How to Build a Website From Scratch With Dreamweaver
In a world of drag-and-drop website builders, Adobe Dreamweaver has done well to stay competitive. Packed with great features and lots of tools to make your life easier, this software is a great choice for web designers and developers.
But how do you create your first website with Dreamweaver?
Getting started with Dreamweaver
You’ll need a copy of Adobe Dreamweaver before you can work with it, but a free trial is available.
Visit the Adobe website, log in or register an account and download the Adobe Creative Cloud tool to get started. From here you can download Adobe Dreamweaver and get started with the complete guide.
This guide will show you how to create a basic website using Dreamweaver template files as a base. The complete project files can be found in this GitHub repository.
Step 1: Create a Dreamweaver site
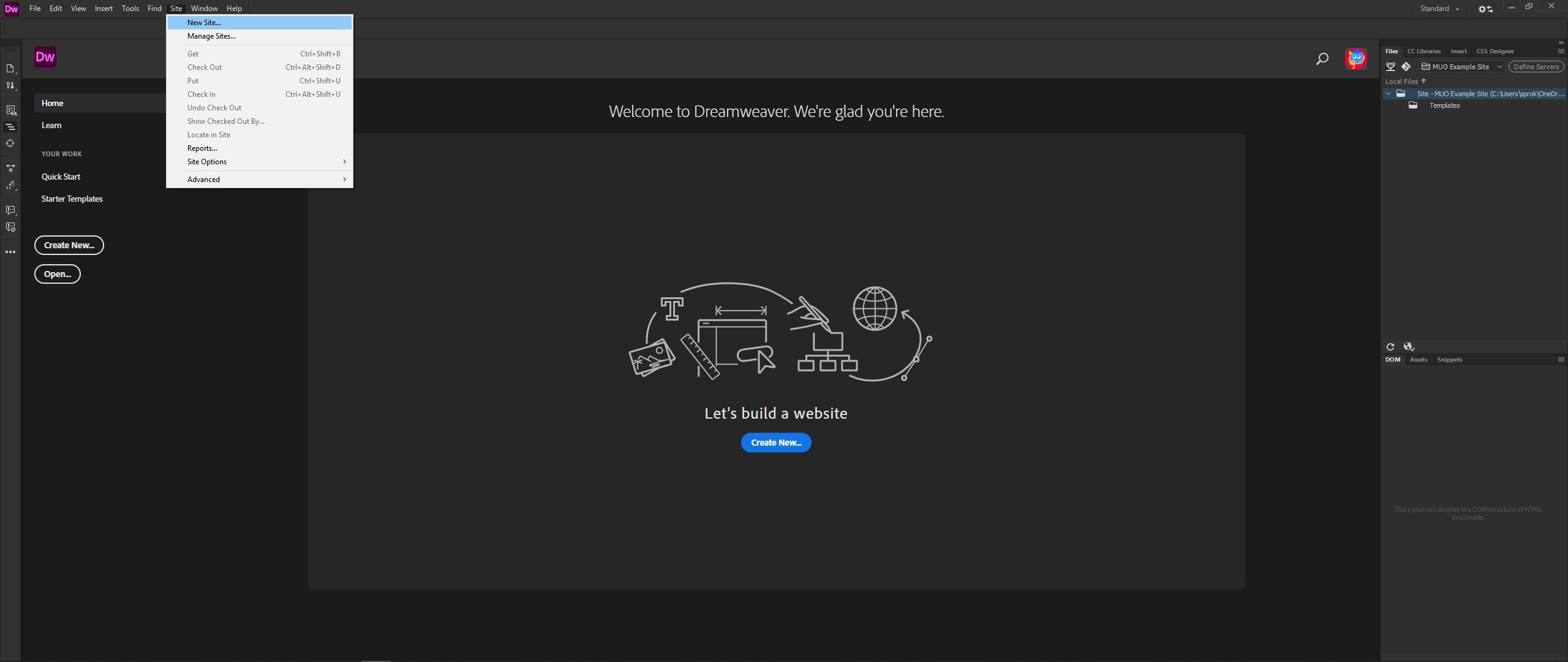
Open Adobe Dreamweaver and go to Side? site menu at the top of the page. Choose new pagethen choose a name for your website and a location for it.
Step 2: Create a template file
Next it’s time to create a template file for your new website. Template files work similarly to the themes used by CMS systems like WordPress and Shopify, except you create them yourself.
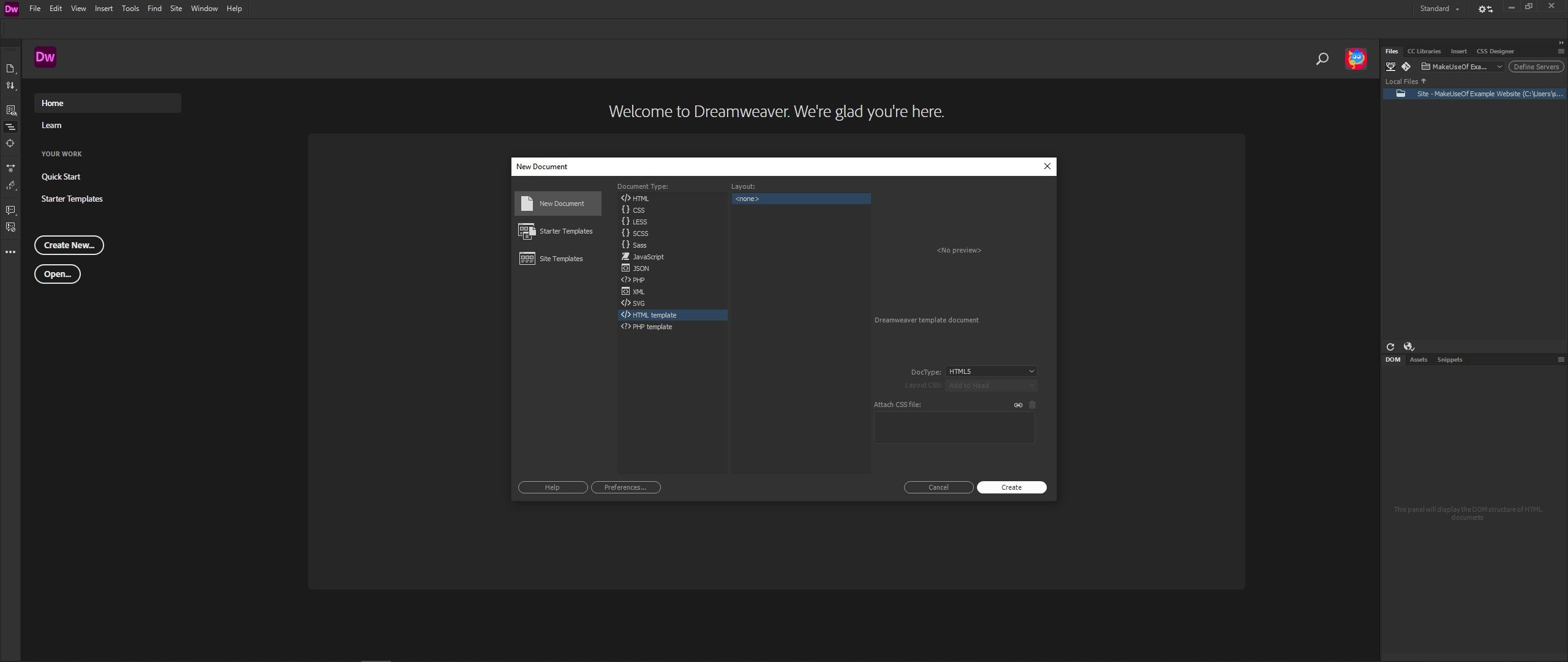
Click on create new or go to file > New and choose HTML template of the Document Type list.
