How To Create A Custom 404 Page In WordPress
When navigating a website, few things are more frustrating than landing on a 404 Page Not Found screen.
This problem can cause a user to quickly click away from your website.
To prevent this, you can ensure that your internal page links are correct and working.
But what happens if someone enters the wrong URL, or the slug of one of the page links changes?
Unfortunately, it is inevitable that users will stumble across a non-existent URL.
However, there are steps you can take to help users return to the page they were looking for so they don’t bounce off your site.
Why do I need a 404 page?
One way to take the sting out of misguided users and instead create a positive user experience is to add a custom 404 page to your website.
This is a great way to add a little character and personality, maybe even humor, to your site and a link to get them back on track.
Additionally, you could add links to other popular sites like blogs or link them to a form if they want to report the bad connection that led them to the 404 page.
You might be tempted to have a 404 error instance link to your homepage instead of a custom error page.
This can confuse the user as they may not realize they had a wrong URL because they still end up on the home page.
Redirecting users to the homepage can also affect your SEO as Google still sees this redirect as a soft 404 error.
According to Google, redirecting all 404 links to your homepage will be a problem. Website owners should always focus on creating user-friendly 404 pages.
Set up a custom 404 page
Depending on the WordPress theme, you have a few options for using a custom 404 page.
Using a plugin to create a custom 404 page should work fine with any topical theme.
Classic WordPress themes and block editor themes
Option 1: Use the theme’s 404.php
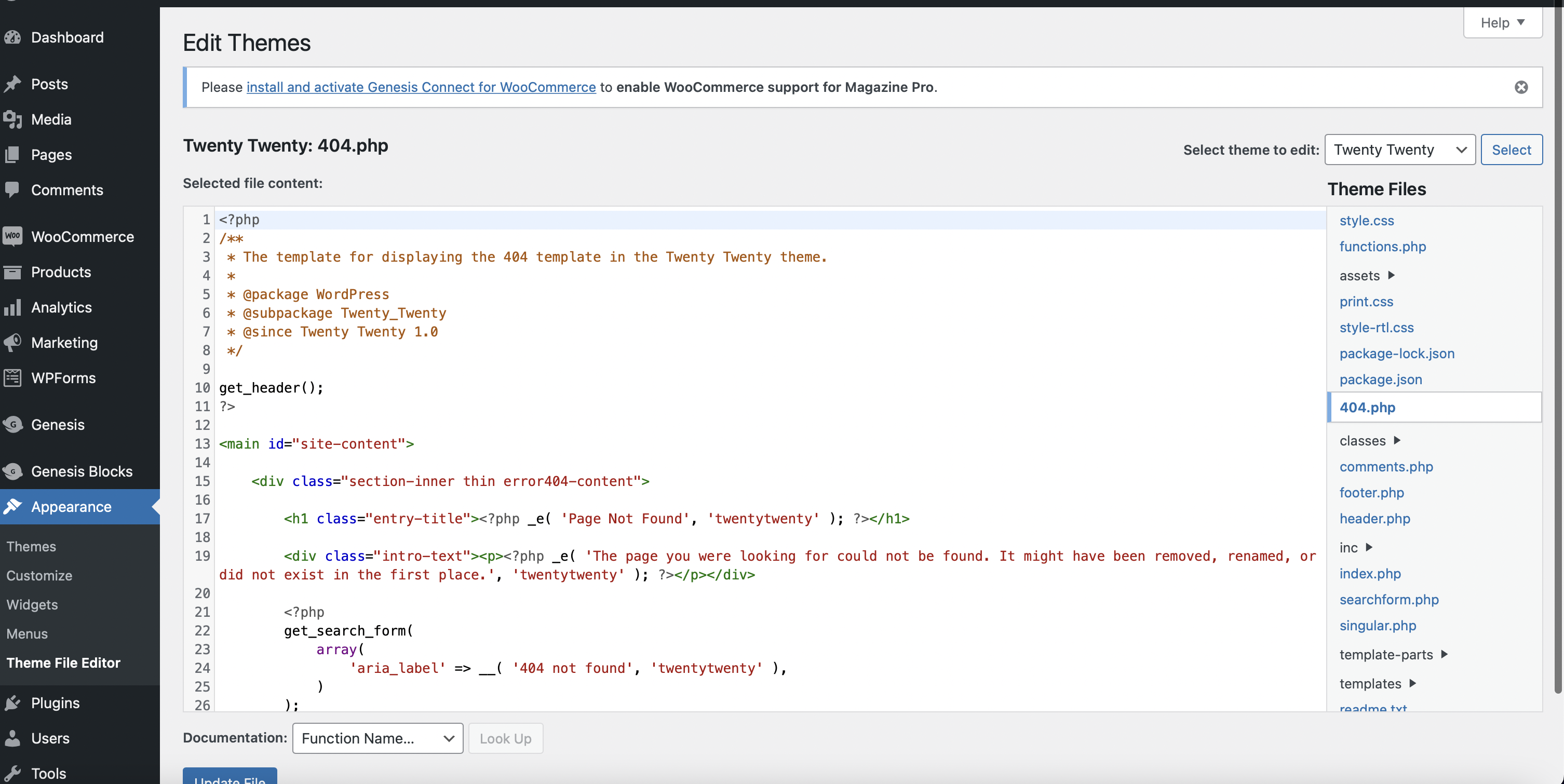
 Screenshot from the WordPress dashboard, September 2022
Screenshot from the WordPress dashboard, September 2022If you’re familiar with your website’s PHP files, many themes already come with a template for a 404 page.
- Step 1: Go to Looks > Theme file editor in the WordPress dashboard.
- Step 2: Select your theme in the drop-down menu and look for the 404.php file.
- step 3: Ideally you should copy the 404.php to your child theme so you don’t lose your work with theme updates.
- step 4: Personalize the text and add an image or other elements to make it your own.
- step 5: Click Update File to save your changes.
Option 2: Copy a 404.php file
Some themes may not include a 404.php file. If this is the case, you can use a 404.php file from another theme, such as B. Twenty-Twenty, with a 404.php file.
