How to Share Your Adobe XD Designs and Prototypes
Adobe XD is a tool used by many designers to create mockups and wireframes for a variety of media. This includes software applications, mobile apps or websites.
If you create designs and prototypes for your colleagues or clients, you may need to submit your designs to them. This is a good opportunity for you to get feedback on your designs, present them, or test them.
In Adobe XD, you can generate a sharing link based on your sharing needs. This includes design review, development, presentation mode, and user testing. You can also add your own custom share link settings.
How to submit your design for design review
The design review preset allows others to view your design and provide feedback through comments. You can also start a discussion about your joint prototype or design.
If you haven’t started creating your design yet, you can learn more about how to start creating graphics in Adobe XD. You can also learn how to design web and mobile applications with the Prestige Adobe Suite UI/UX Certification Pack.
To submit a design for design review:
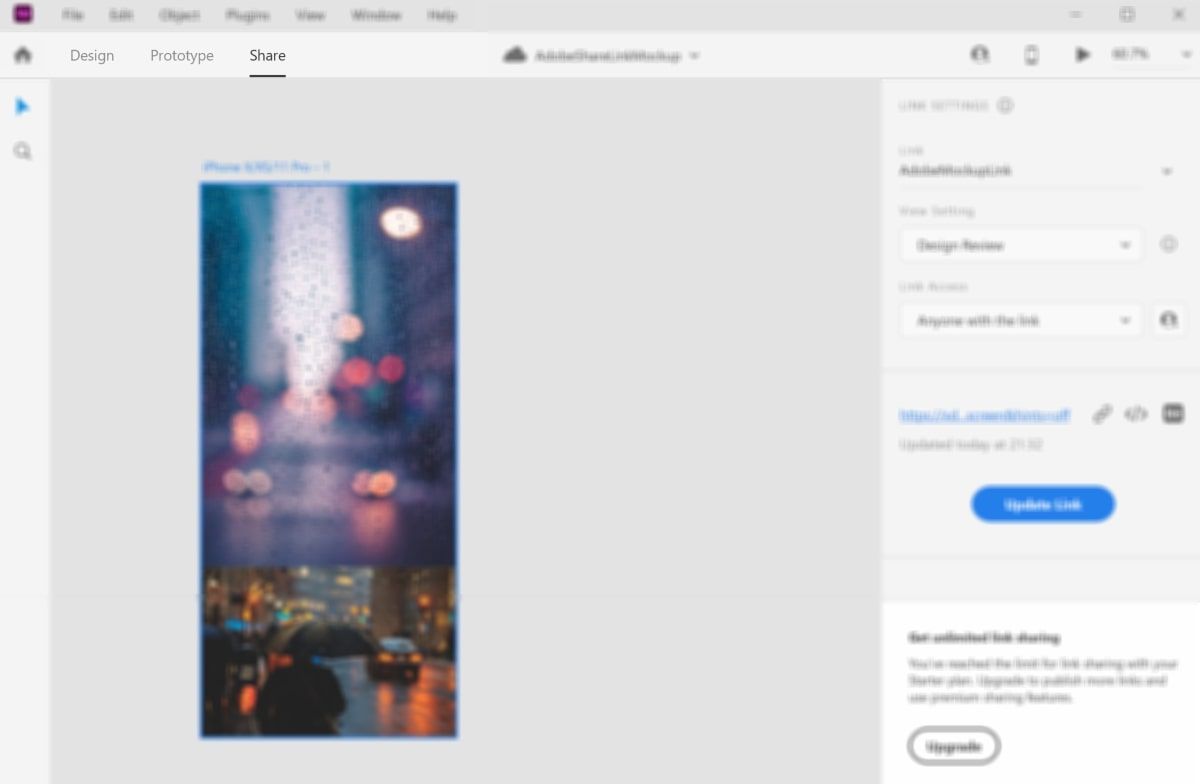
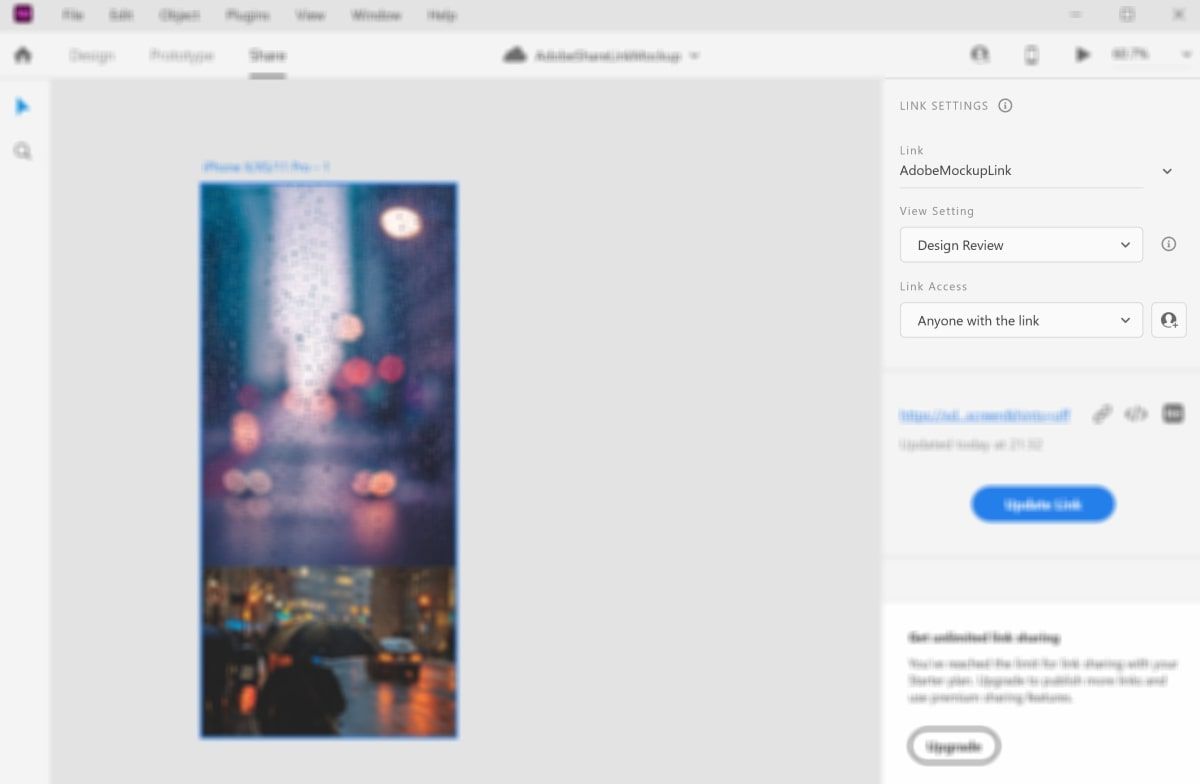
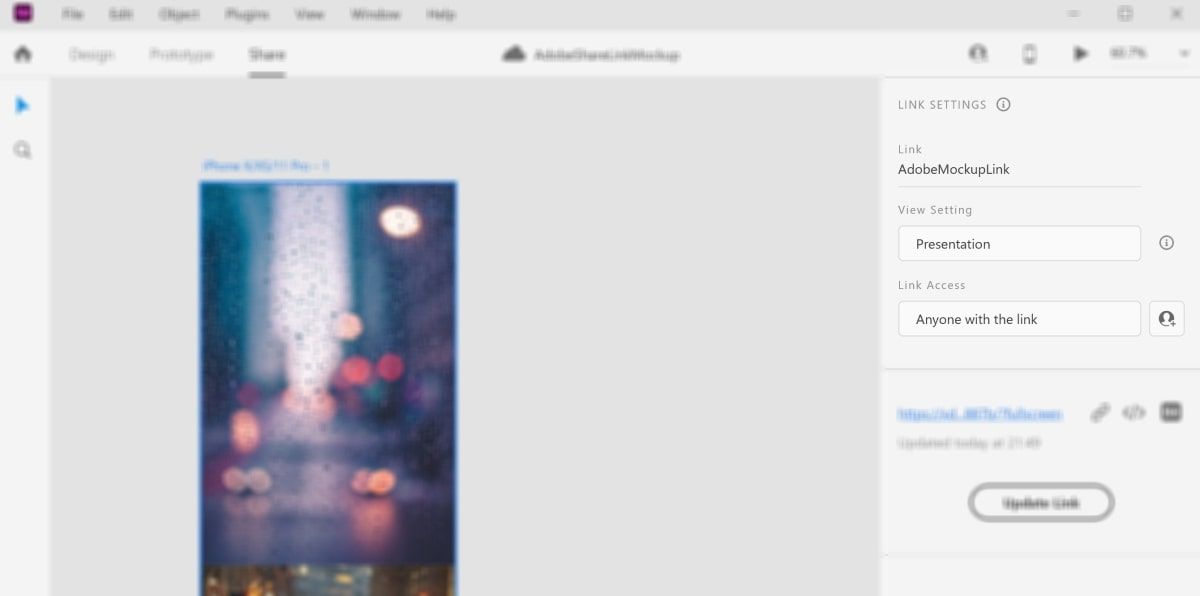
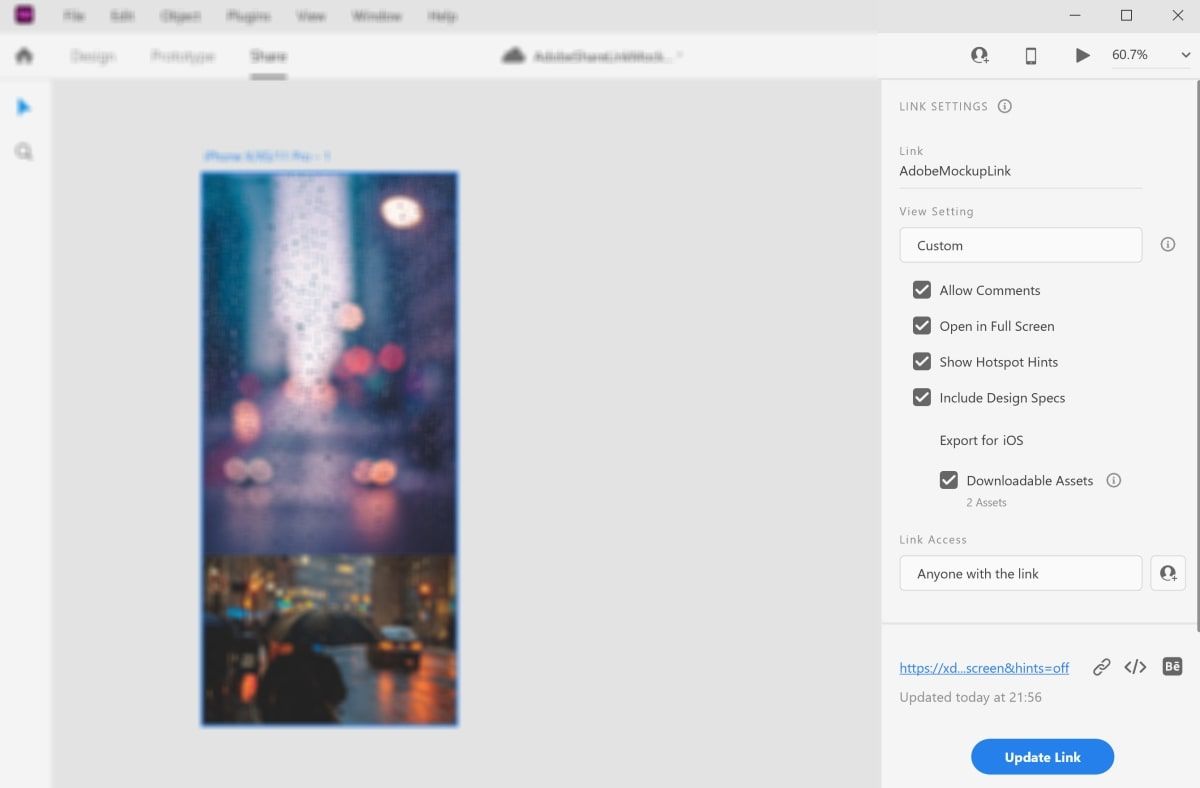
- In Adobe XD, click the Split at the top of the application window.
- Click on view settingand select that design review preset.
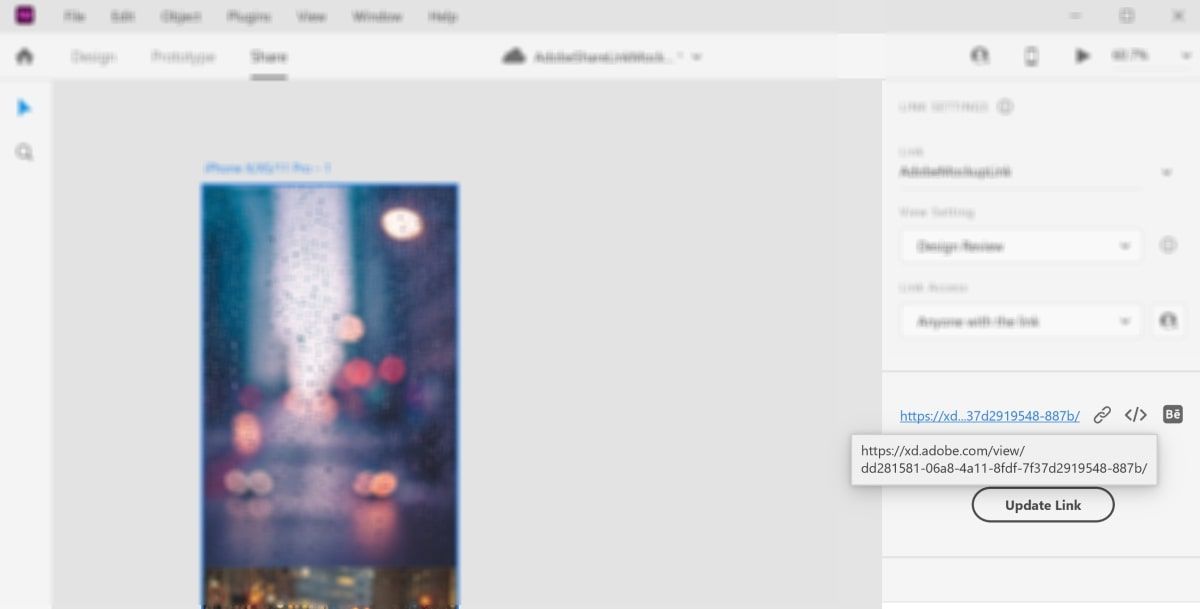
- Click on that update link Button to generate a new link.
- Open the new link in the right pane.