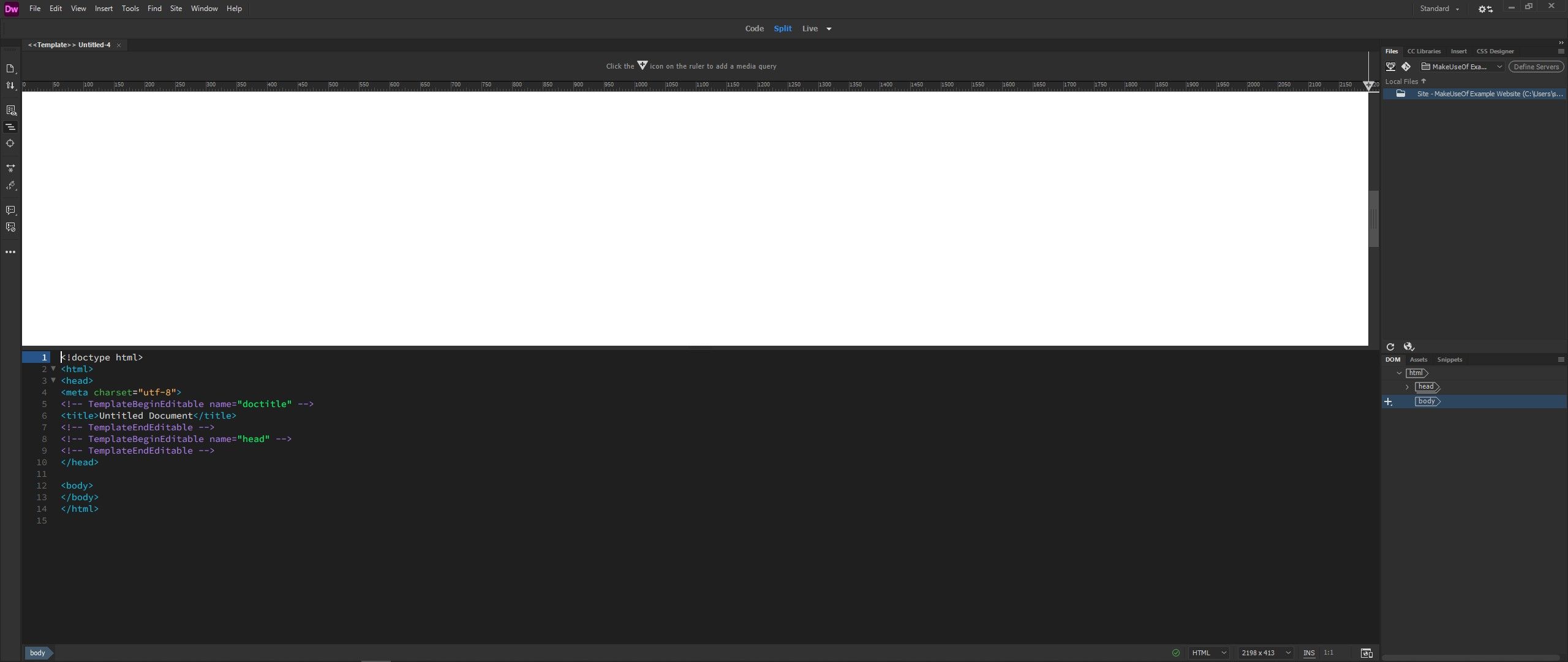
This creates a basic template with the HTML already in place. You’ll use this HTML for your project, so it’s worth keeping for the next few steps.
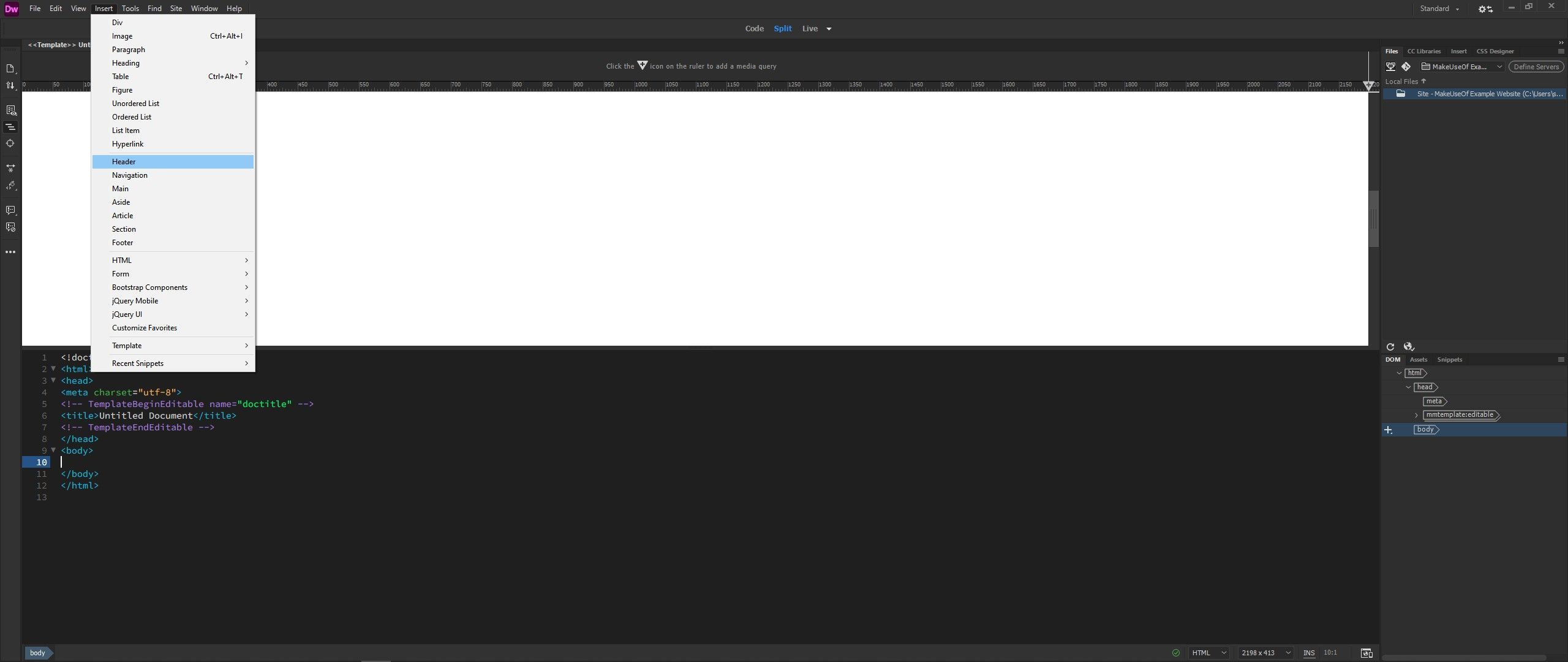
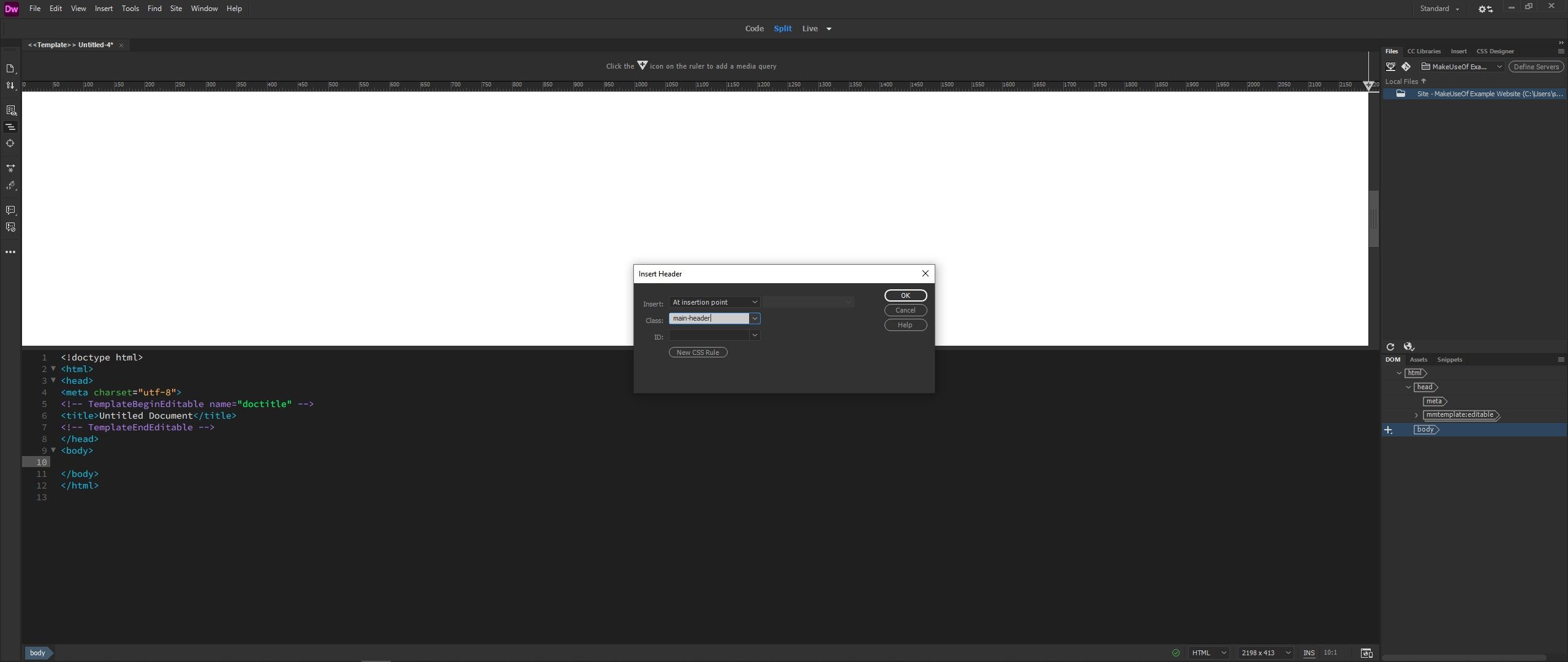
Now it’s time to create the menu/header section on the website in the template we just created. Go to insertion at the top of the screen and select headers from the list.