This may require some customization to your theme, but you can customize the 404.php file and save it in your theme folder.
- Step 1: Find a topic with a 404 page that you want to use.
- Step 2: Navigate to the theme folder for this theme and make a copy of the 404.php file.
- Step 3: Move the copy to the theme folder of the theme or subtheme your site is using and make sure it says 404.php.
- Step 4: Look at the 404 page on the front end of your website to make sure everything looks as you expect.
- Step 5: You can use the same steps as above to make changes to the file in the theme file editor and click update file to save your changes.
Option 3: Copy the Index.php file
If your theme doesn’t include a 404.php file, this is another alternative to create one.
- Step 1: You need to duplicate the index.php file.
- Step 2: Rename the duplicate to 404.php
- Step 3: Remove the code used to display posts.
- Step 4: Personalize the text and add an image or other elements to make it your own.
- Step 5: blow update file to save your changes.
You’ll need some PHP and HTML knowledge, but this option means the 404 page will match your current theme, so it’s a bit cleaner than using a 404 page from a different theme.
Create a 404 page in a page builder
If you’re using a WordPress page builder like Elementor, Divi, Beaver Builder, or Oxygen, you have the option to add a 404 page within your builder’s interface.
For more information on where to adjust the settings to redirect bogus URLs to your custom 404 page, consult your favorite builder’s documentation.
Use a WordPress plugin for 404 pages
An easy way to add a custom 404 page to any WordPress site is to use a WordPress 404 page plugin.
 Screenshot from WordPress.org, September 2022
Screenshot from WordPress.org, September 2022With these plugins you can design the custom 404 page and track 404 errors. Some popular 404 page plugins are:
404page – Your Smart Custom 404 Error Page – This is an extremely simple 404 page plugin that is free to use. Create a new WordPress page that will be your custom 404 page. To set this as your custom 404 page, go to Appearance in your WordPress dashboard, then navigate to Error 404 Page and select the page you created that will become the default 404 page.
SeedProd – This WordPress plugin allows you to create beautiful, lightweight, custom 404 page templates to use on your website.
 Screenshot from WordPress.org, September 2022
Screenshot from WordPress.org, September 2022Colorlib 404 Customizer – This free WordPress plugin uses the Live Customizer to easily create a custom 404 page to match the look of your website.