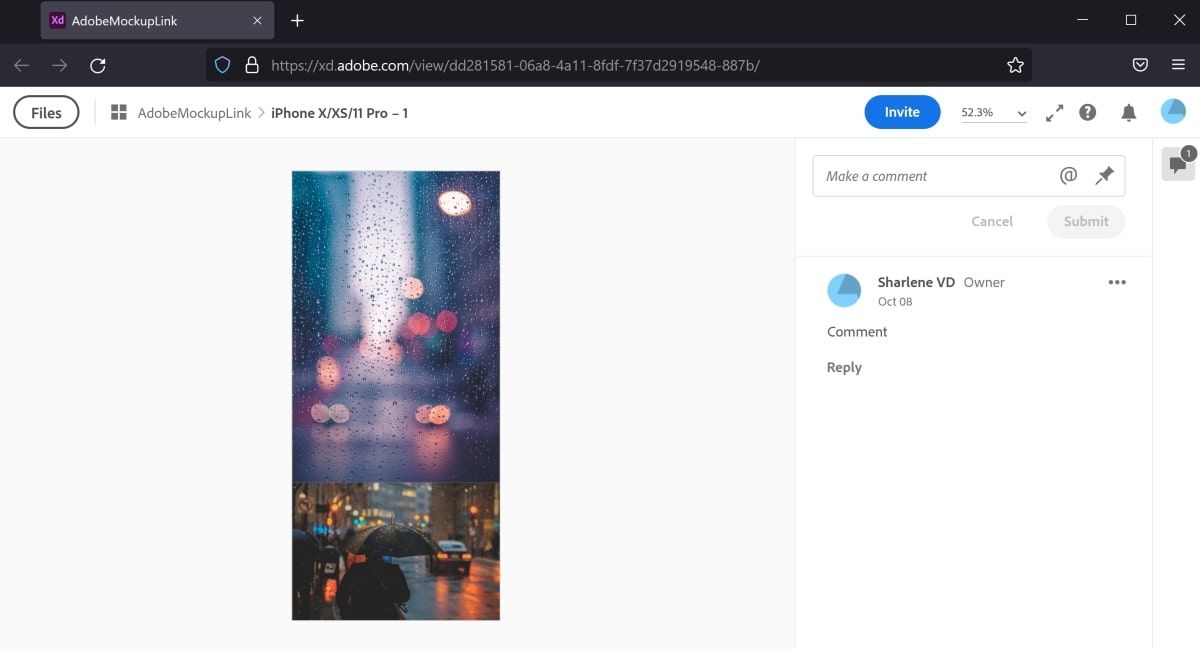
- When your design opens in a new browser, click that Messages Icon in the right column to open the comment box. Here you can add comments to your design view. Other users can also add reviews and comments about your work, which you can respond to.
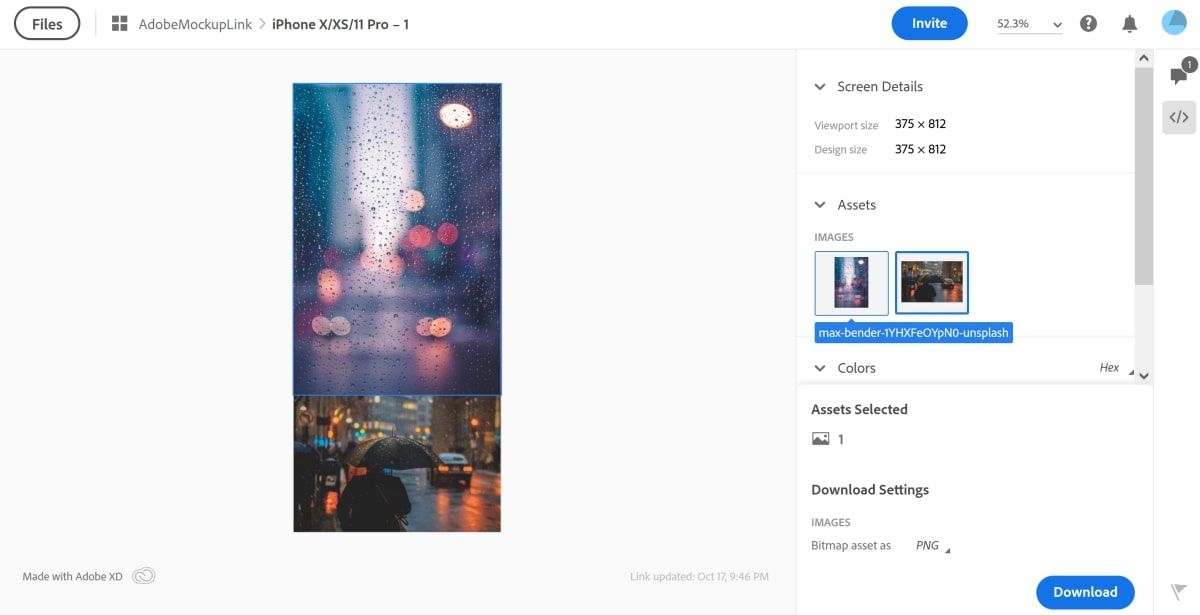
How to share your design and UI assets for development
Usually, when you share your theme with developers, developers also need the asset or image that you included in your theme. You can add these assets to your link for developers to download and use.
In order to share these, you must also mark your assets for export.