At this point a dialog opens. Add a name for the class of your new header and click OK to add the code to your HTML. The new code should automatically be inserted into the Tags, but you can move it around if needed.
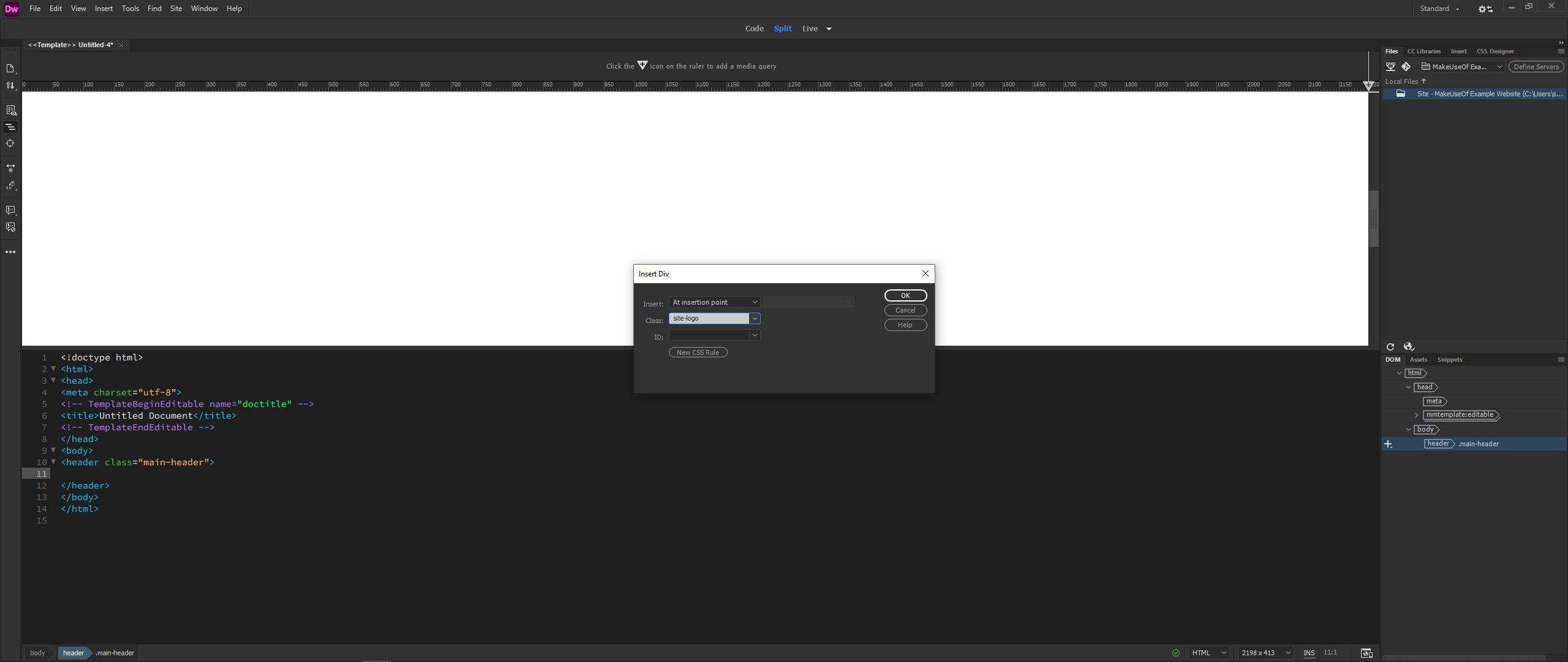
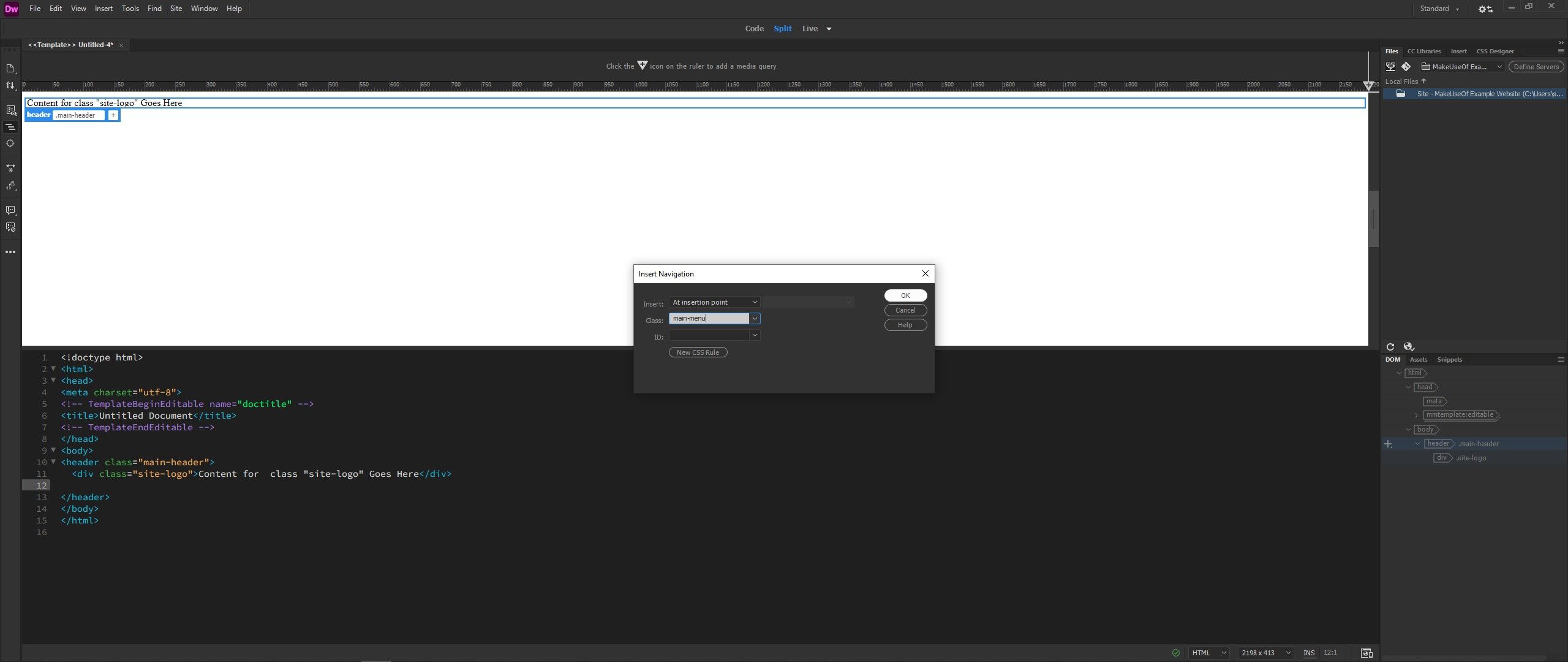
Then you should also add a div element for the website’s logo and a nav element for the website’s menu. Go