The settings will appear in your WordPress dashboard at Looks > To adjust and allow you to add additional CSS to further customize your 404 page.
 Screenshot from WordPress.org, September 2022
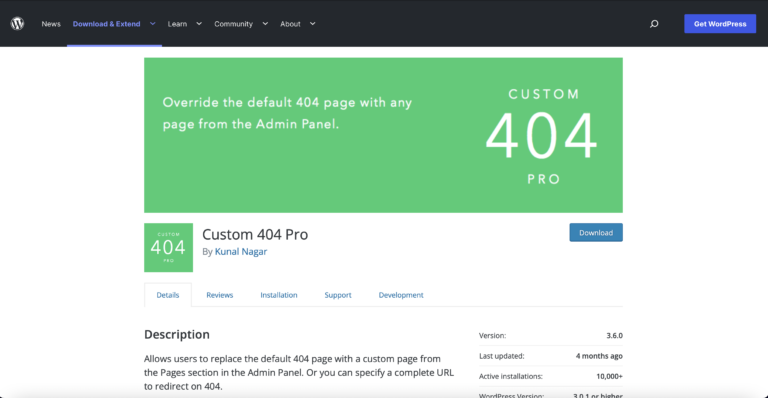
Screenshot from WordPress.org, September 2022Custom 404 Pro – This WordPress plugin allows you to create a custom 404 page in the Pages section of the WordPress admin dashboard. Additionally, you can track instances of entered URLs that led to the 404 page, allowing you to monitor broken links.
 Screenshot from WordPress.org, September 2022
Screenshot from WordPress.org, September 2022Full website editing
When you use a WordPress full site editing theme, creating a custom 404 page is easier than ever. Follow the steps below to create a custom 404 page for your WordPress website.
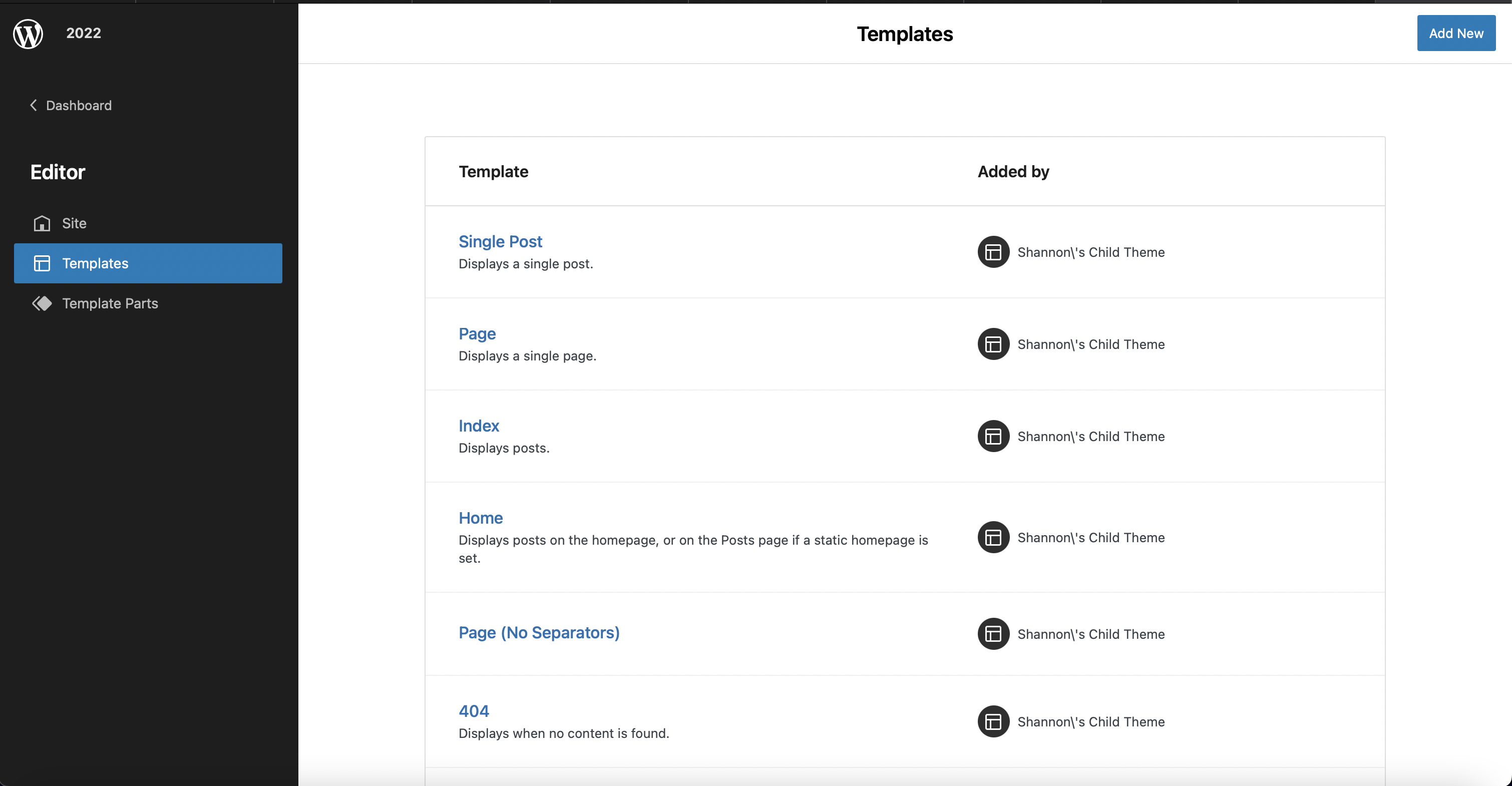
 Screenshot from the WordPress dashboard, September 2022
Screenshot from the WordPress dashboard, September 2022It will automatically redirect when someone tries to go to a non-existent page.
- Step 1: Click on the WordPress dashboard Looks, Then navigate to “Editor”.
