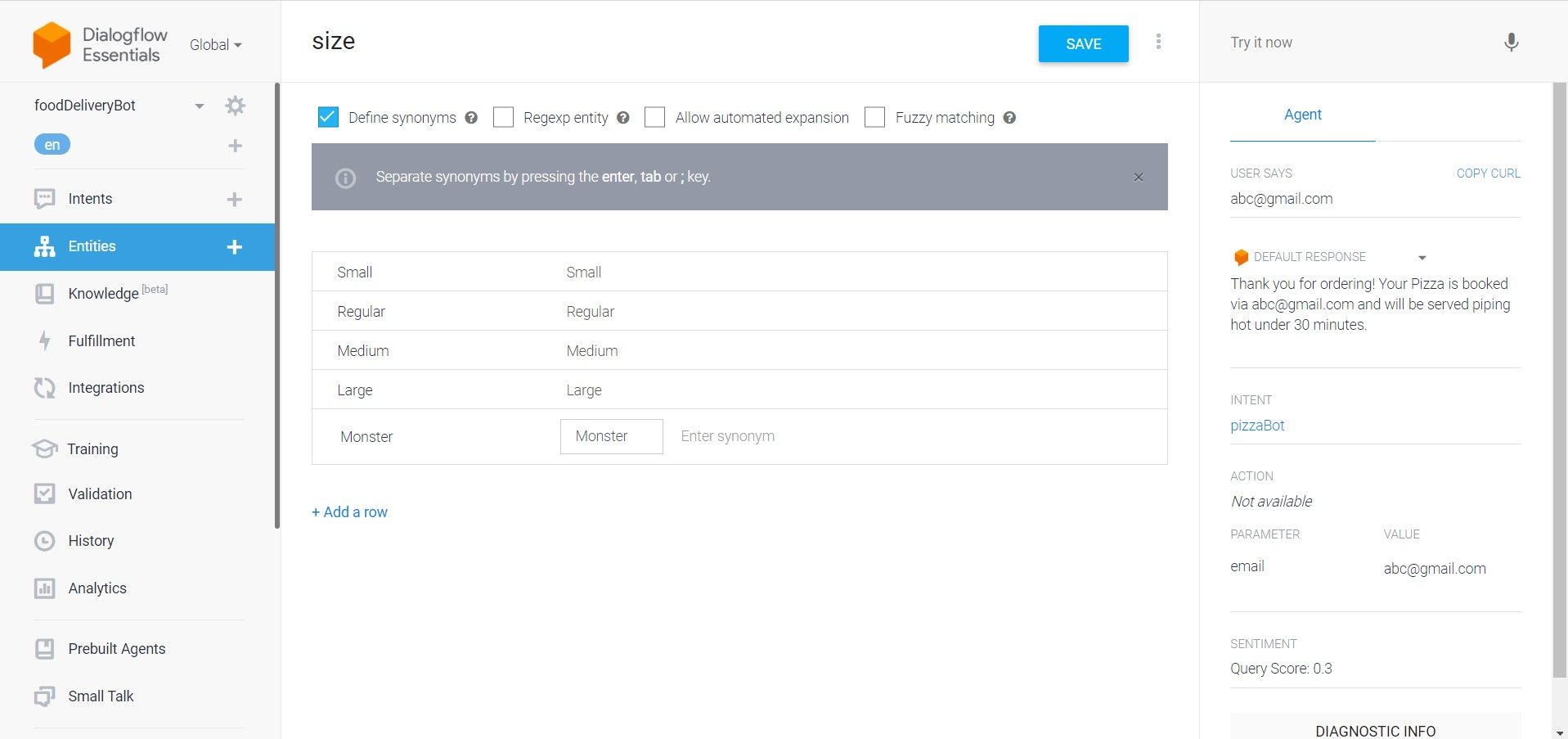
- Enter a entity name and add one by one the options you want to give the user. For example, create an entity named size and add options like Normal, Small, Medium, Large and Monster. Click on Save on computer. Repeat this step to create the topping beings, the base entity and any other customization you want to offer.