to insertion menu and select deptthen go back to insertion menu and select Nav. Both elements require their own class name.
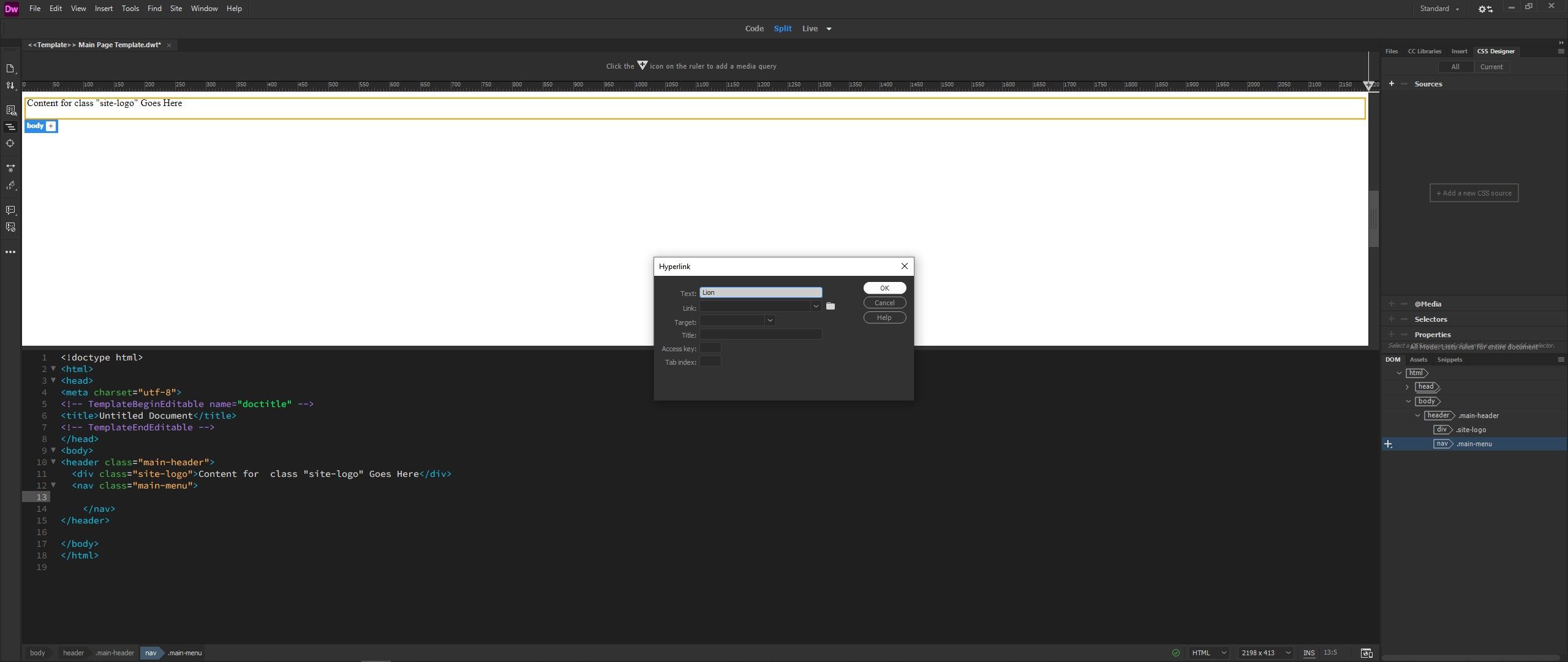
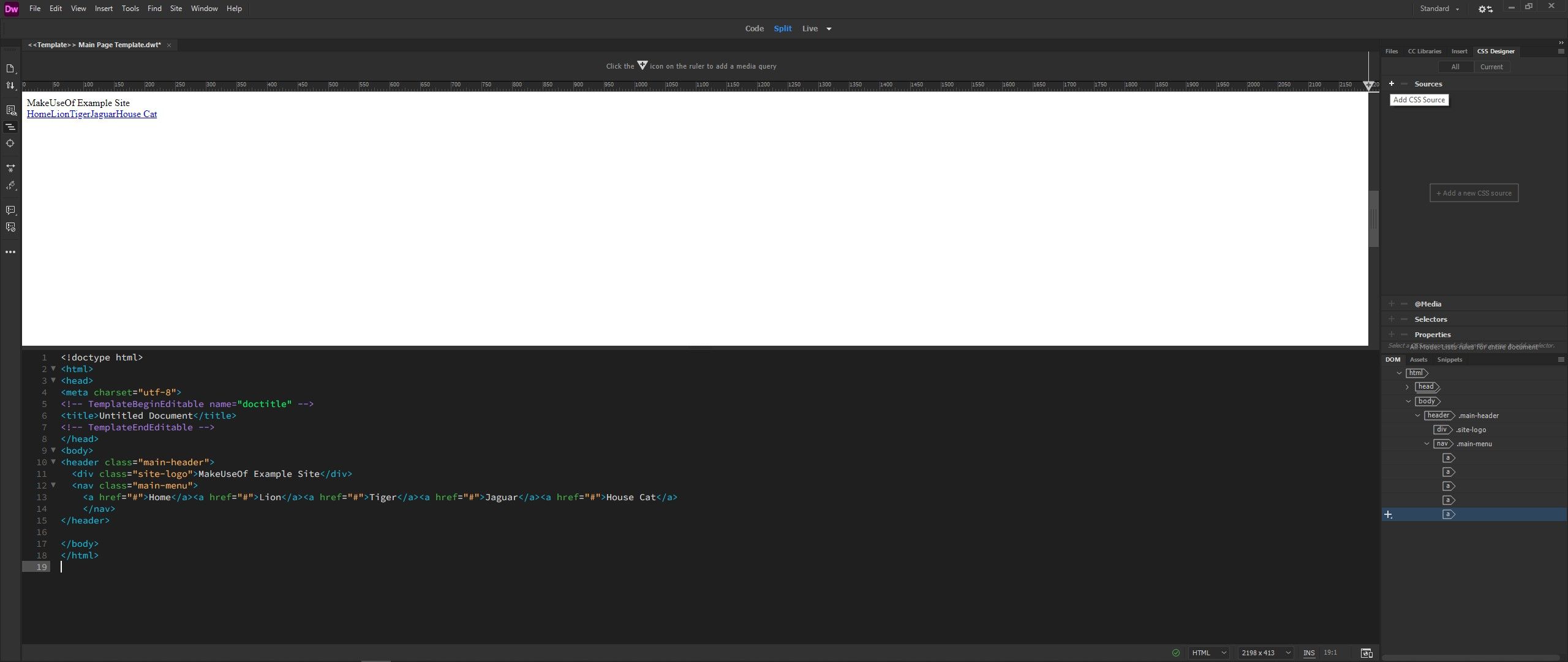
As a final step in this process, we added some menu options to our navigation element. Go to insertion and select hyperlinks. We added five hyperlinks to our website header: home, lion, tiger, jaguar, and housecat.