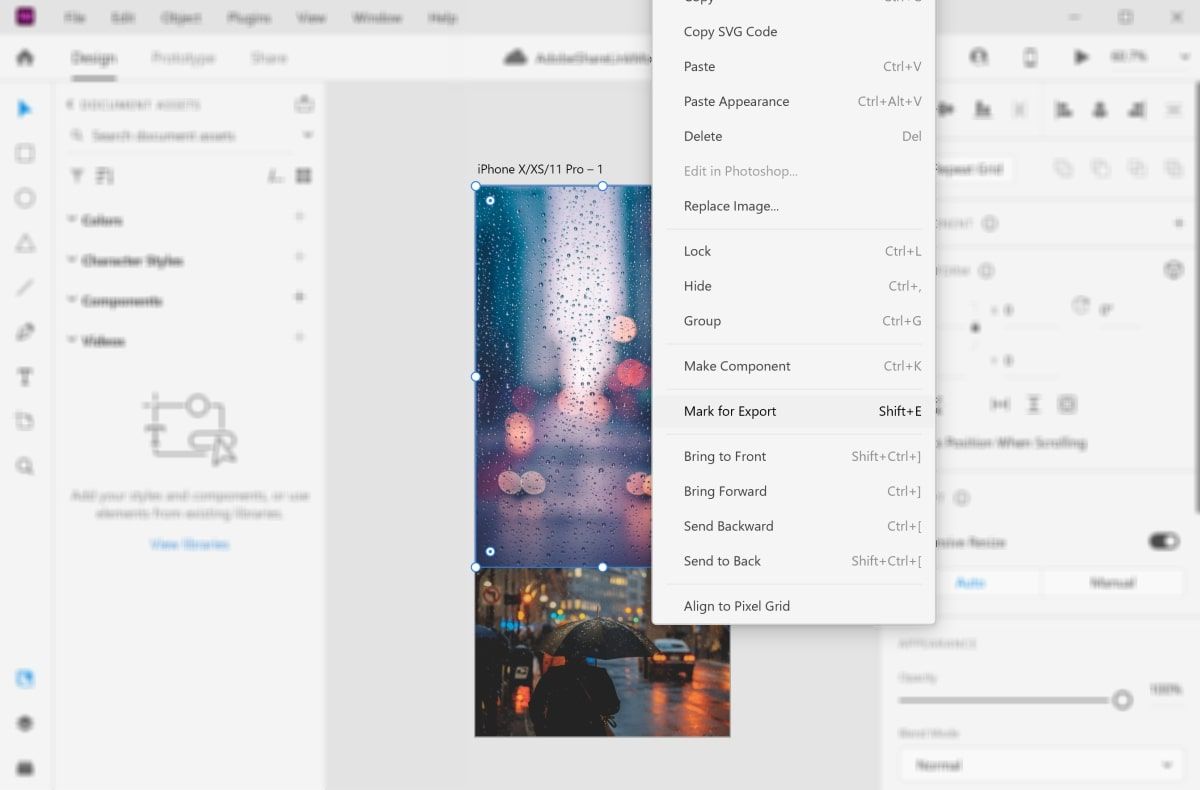
- In Adobe XD, click the draft at the top of the application window.
- For each asset you want to share with developers, right-click and select the asset Mark for export.
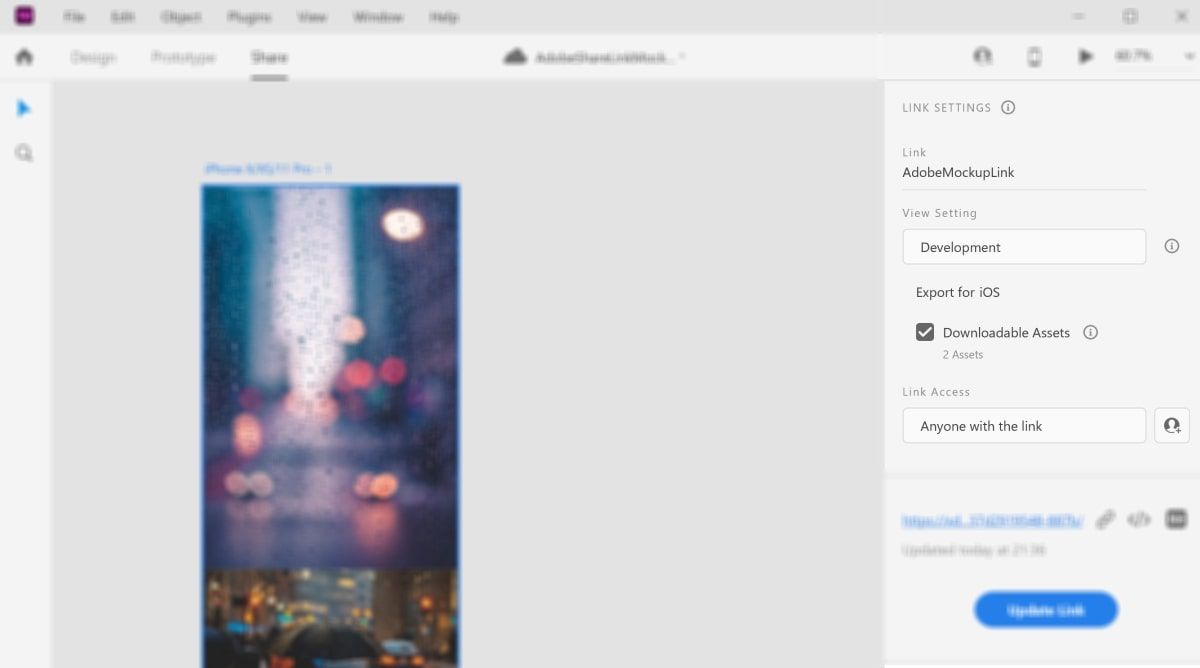
- Click on that Split Tab located on the top bar of the Adobe XD application.