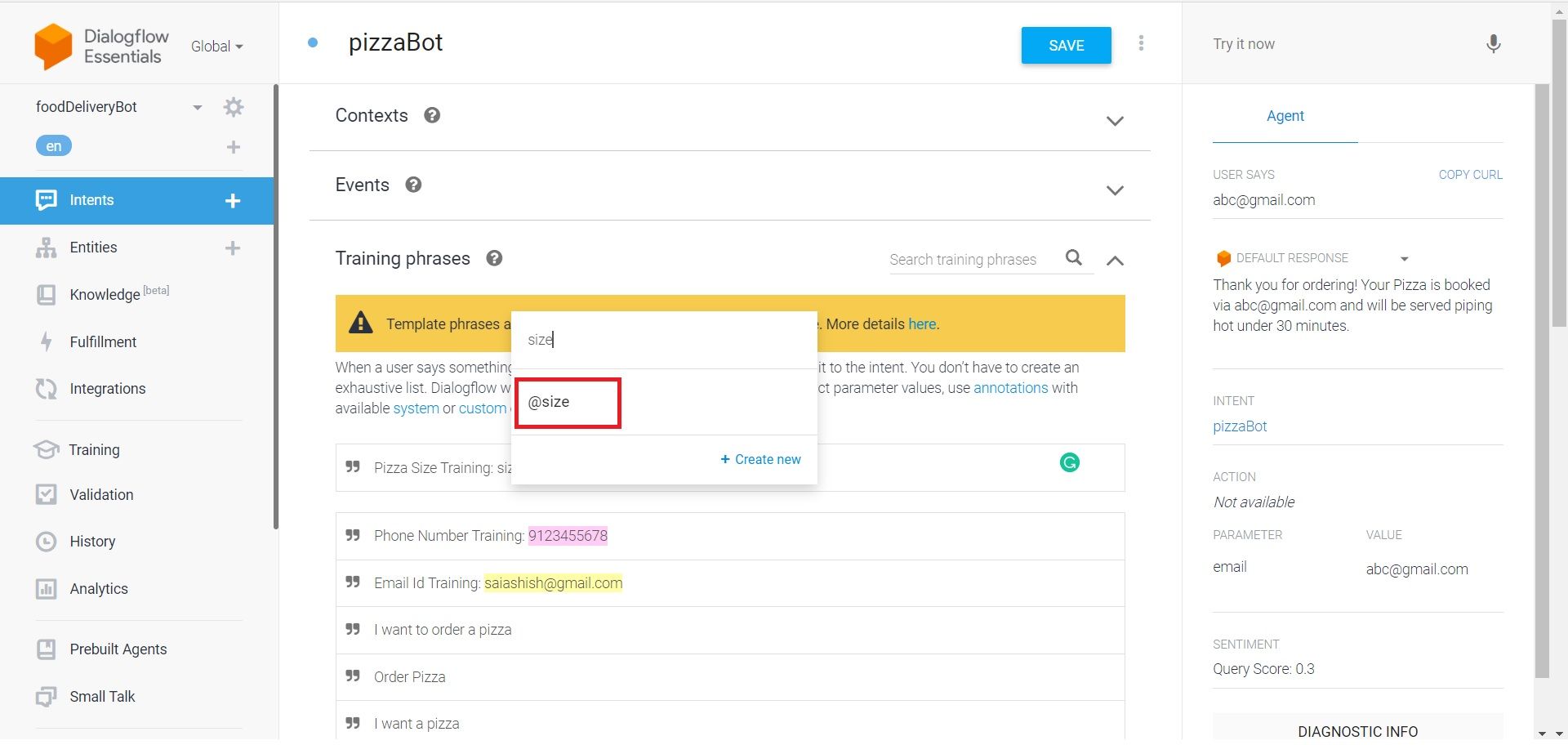
- go back to intentions and add training phrases for the entities created in step 12. For example, to train the chatbot to ask for the pizza size, type “Pizza Size Training: Size‘ and double-click size. Choose @Size Type. Repeat in a similar manner for the Base, and topping also.
- Check all boxes and add prompts for all sections. You can sort the chatbot’s question order by clicking and dragging the double-headed arrow at the far right of each box.