The pages that will have links in the header don’t exist yet, so leave them href property empty until you create it.
Step 4: Add style sheet for CSS
As you can see, this website doesn’t look very good as it is. A little CSS solves this problem and you can easily add a style sheet in Dreamweaver. Go to CSS designer on the right side of the screen and click plus icon next to sources. All you have to do is choose a name for your style sheet and leave the rest of the settings unchanged.
The first thing to do is turn the header into a flexbox. Flexbox is just one way to style a web page with CSS. Alongside this, it sets the website’s font, sets a black background and makes some other changes to make the website look better. You can find the complete CSS code at the end of the article.
Step 5: Add editable areas to the template
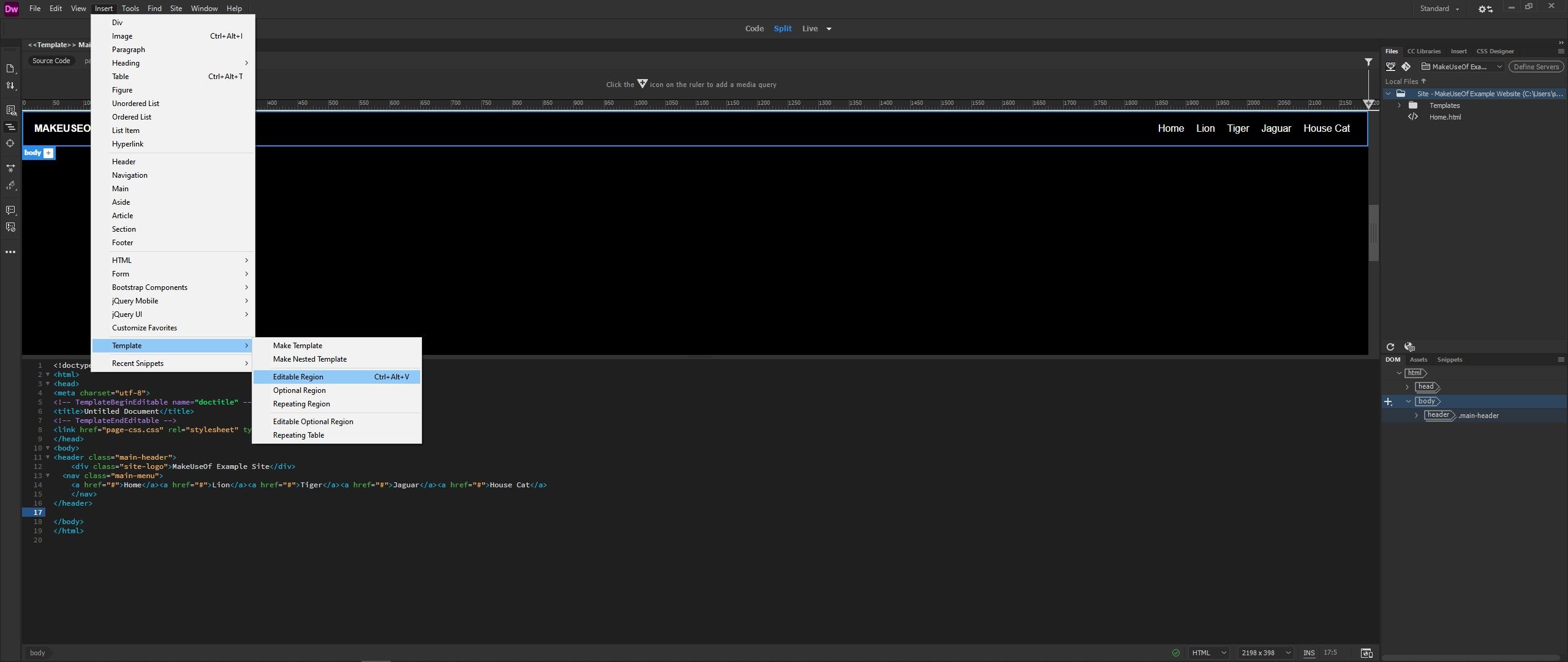
Editable regions create sections of HTML that can be edited when you use the template to create other pages. The content of our main page fits perfectly in a region like this. Go to insertion > template > Editable area to add an editable area to your page.