- Under the view setting option, select the development preset.
- Tick it Downloadable assets Checkbox under the Export for iOS setting.
- Click on that update link Button to generate a new link.
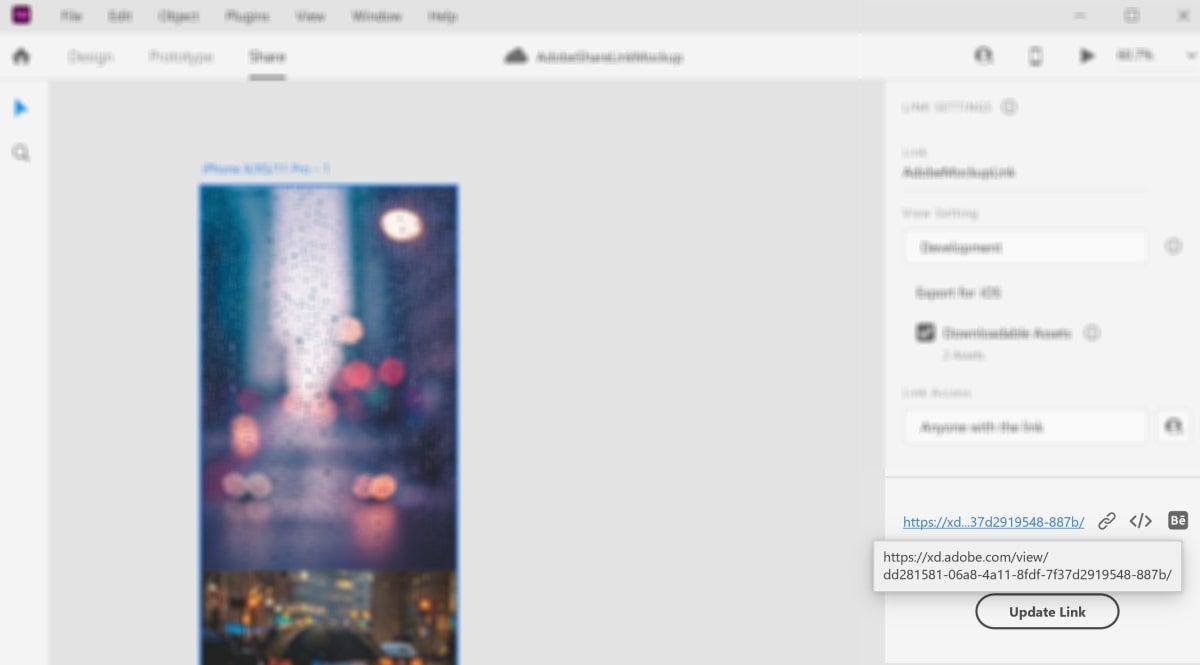
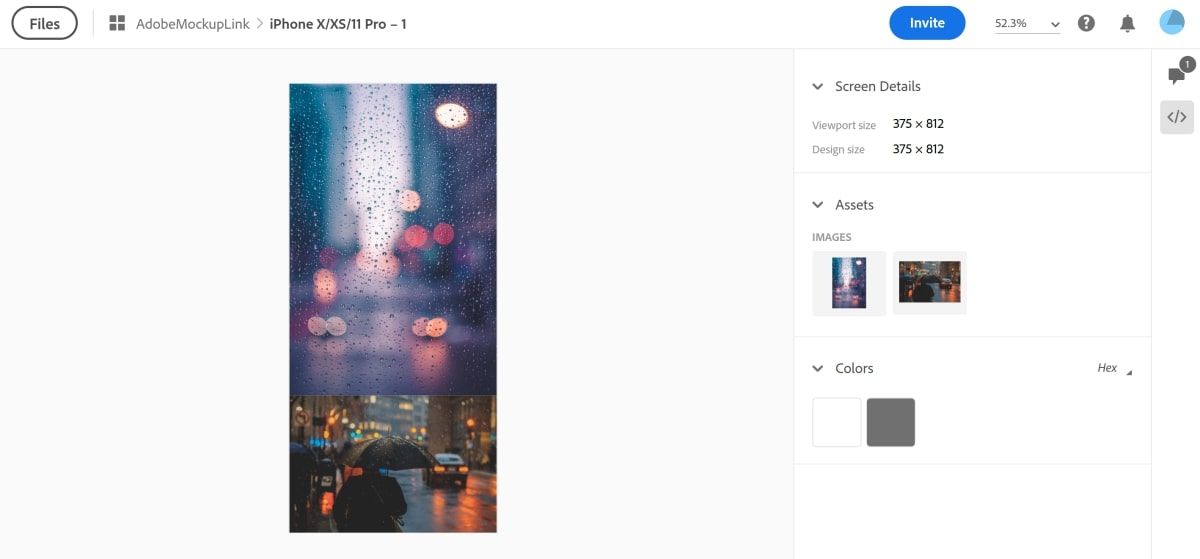
- Open the new link in the right pane.
- When your design opens in a new browser, click that code icon in the right column. This allows you and other users to preview all assets available in your theme. You and other collaborators can download the assets using Download button provided.