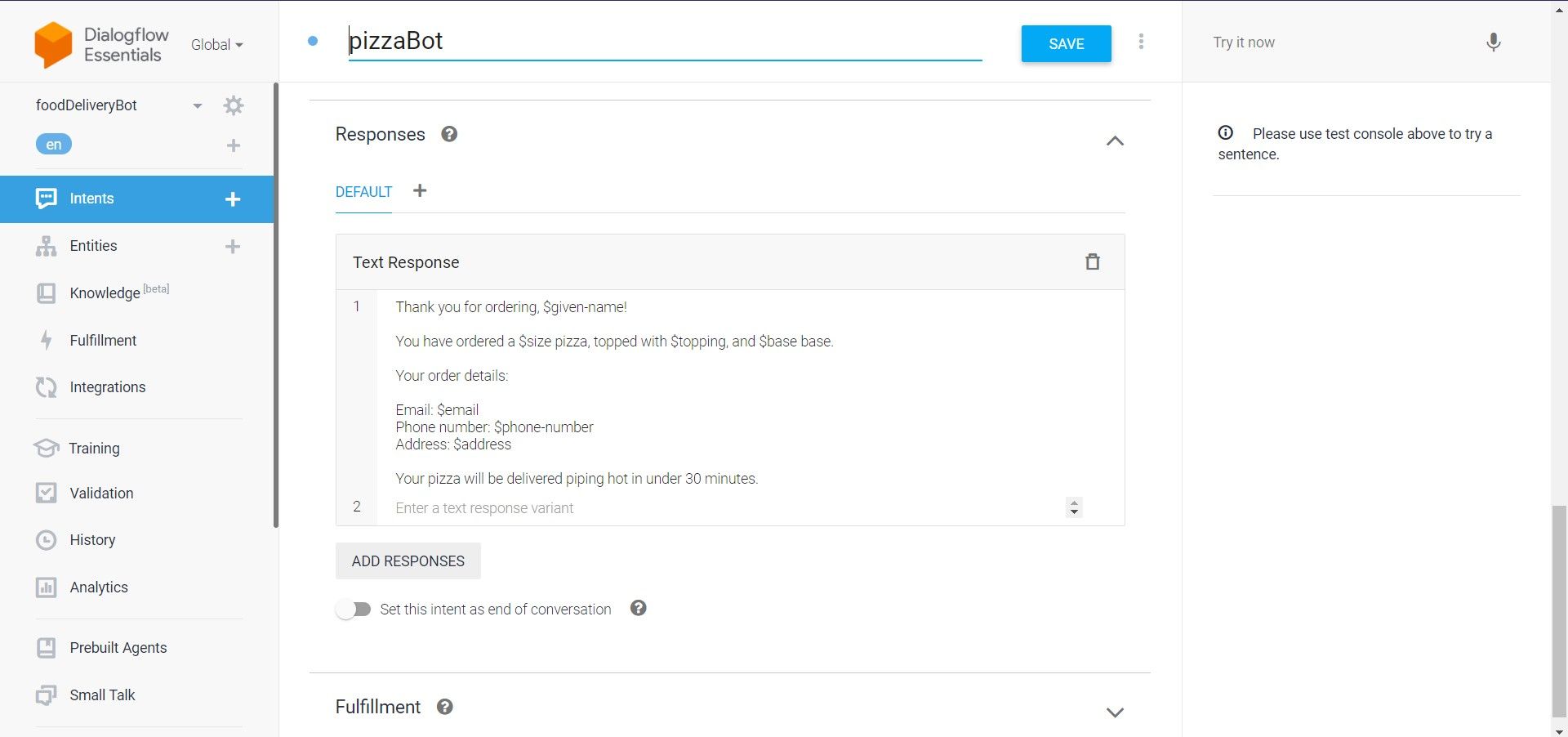
- Scroll down and enter a text answer below answers section of the Intents page. Use the Dollar sign $ insert entities. This serves as an order confirmation for this project.