Step 6: Add image/text content to the template
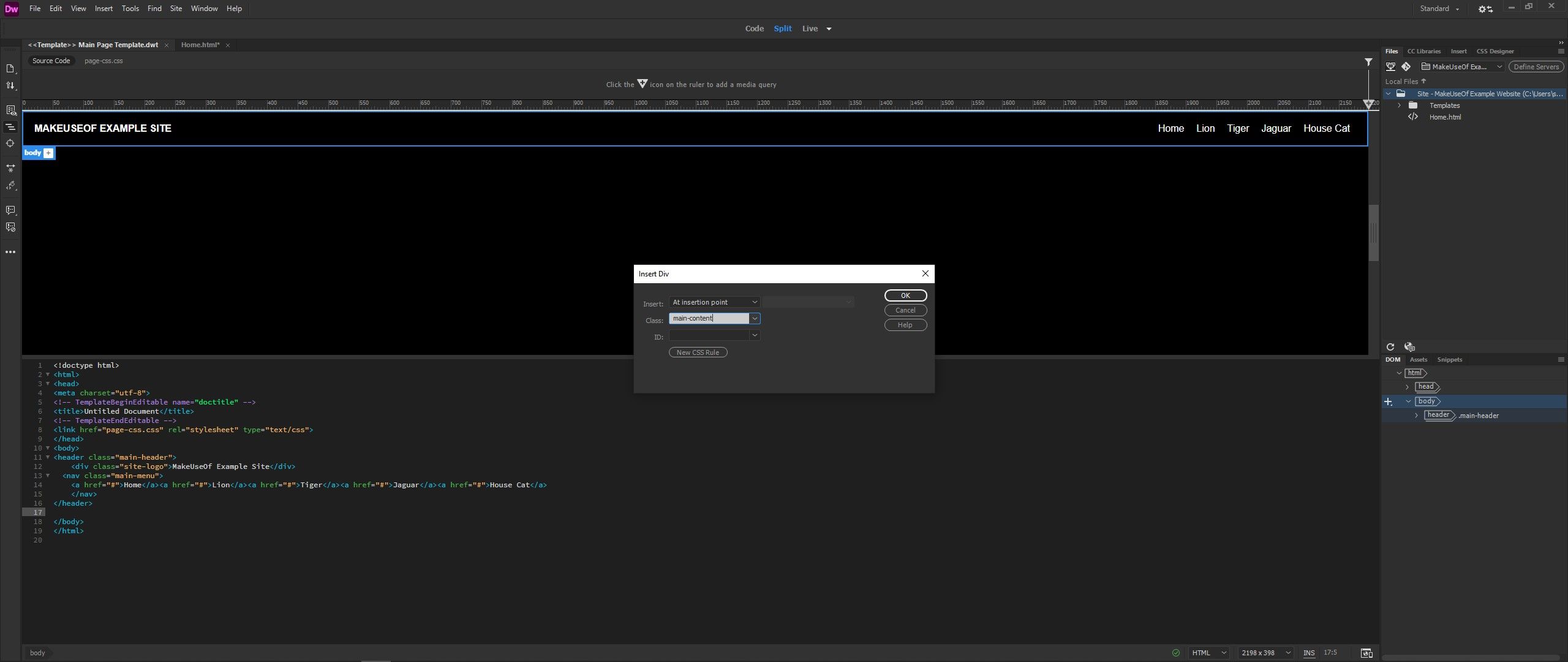
The editable area we just added can be used without any additional HTML, but you can still add some to edit as you create individual pages. To start, go to insertion and select dept to add a new div element to your website.
This serves both as a container for the text content on the page and as a place to add a background image. This element has a class and an ID, so different pages have different CSS properties. These unique CSS background patterns are great if you want to take your Dreamweaver website to the next level.
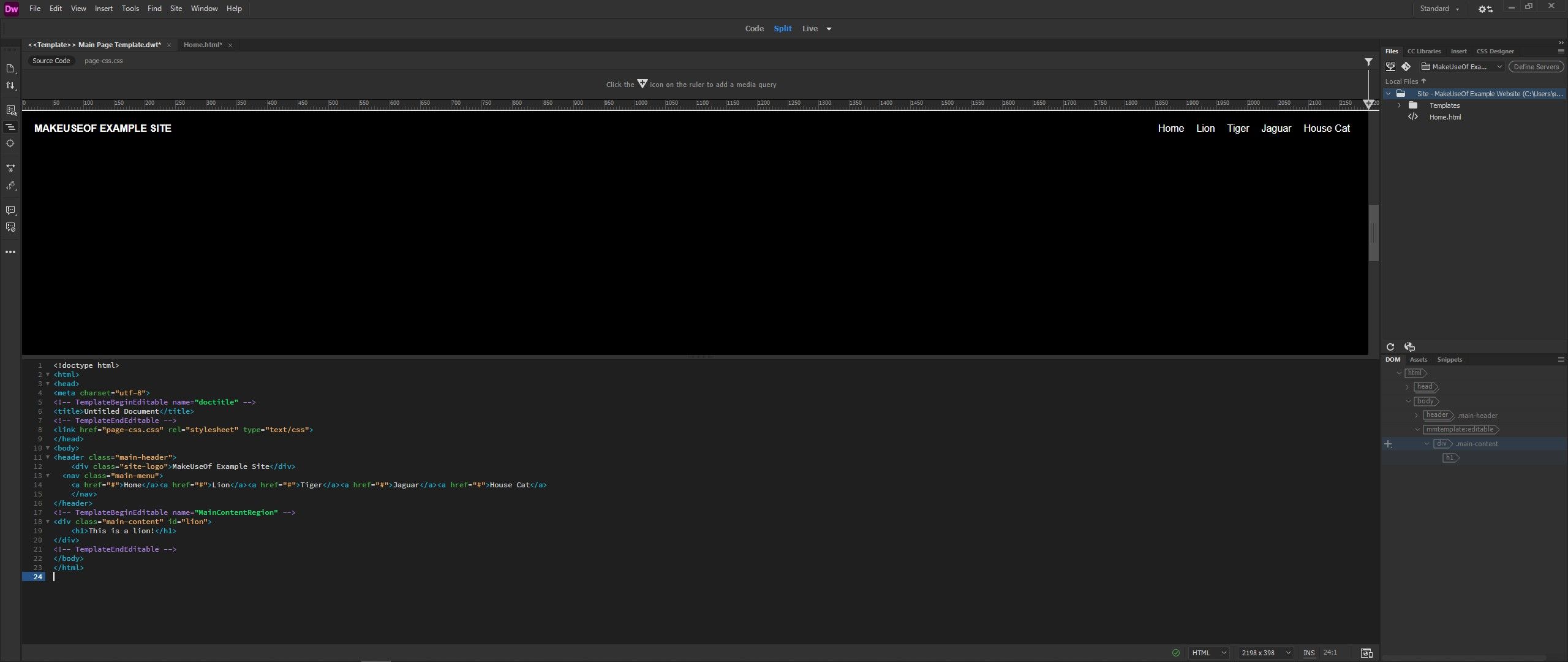
Next go to insertion > headlines > H1 to insert a heading into the div element you just added. Both elements require some CSS to work properly. The div has background-image, background-size, and height values. Go to file > save everyone to ensure your template is updated.
You can add images from anywhere on your local network or the Internet, but it’s best to store the images in the site’s own files for easy access.
Step 7: Add pages using the template
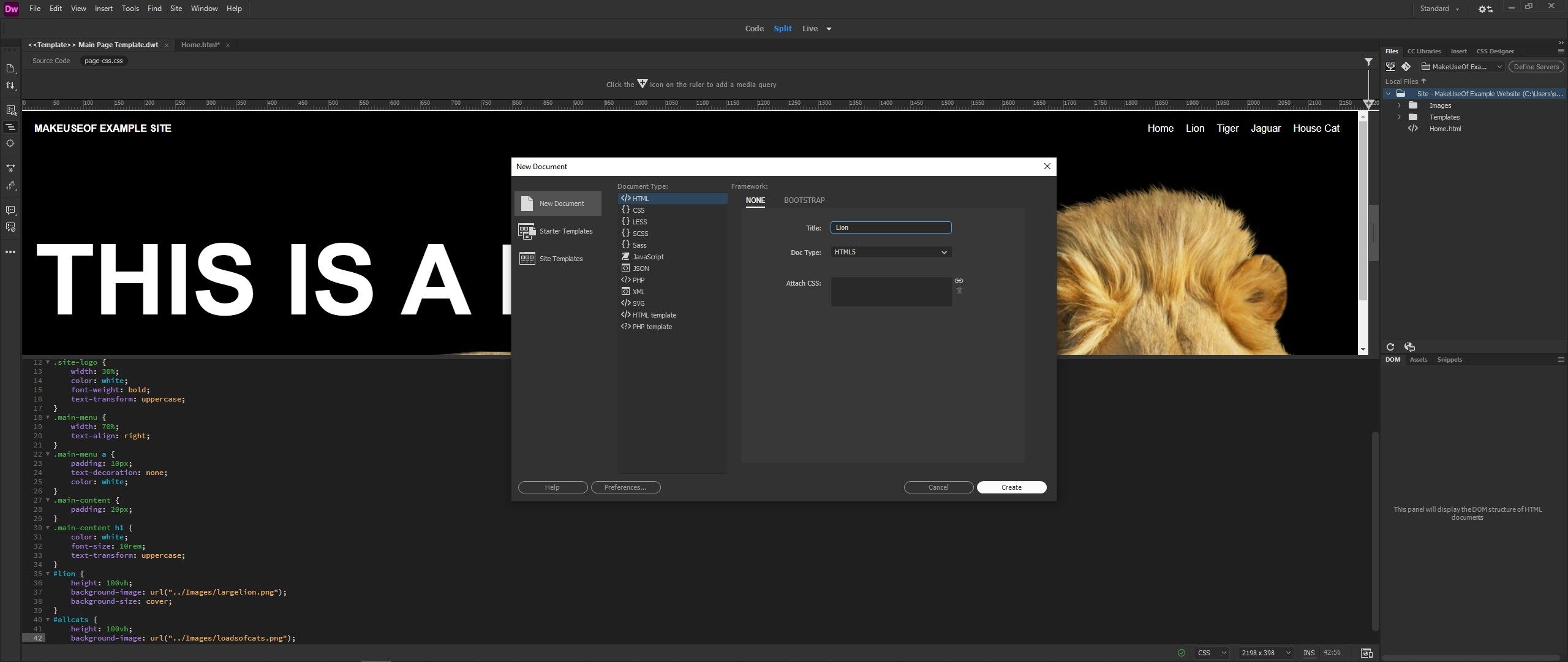
Now that you’ve created a template, you can start adding some pages. Go to file > New and select HTML under Document Type. Add an title for each page you add before hitting Create.