How to share your design for presentation or testing purposes
You can share your design and open it in full screen to show others. The full screen feature is also useful if you want to share the link with others who will be testing your mockups.
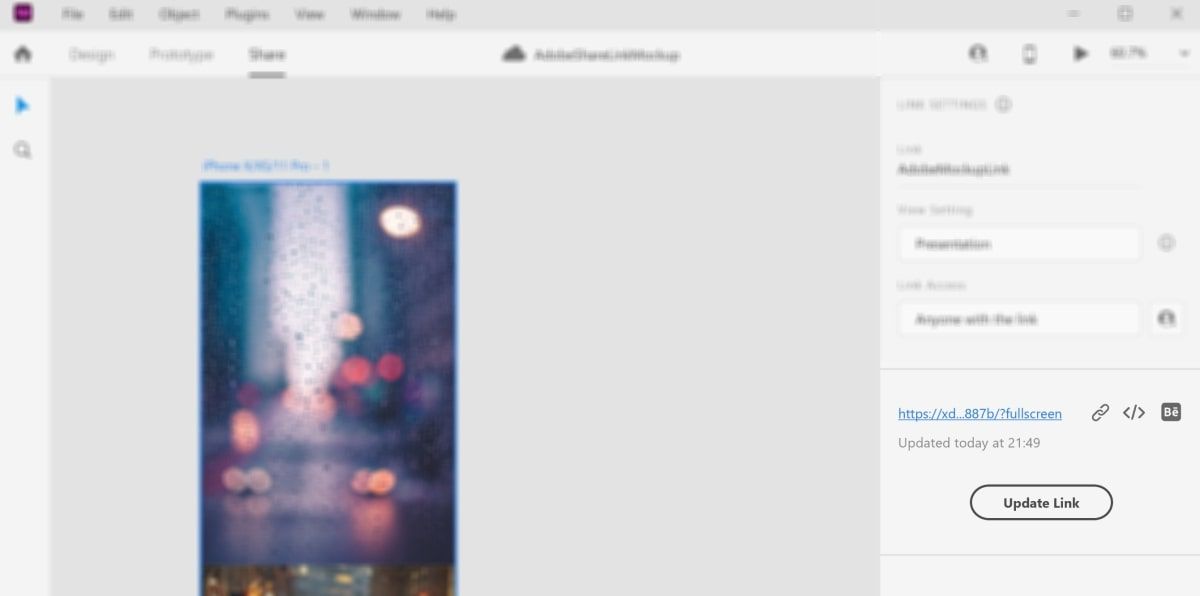
- Click on that Split at the top of the Adobe XD application window.
- Under the view setting option, select the presentation preset if you plan to present your design. You can also choose the user testing default if you want another user to test a prototype.
- Click on that update link Button to generate a new link.
- Open the new link in the right pane.
- Wait for your design to open in a new browser. Use the Arrow Button at the top of the browser window to view your design in full screen mode for presentations and user testing. Once you are in full screen mode, press the Esc key on your keyboard to return to the browser.
How to share your theme with custom settings
There are cases where you may need a combination of features provided in different sharing presets. For example, you may need comments, full screen mode, and developer assets to all be accessible in one link. To do this, you can create your own custom settings.
To create a custom preset and generate a sharing link:
- Click on that Split at the top of the Adobe XD application window.
- Under the view setting option, select the custom preset.
- In the provided custom options, enable the features you want to include in your share link. This includes comments, full screen mode or developer assets.
- Click on that update link Button to generate a new link.
- Open the new link in the right pane.