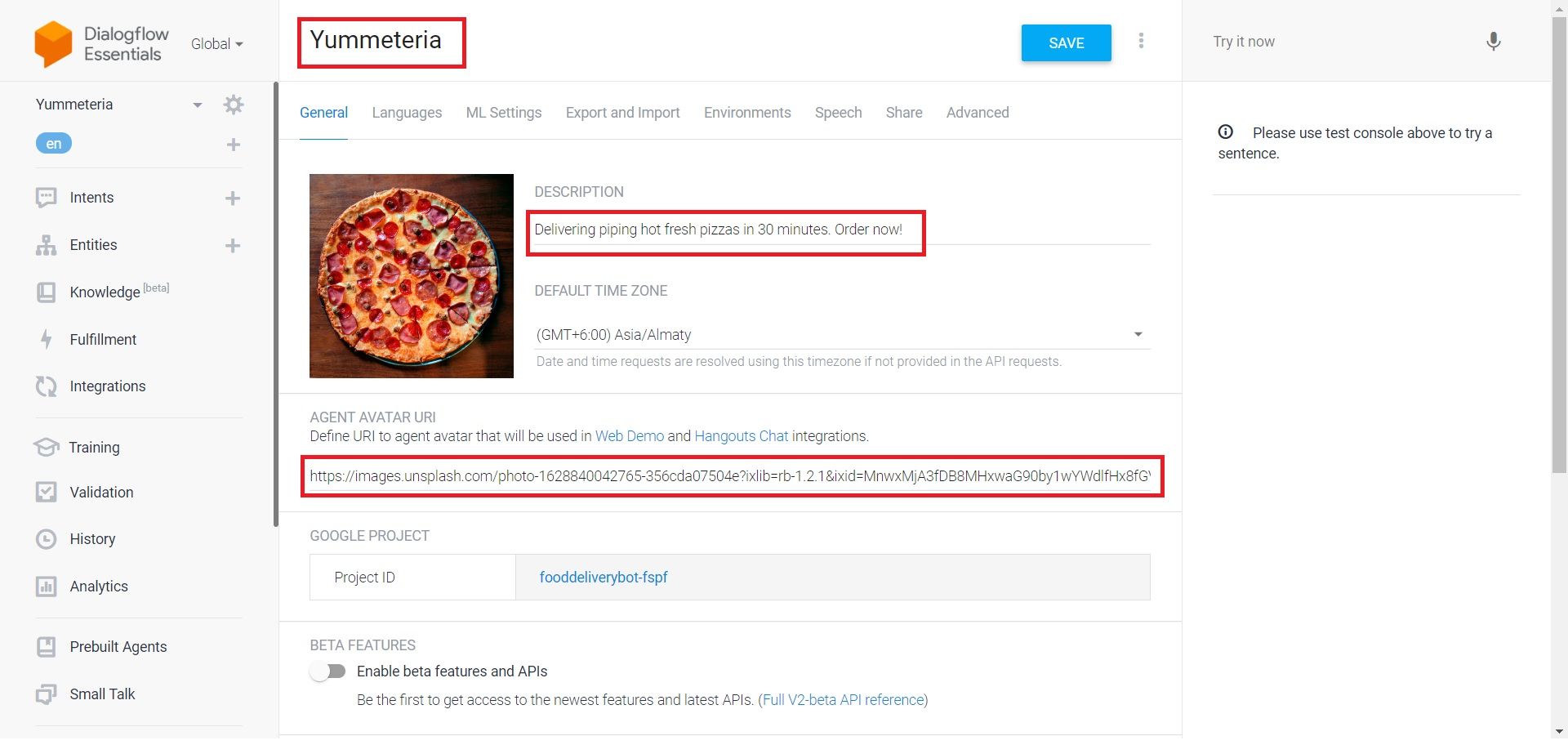
- Click on that Setting (⚙) Icon to the right of the agent name. Update the description and enter the URL of an image to use as your chatbot’s profile picture. Optionally, you can update the name to the name of the company you want the chatbot to appear on the website for. Click on Save on computer.
The chatbot is now ready for integration.
The full chatbot is available as a ZIP file in this GitHub repository that you can import and use in Google Dialogflow. Click on the to import settings next to the agent’s name and select Import from ZIP option under the export and import Tab.