- step 2: Select under Editor templates.
- step 3: Select the 404 template.
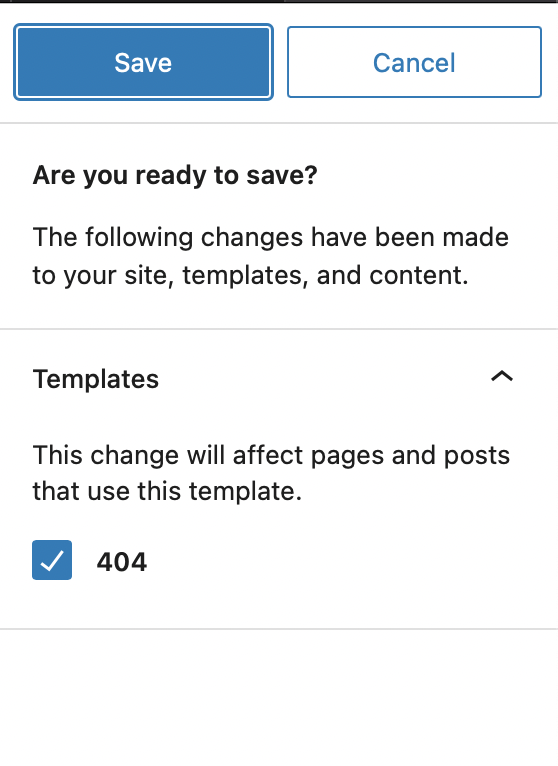
- Step 4: Use the block editor to create your custom 404 page and click Save on computer.
- Step 5: blow Save on computer again to save the template.
 Screenshot from the WordPress dashboard, September 2022
Screenshot from the WordPress dashboard, September 2022WordPress custom 404 pages
A broken link or wrong URL doesn’t have to be a disaster.
You can make your 404 error page fun and keep the user engaged by providing a link to your home page or any other interesting page on your site.
Creating a custom 404 page on WordPress is easier than ever and should not be overlooked as it enhances the user experience.
This page also lets you track when visitors find your 404 page, so you can fix links or redirect pages if necessary.
If you want to see some creative 404 pages, go to some of your favorite sites and type in their URL and add a page that you know doesn’t exist until the end.
You’re sure to get some great ideas for your own 404 pages!
More resources:
Featured image: apghedia/Shutterstock