- When your theme opens in a new browser, you’ll be able to access all of the features you chose in the previous steps.
How to change access permissions for links
You can also change link access from the Share tab. There are two link access options:
- Anyone with the link
- Invited people only
By default, anyone with access to the generated link can view your design or prototype. To change permissions for the link, change the link access setting:
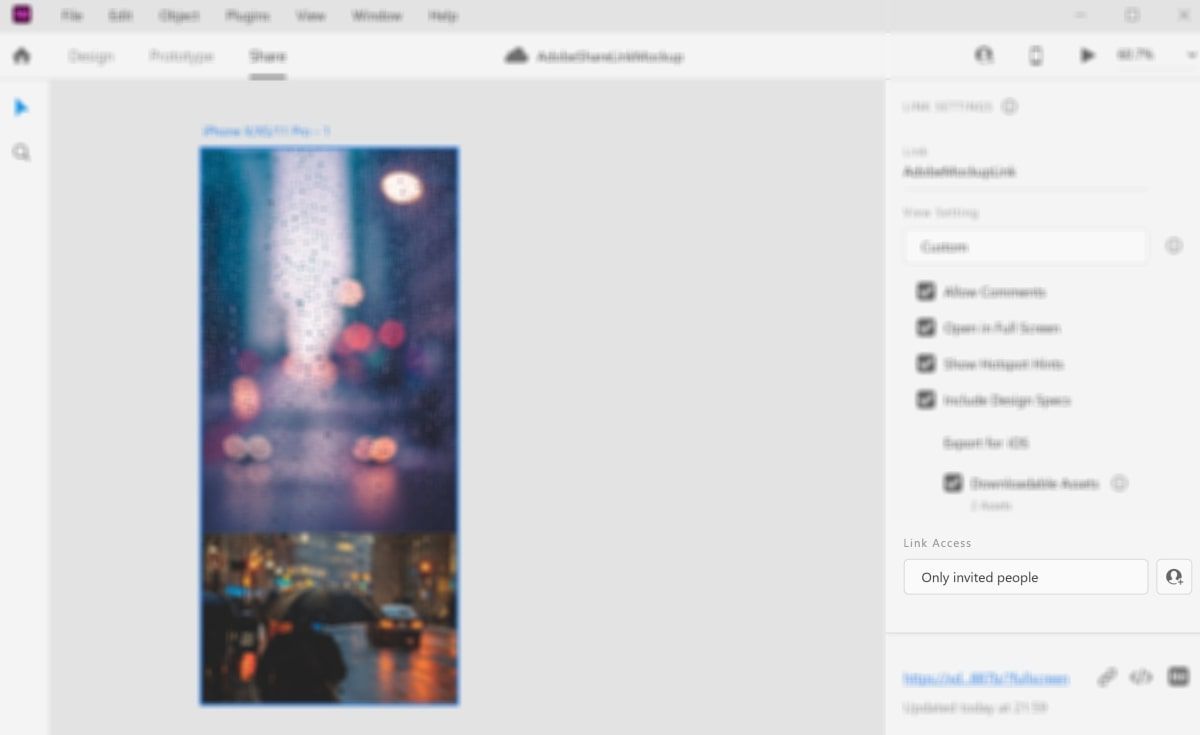
- Click on that Split at the top of the Adobe XD application window.
- Under the Link Access option, change the option to Invited people only.
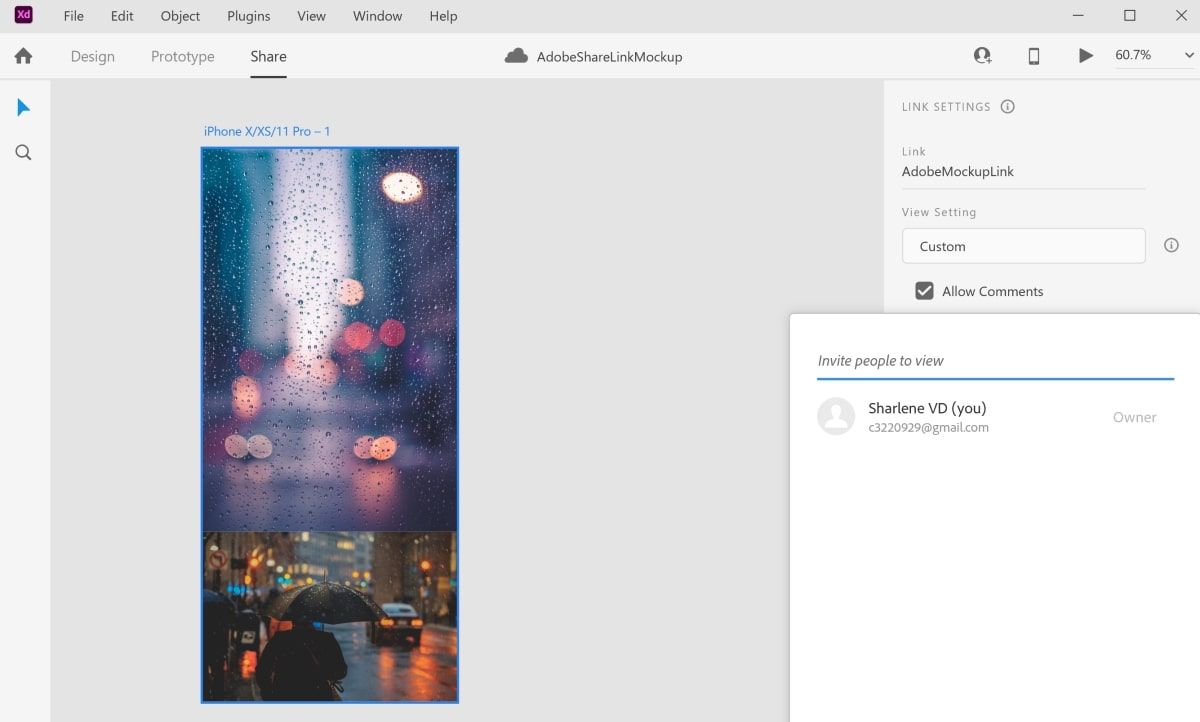
- Click the profile icon next to that Link Access drop-down list.
- Add only those users who can have read access to your document.
- Click on that profile Icon in the upper-right corner of the Adobe XD application window.
- Add only those users who can have editing access to your document.
You can also use Adobe XD to edit images, e.g. B. to add overlays.
Share your designs and prototypes in Adobe XD
You can create sharing links in Adobe XD to share your designs and prototypes with other collaborators. When you create a sharing link, you have the option to choose between different presets based on your sharing needs.
The presets you can choose from include Design Review, Developer, Presentation Mode, and User Tests. You can also customize the features included in your sharing link or change the link permissions to only grant access to specific users.
There are so many other interesting things you can do with Adobe XD. Discover some of the new features Adobe XD47 Edition has to offer.