How to integrate the Google Dialogflow chatbot into your website
Follow these steps to integrate Google Dialogflow chatbot into your website:
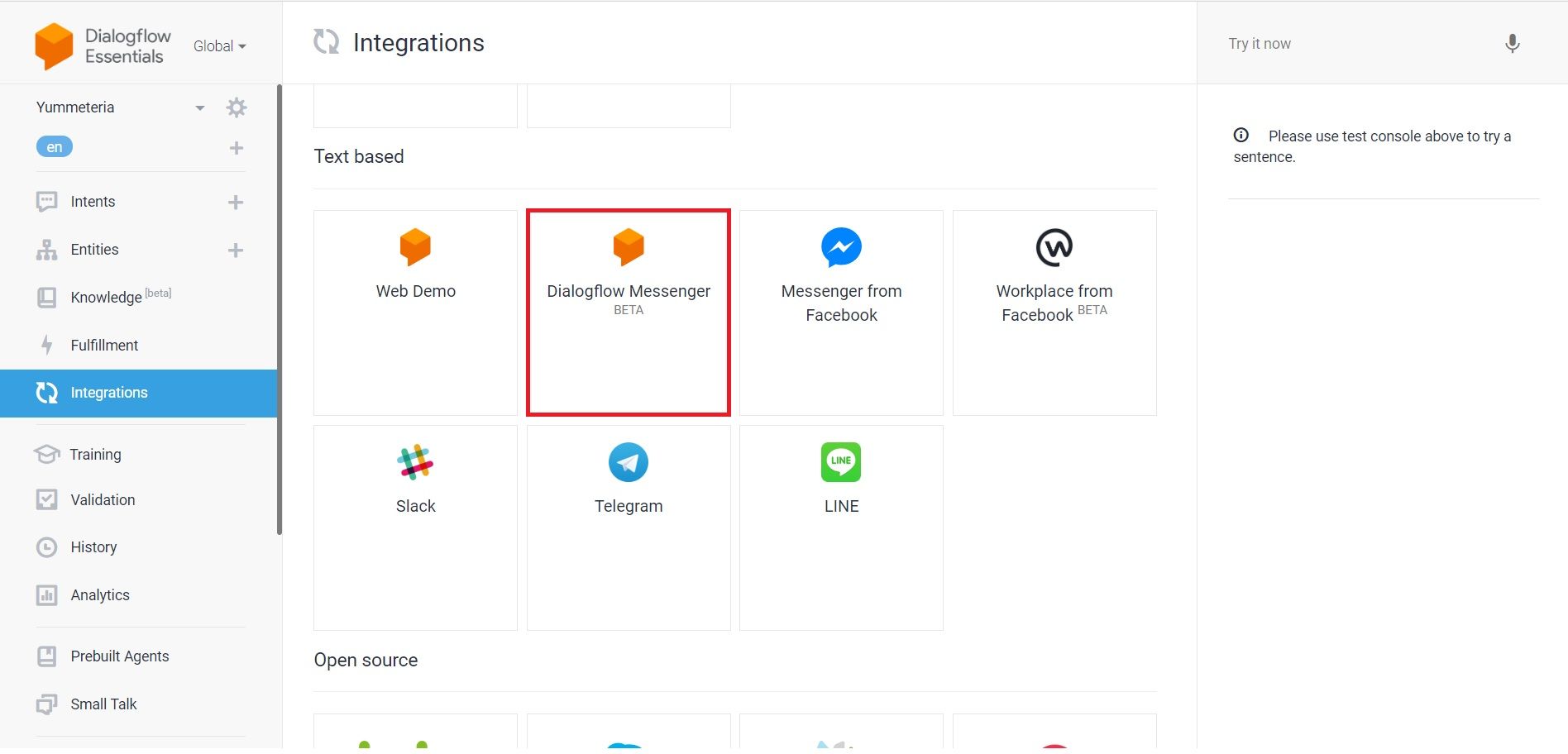
- Click on integrations on the left menu bar. Scroll down and select Dialogflow Messenger under the text based Section.
- Click on Enable.
- Copy and paste the code into the body of your website.
How to test and customize a chatbot in your local environment
Follow these steps to test the chatbot in your local environment:
- Create a file named index.html and paste the following code.
<html>
<head>
<meta name="viewport" content="width-device-width, initial-scale=1">
</head>
<body>
<!