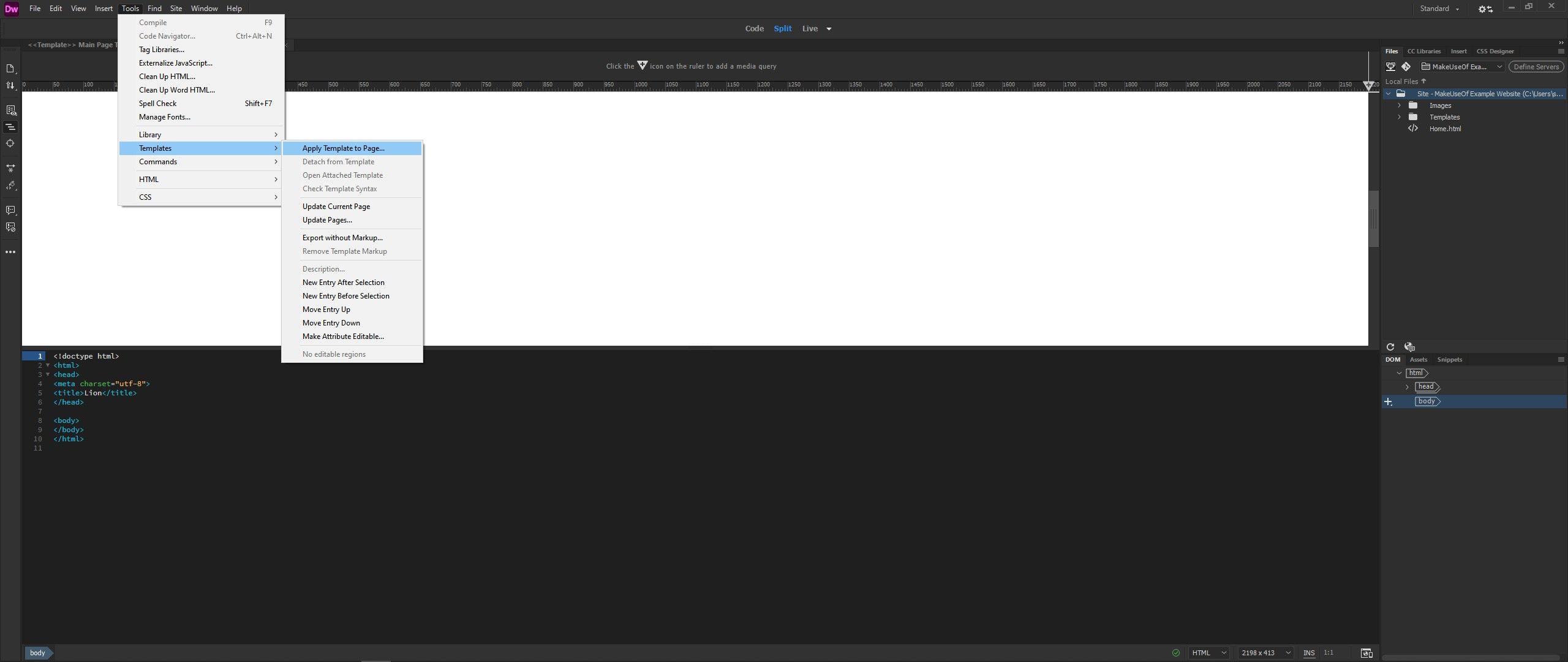
The new page is white and doesn’t have our template yet. Once your new page is open in Dreamweaver, go to Tool > templates and click Apply template to page. Choose your template from the list and click Choose to load your template. Finally go to file > Save as and choose a name for your new page before saving it.
Repeat this process until you have enough pages to meet your needs. You don’t have to stick to a single template for this; You can add new ones for different page layouts.
Step 8: Add page links to the template
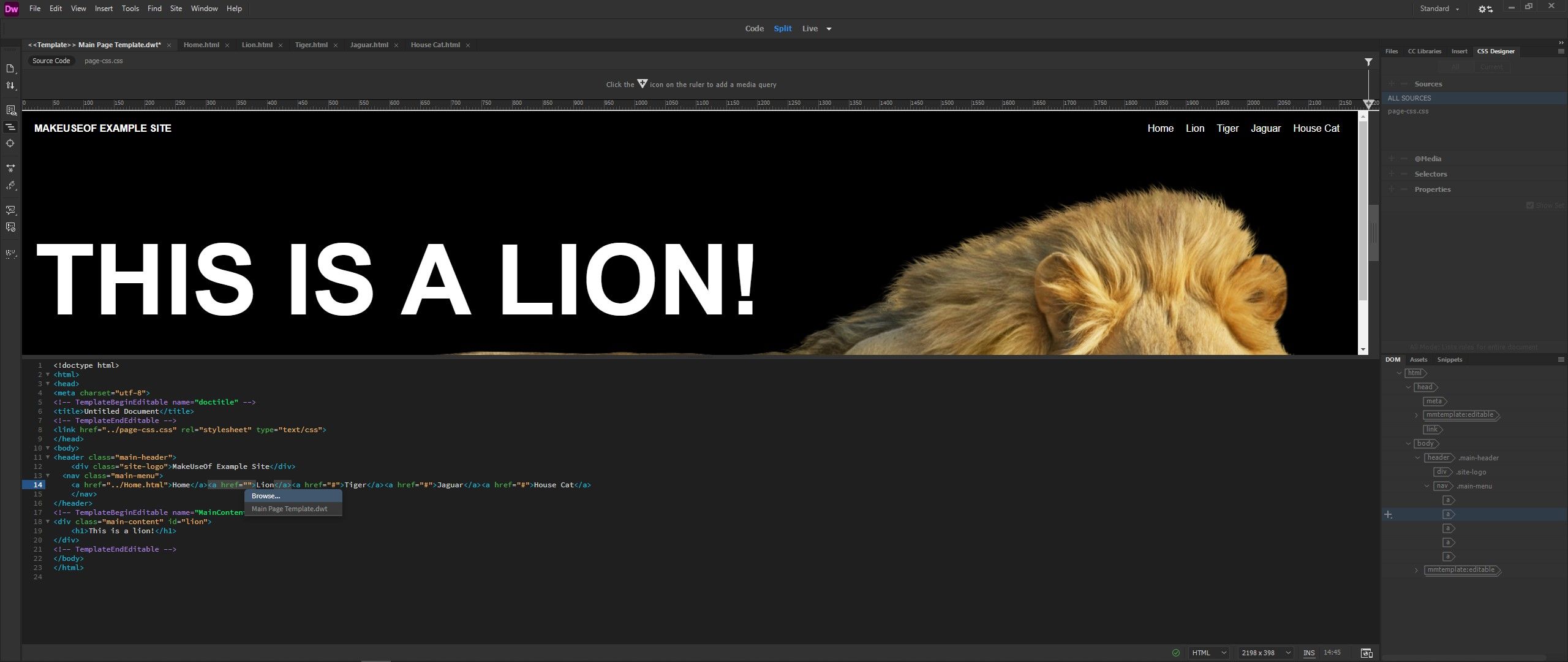
After you’ve added your pages, you can change the navigation links in your template to point to the correct pages. Go back to your template and locate the A tags you added earlier. Delete the placeholder link and click the quotation marks to open the search Menu. From here you can choose the right page for each of your links.
Step 9: Fix CSS/HTML on new pages
Each of the pages will look the same at the moment. There are some steps to take to ensure they have their own content; Follow the steps below to complete your new website.
- Change the content div element id on each page to reflect the page title
- Add CSS code for the new item ID with a different background image
- Change the title on each page
Step 10: Test the website in your browser
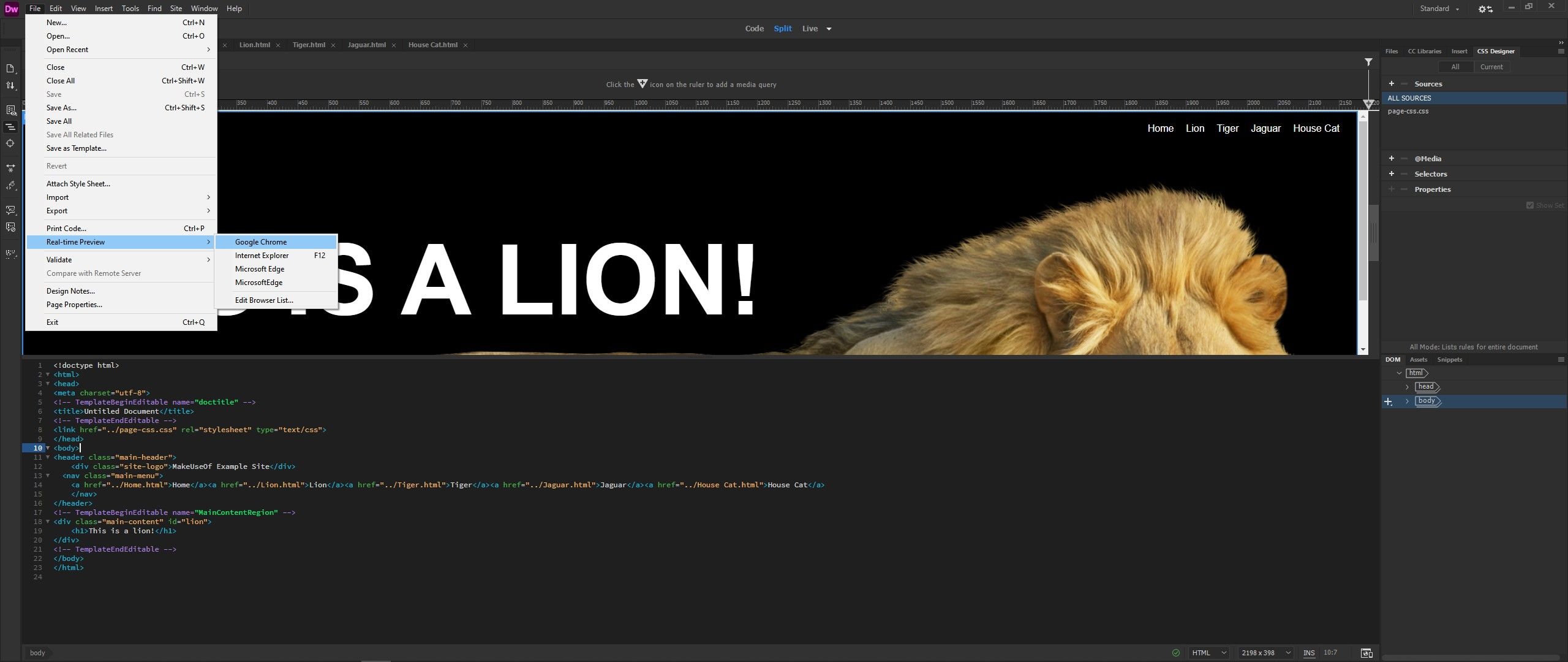
You can test your new website in your favorite web browser right from Adobe Dreamweaver. Go to file > real-time preview and select the browser of your choice to view your website. This is great for testing CSS or other code that isn’t compatible with every browser.
Now all you need is a place to host your website. Hosting a static website with AWS S3 is a great place to start.
The HTML and CSS code
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<!-- TemplateBeginEditable name="doctitle" -->
<title>Untitled Document</title>
<!-- TemplateEndEditable -->
<link href="../page-css.css" rel="stylesheet" type="text/css">
</head>
<body>
<header class="main-header">
<div class="site-logo">MakeUseOf Example Site</div>
<nav class="main-menu">
<a href="../Home.html">Home</a><a href="../Lion.html">Lion</a><a href="../Tiger.html">Tiger</a><a href="../Jaguar.html">Jaguar</a><a href="../House Cat.html">House Cat</a>
</nav>
</header>
<!-- TemplateBeginEditable name="MainContentRegion" -->
<div class="main-content" id="lion">
<h1>This is a lion!</h1>
</div>
<!-- TemplateEndEditable -->
</body>
</html>
This HTML creates the finished website for our project. You can take it apart to see how it works, but we recommend creating your own HTML for your website.
@charset "utf-8";
body {
margin: 0;
background: black;
font-family: Gotham, "Helvetica Neue", Helvetica, Arial, "sans-serif";
}
.main-header {
display: flex;
background: black;
padding: 20px;
}
.site-logo {
width: 30%;
color: white;
font-weight: bold;
text-transform: uppercase;
}
.main-menu {
width: 70%;
text-align: right;
}
.main-menu a {
padding: 10px;
text-decoration: none;
color: white;
}
.main-content {
height: 100vh;
padding: 20px;
background-size: cover;
}
.main-content h1 {
color: white;
font-size: 10rem;
text-transform: uppercase;
}
background-image: url("Images/largelion.png");
}
background-image: url("Images/tiger.png");
}
background-image: url("Images/jaguar.png");
}
background-image: url("Images/housecat.png");
}
background-image: url("Images/loadsofcats.png");
}This CSS is also part of the finished project. As with the HTML we covered, you can play with this code to make this site your own.
Building websites with Adobe Dreamweaver
Dreamweaver doesn’t seem as easy to use as tools like WordPress or Squarespace, but it gives you a lot more power. This guide is a great place to start, but there’s still a lot more to learn and it’s worth exploring Dreamweaver for yourself.