</body>
</html> - Start a local server. You can explore these tools to start a local web development server. Python is one of the easiest methods to set up. Open your terminal in the same path where your HTML file is located and type:
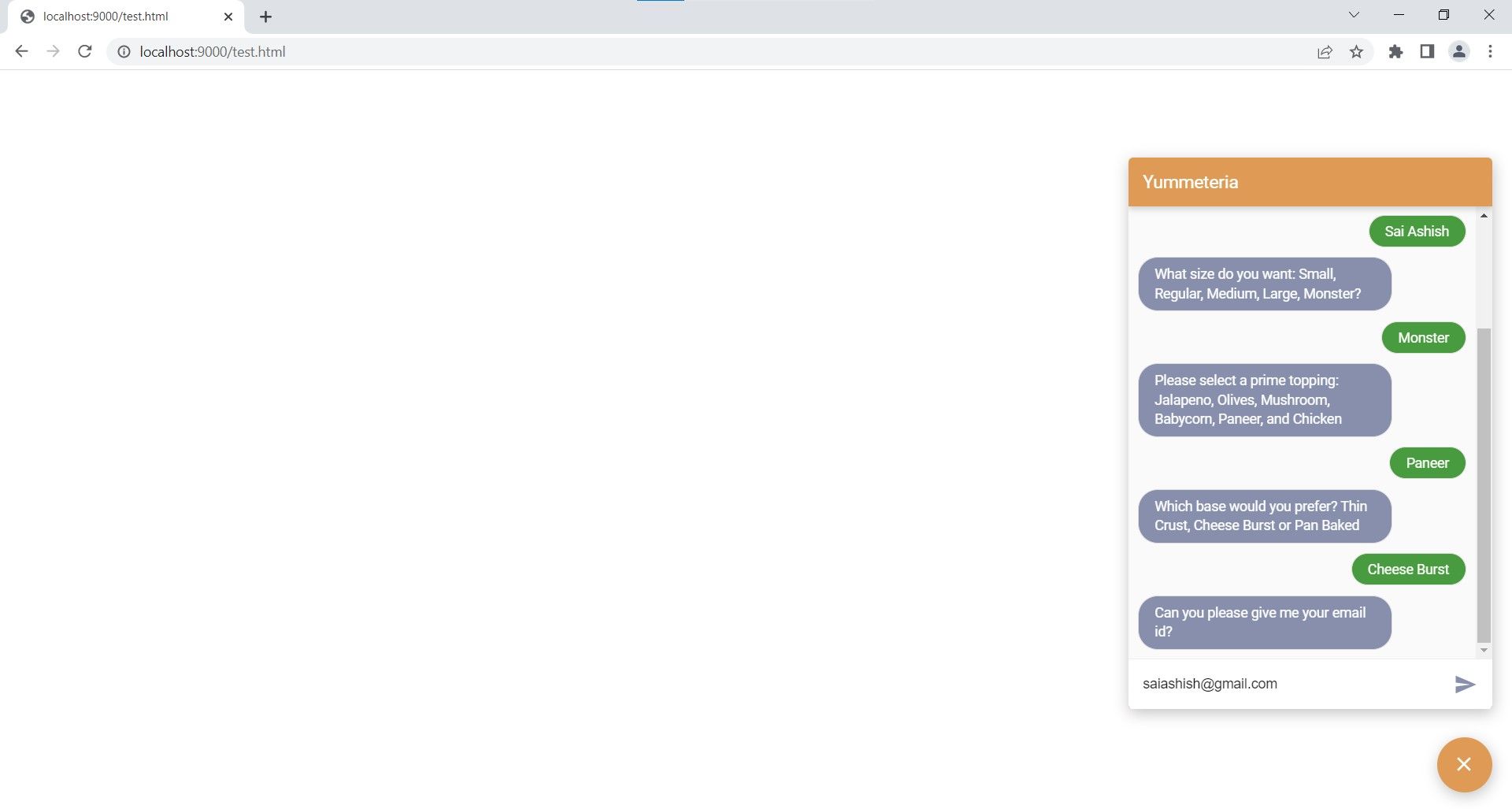
python3 -m http.server 9000Navigate to http://localhost:9000/index.html to see your chatbot in action. This is how the chatbot appears.
Click to interact and order your favorite pizza!
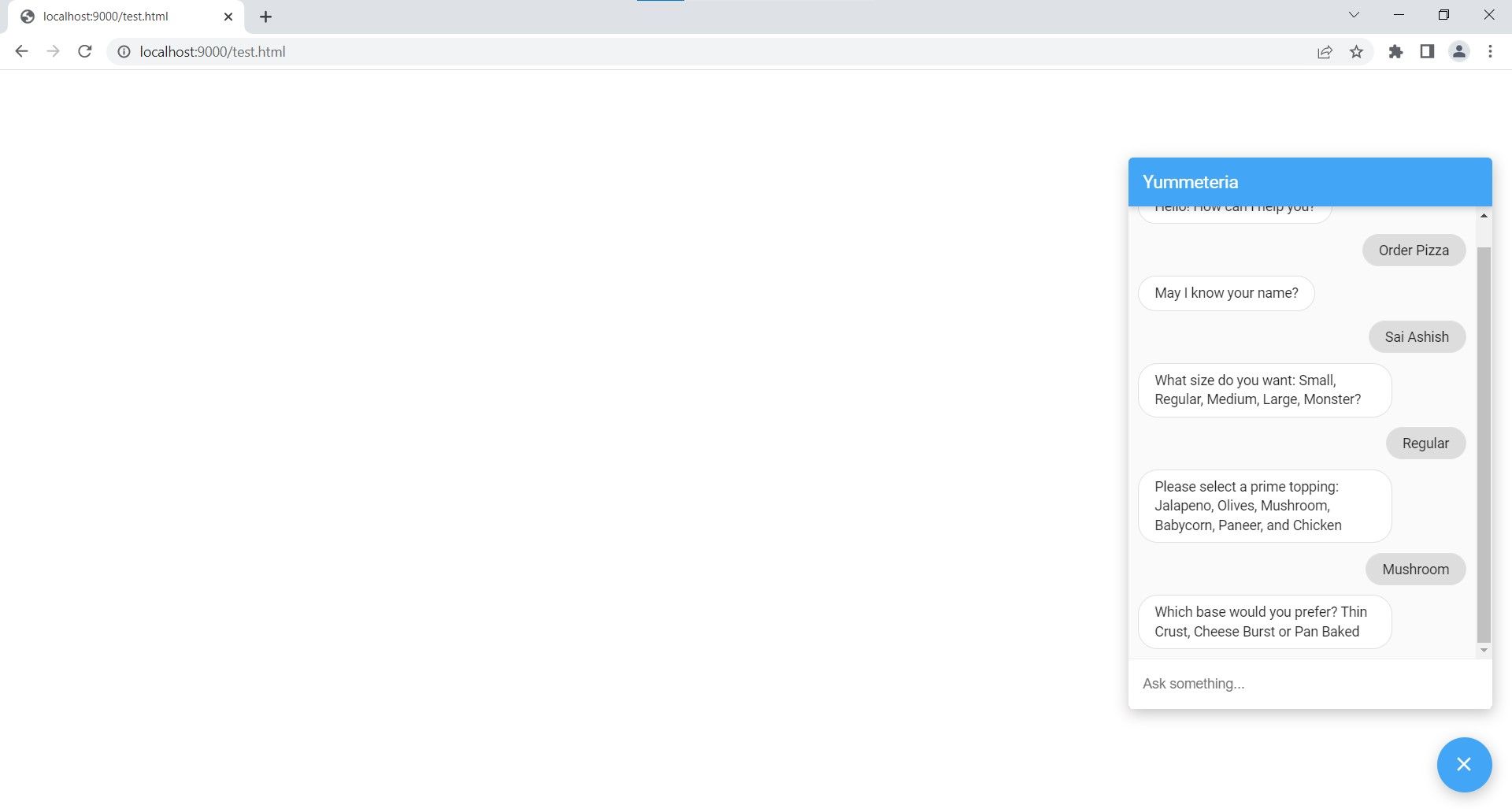
- You can customize the font color, background color, bubble color and more. Visit the Dialogflow Messenger guide and scroll down to find a full list of CSS tweaks. You can use these properties and include them in the head section of the HTML page. This is what the chatbot looks like after a few adjustments.
Chatbots have many different uses
Chatbots are a fascinating way to simulate conversations, automate processes and save money. Top companies and websites like Naukri.com, Vedantu, Zomato and Spotify use chatbots to improve user experience.
Today, chatbots find uses in everything from customer service and hotel reservations to grocery checkout processes, menstrual cycle tracking, and more.